uniapp大概介绍
目录结构
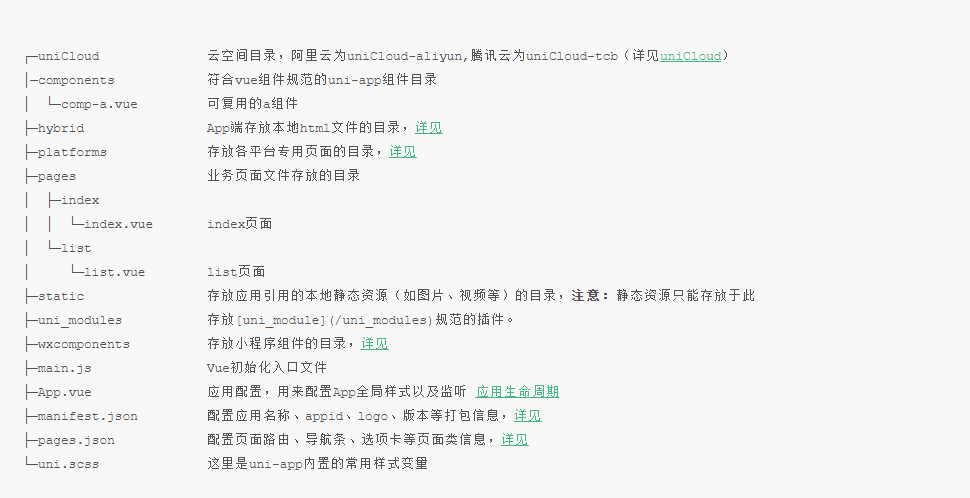
一个uni-app工程,默认包含如下目录及文件

Tips
编译到任意平台时,static 目录下的文件均会被完整打包进去,且不会编译。非 static 目录下的文件(vue、js、css 等)只有被引用到才会被打包编译进去。
static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
css、less/scss 等资源不要放在 static 目录下,建议这些公用的资源放在自建的 common 目录下。

尺寸单位
uni-app 支持的通用 css 单位包括 px、rpx,rpx 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大。
蓦然、回首,那人就在灯火阑珊处



