微信小程序长按图片保存到相册的3种方法

方法一: image + show-menu-by-longpress
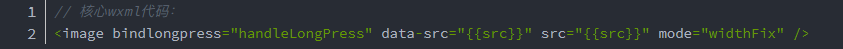
image组件 + show-menu-by-longpress属性 ,image图片组件用法这也是最简单的一种,不用写js就能实现功能。代码如下:

方法二:wx.previewImage
这次需要使用微信官方提供的wx.previewImage API的使用方法
// 核心js代码: wx.previewImage({ urls: [网络图片地址,不支持本地路径], current: 网络图片地址,不支持本地路径 })
方法三:longpress + wx.saveImageToPhotosAlbum + scope.writePhotosAlbum
微信官方文档是这样介绍longpress的:手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发。小程序最低基础库版本1.5.0。
既然longpress是一个事件,所以跟bindtap的使用方法是一样的。大致代码如下:

// 核心js代码: handleLongPress(e){ console.log('e=', e) this.setData({ longPressSrc: e.currentTarget.dataset.src }) this.getWritePhotosAlbum(() => { /* 验证用户是否授权了保存图片到相册的权限 */ this.handleSaveImageToPhotosAlbum(); /* 调用封装好的保存图片到相册的代码 */ }); }
三、总结3种方法
上面介绍了三种长按保存图片到相册的方法,接下来再总结下各方法的优缺点。
| 方法 | 优点 | 缺点 |
|---|---|---|
| 法一:image + show-menu-by-longpress | 简单,无需js | 存在兼容性,基础库2.7.0+ |
| 法二:wx.previewImage | 兼容性良好 | 由于是全屏预览模式,所以无法设置图片尺寸和去掉大面积黑色 |
| 法三:longpress + wx.saveImageToPhotosAlbum + scope.writePhotosAlbum | 想不出有啥优点 | 1、代码多!2、需要判断用户授权情况3、wx.saveImageToPhotosAlbum不支持网络图片 |
三种方法的优缺点已对比完毕,至于用哪种,就看看官自己选择了。
蓦然、回首,那人就在灯火阑珊处






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通