解决video、map、canvas 原生组件层级高问题
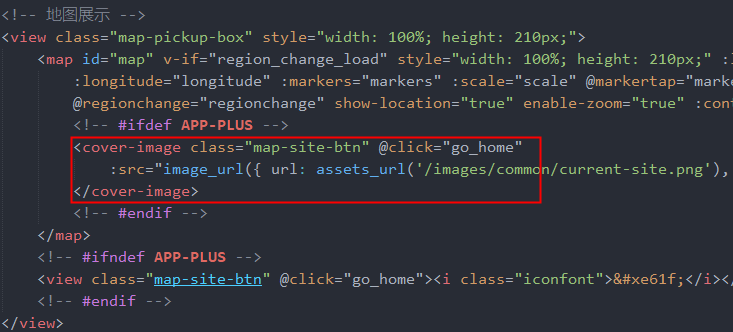
方法一、uniapp的 cover-view 和 cover-image 用法
为了优化体验,部分组件如map、video、textarea、canvas通过原生控件实现,原生组件层级高于前端组件(类似flash层级高于div)。为了能正常覆盖原生组件,设计了cover-view。
cover-image覆盖在原生组件上的图片视图。可覆盖的原生组件同cover-view,支持嵌套在cover-view里。
cover-image不支持base64 格式。
app-vue上可覆盖的原生组件:<video>、<map>

方法二、使用 if 判断
例如:当显示弹框时,底部的原生组件隐藏;弹框关闭时,底部的原生组件再显示出来。
蓦然、回首,那人就在灯火阑珊处




