uniapp 关于自定义导航栏中的刘海屏适配问题
当navigationStyle设为custom或titleNView设为false时,原生导航栏不显示,此时要注意几个问题:
官方提供了一个CSS变量可以直接引用:
var(--status-bar-height)
该变量自动匹配设备平台状态栏高度
此变量可以用calc() 加上其他单位数值来使用
具体参数和说明:官方使用 [ 自定义导航栏注意事项 ]
点击查看代码
<template>
<view>
<view class="status_bar">
<!-- 这里是状态栏 -->
</view>
<view> 状态栏下的文字 </view>
</view>
</template>
<style>
.status_bar {
height: var(--status-bar-height);
width: 100%;
}
</style>
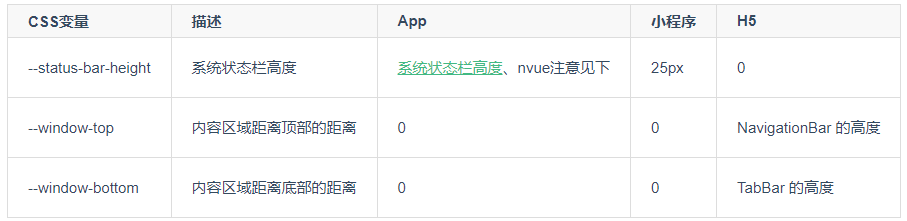
uni-app 提供内置 CSS 变量

蓦然、回首,那人就在灯火阑珊处





