uniapp 下拉刷新
下拉刷新
一、全局设置
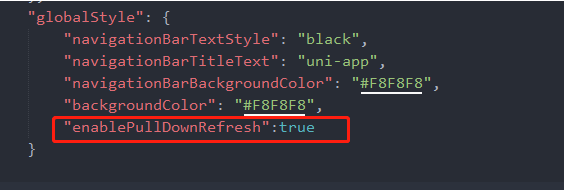
在pages.json文件的globalStyle对象中开启enablePullDownRefresh属性
二、单页面
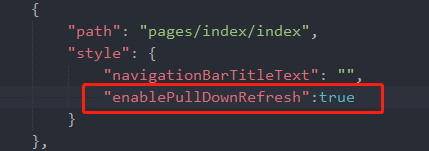
在pages.json文件中的pages数组中找到对应的页面,在对应页面的style属性中开启enablePullDownRefresh属性

下拉刷新设置为true后,就可以在指定页面下拉刷新了
在 App 平台下可以自定义部分下拉刷新的配置 page->style->app-plus->pullToRefresh。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| support | Boolean | false | 是否开启窗口的下拉刷新功能 |
| color | String | #2BD009 | 颜色值格式为"#RRGGBB",仅"circle"样式下拉刷新支持此属性。 |
| style | String | Android 平台为 circle;iOS 平台为 default。 | 可取值:"default"——经典下拉刷新样式(下拉拖动时页面内容跟随);"circle"——圆圈样式下拉刷新控件样式(下拉拖动时仅刷新控件跟随)。 |
| height | String | 窗口的下拉刷新控件进入刷新状态的拉拽高度。支持百分比,如"10%";像素值,如"50px",不支持rpx。 | |
| range | String | 窗口可下拉拖拽的范围。支持百分比,如"10%";像素值,如"50px",不支持rpx。 | |
| offset | String | 0px | 下拉刷新控件的起始位置。仅对"circle"样式下拉刷新控件有效,用于定义刷新控件下拉时的起始位置。支持百分比,如"10%";像素值,如"50px",不支持rpx。如使用了非原生title且需要原生下拉刷新,一般都使用circle方式并将offset调至自定义title的高度 |
| contentdown | Object | 目前支持一个属性:caption——在下拉可刷新状态时下拉刷新控件上显示的标题内容。仅对"default"样式下拉刷新控件有效。 | |
| contentover | Object | 目前支持一个属性:caption——在释放可刷新状态时下拉刷新控件上显示的标题内容。仅对"default"样式下拉刷新控件有效。 | |
| contentrefresh | Object | 目前支持一个属性:caption——在正在刷新状态时下拉刷新控件上显示的标题内容。仅对"default"样式下拉刷新控件有效。 |
下拉刷新使用注意
enablePullDownRefresh与pullToRefresh->support同时设置时,后者优先级较高。- 如果期望在 App 和小程序上均开启下拉刷新的话,请配置页面的
enablePullDownRefresh属性为 true。 - 若仅期望在 App 上开启下拉刷新,则不要配置页面的
enablePullDownRefresh属性,而是配置pullToRefresh->support为 true。 - 开启原生下拉刷新时,页面里不应该使用全屏高的scroll-view,向下拖动内容时,会优先触发下拉刷新而不是scroll-view滚动
- 原生下拉刷新的起始位置在原生导航栏的下方,如果取消原生导航栏,使用自定义导航栏,原生下拉刷新的位置会在屏幕顶部。如果希望在自定义导航栏下方拉动,只能使用circle方式的下拉刷新,并设置offset参数,将circle圈的起始位置调整到自定义导航栏下方。hello uni-app的扩展组件中有示例。
- 如果想在app端实现更多复杂的下拉刷新,比如美团、京东App那种拉下一个特殊图形,可以使用nvue的
<refresh>组件。HBuilderX 2.0.3+起,新建项目选择新闻模板可以体验 - 如果想在vue页面通过web前端技术实现下拉刷新,插件市场有例子,但前端下拉刷新的性能不如原生,复杂长列表会很卡
- iOS上,default模式的下拉刷新和bounce回弹是绑定的,如果设置了bounce:none,会导致无法使用default下拉刷新
代码示例
{
"pages": [
{
"path": "pages/index/index", //首页
"style": {
"app-plus": {
"pullToRefresh": {
"support": true,
"color": "#ff3333",
"style": "default",
"contentdown": {
"caption": "下拉可刷新自定义文本"
},
"contentover": {
"caption": "释放可刷新自定义文本"
},
"contentrefresh": {
"caption": "正在刷新自定义文本"
}
}
}
}
}
]
}h5
配置编译到 H5 平台时的特定样式
| 属性 | 类型 | 描述 |
|---|---|---|
| titleNView | Object | 导航栏 |
| pullToRefresh | Object | 下拉刷新 |
(1)指定页面添加生命周期函数
使用下拉刷新的时候,肯定得监听用户的下拉动作,所以就得在页面中添加 onPullDownRefresh生命周期函数,然后在onPullDownRefresh生命周期函数中实现特定功能;
(2)用uniapp自带方法终止上拉刷新
特定功能完成后,使用uniapp自带的方法,uni.stopPullDownRefresh(),来终止刷新,否则则一直刷新
onPullDownRefresh
在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。 需要在
pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。
当处理完数据刷新后,uni.stopPullDownRefresh 可以停止当前页面的下拉刷新。
uni.stopPullDownRefresh()
| uni.startPullDownRefresh(OBJECT) | 开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。 |
|---|
蓦然、回首,那人就在灯火阑珊处





