uniapp 支持div获取、失去焦点
遇到的问题场景:点击按钮 出现自己写的弹窗,点击其他空白处 消失弹窗
思路:点击按钮的时候 获取出现弹窗的focus事件,让它聚焦;点击其他地方相当于这个弹窗失去焦点使用blur事件;同时我们需要给弹窗加一个tabindex="-1" 属性,否者blur事件不生效。
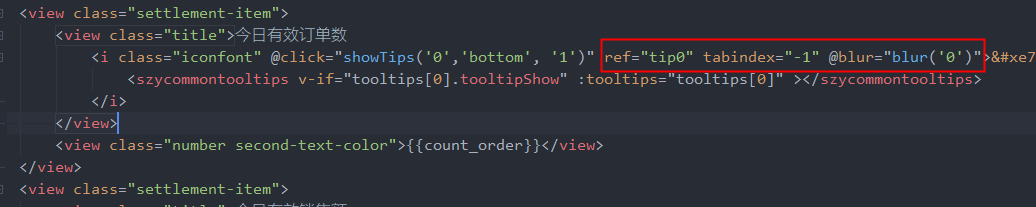
第一步:为元素绑定ref,添加tabindex属性,绑定blur事件

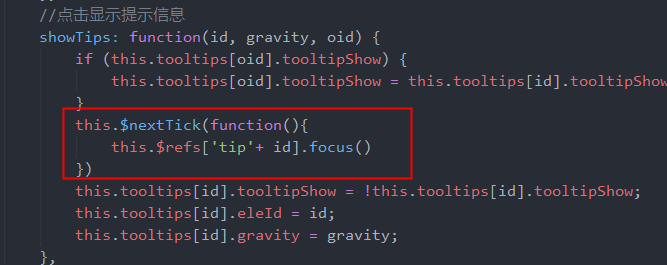
第二步:为div获取焦点写事件

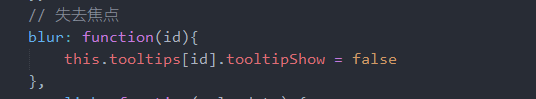
第三步:为div失去焦点写事件

贴示:
(1)获取焦点需要用$nextTick包含,否则会获取不到
(2)$refs加变量方法 ['tip'+id],id为变量
注意:测试后,仅支持H5,小程序暂不支持
蓦然、回首,那人就在灯火阑珊处





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~