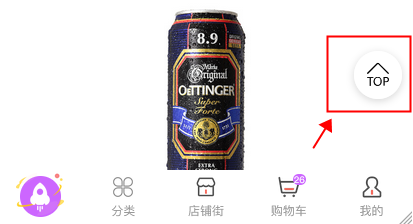
uniapp 返回顶部小组件
日常用到的小组件,分享一个,简单又便捷

点击查看代码
/**
* 名称:返回顶部
*/
<template>
<view :class="top_flag == true ? 'gotop' : 'gotop hide'" @tap="toTop">
<i class="iconfont"></i>
</view>
</template>
<script>
export default {
data: function() {
return {
scrollTop: 0
}
},
props: {
top_flag: {
type: Boolean
}
},
methods: {
// 返回顶部
toTop: function() {
uni.pageScrollTo({
scrollTop: 0,
duration: 500 //动画效果
})
}
}
}
</script>
<style lang="scss">
.gotop {
width: 88rpx;
height: 88rpx;
position: fixed;
bottom: calc(230rpx + env(safe-area-inset-bottom));
right: 20rpx;
border-radius: 50%;
z-index: 995;
background: rgba(255, 255, 255, .85);
box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .16);
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
box-sizing: border-box;
transition: transform .3s;
.iconfont {
font-size: 42rpx;
}
}
.hide {
transform: translate3d(100px, 0, 0);
}
</style>
蓦然、回首,那人就在灯火阑珊处





