textarea在苹果和安卓之前的兼容样式调整
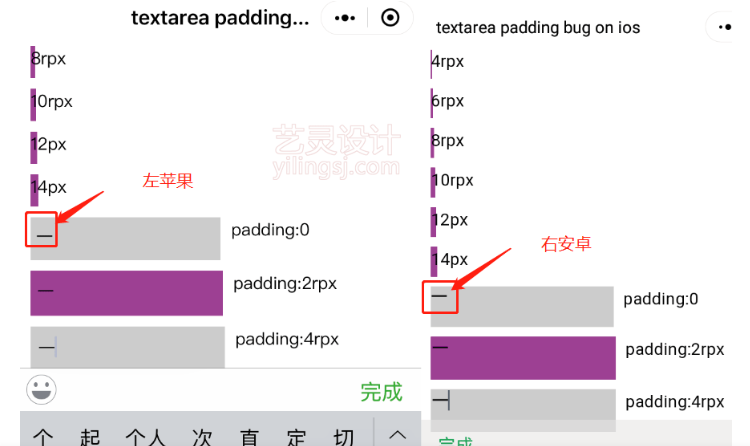
发现问题:输入一些文字后对比,textarea组件在苹果IOS和安卓手机中输入内容后的样式

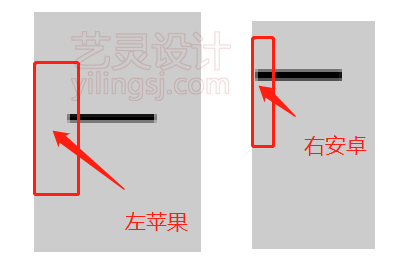
发现不同:textarea组件在安卓和苹果手机中输入内容后的局部特写

虽然在安卓手机上padding的值可以正常设置,但为了跟苹果手机一致,可以设置最小值为10rpx。那这样就有了新的问题,由于ios端本身最小值就是10rpx,那此时若不做处理就成了20rpx。所以,我们要判断用户的设备。大致思路就是:如果用户的是ios设备,就设置padding为0,这样就跟安卓端统一了。
解决方法:
第一步:统一padding
创建 textarea-padding-bug-on-ios的组件
// 组件的核心js代码 /* 获取系统信息 */ handleGetSystemInfo() { wx.getSystemInfo({ /* 获取系统信息 官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/base/system/system-info/wx.getSystemInfo.html */ success: (res) => { this.setData({ platform: res.platform /* 客户端平台 */ }) console.log('获取系统信息 ', res) } }) }
上面的handleGetSystemInfo方法写在methods中,然后在ready中调用this.handleGetSystemInfo()方法即可。另外,wxml模板页也需要修改下,在textarea的class上做下判断即可。相关代码如下:
<textarea class="textarea {{platform === 'ios' ? 'textarea__ios_bug' : '' }}"></textarea>
最后,在wxss中添加一个textarea__ios_bug类名
// 组件的核心wxss源码 /* 修复ios的padding bug start */ .textarea__ios_bug { padding: 0; /* 此处的值= 安卓端的值 - 10,单位:rpx。示例:安卓上是16rpx,此处就是6rpx */ } /* 修复ios的padding bug end */
现在左侧间距苹果和安卓就一样了,如下图所示

第二步:祭出margin 大法
设置一个足够高的padding-bottom再设置一个负的相等的margin-bottom,这样正负相互抵消,就实现了自适应高度了。
// 组件的核心WXML源码 <view class="form__label_content textarea-wrap {{platform === 'ios' ? 'textarea__ios_bug' : ''}}"> <textarea class="textarea" placeholder="请输入详细地址"></textarea> </view>
// 组件的核心wxss源码 .textarea-wrap .textarea { background: transparent; width: 100%; height: 120rpx; margin: 0; font-size: 28rpx; padding: 10rpx; /* ios端最小值 20rpx 10rpx */ line-height: 34rpx; /* ios端最小行高*/ } /* 修复ios上的bug start */ .textarea__ios_bug .textarea { padding: 0; margin-top: -10rpx; /* 负10抵消 */ } /* 修复ios上的bug end */
最后,来看下在上述代码上略加优化后的效果吧。如图:使用margin的负边距来抵消padding

总结:
ios端的padding最小值为:20rpx 10rpx,最小line-height为:34rpx。
蓦然、回首,那人就在灯火阑珊处






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!