在品牌LOGO和网站设计中,颜色确实很重要。
为什么?
研究表明,90%的快速购买决定完全是由颜色感知决定的。
选择合适的网站配色方案将使它令人难忘,可信赖,有吸引力且有利可图。
第一印象就是一切。
建立网站时,应仔细考虑将哪些颜色添加到您的配色方案中以及为什么。不同的颜色会向您的访问者发送不同的消息,从而改变他们对您网站的理解,即使不是故意的。
毫无头绪从哪里开始?请按照以下步骤创建网站配色方案,并避免犯最大的设计错误。
普通用户的注意力跨度为15秒。那么最好的方法就是让他多在你的网站上停留一会。
为您的网页设计选择正确的配色方案将帮助您以色彩强调,清晰的导航元素和令人印象深刻的品牌吸引用户。
所以,这是开始的地方...
创建自己的网站配色方案的7个步骤
1、找到您的主色
您可能已经选择了原色。如果您有徽标或任何现有的品牌,可能是设计中的一种主要颜色。这是您的品牌将与之关联的颜色-您的主要品牌颜色。
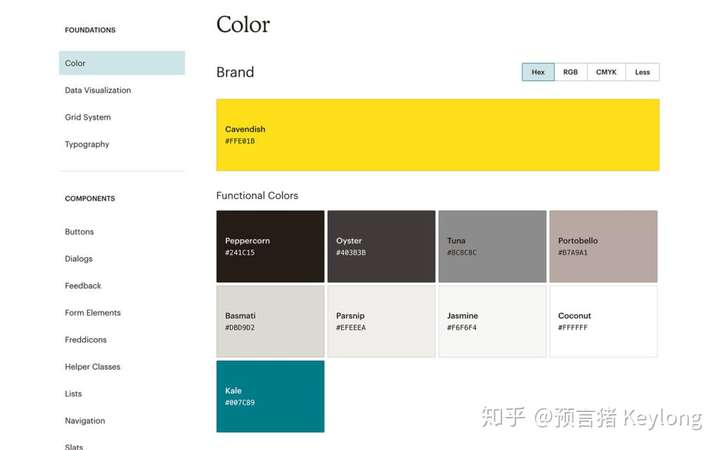
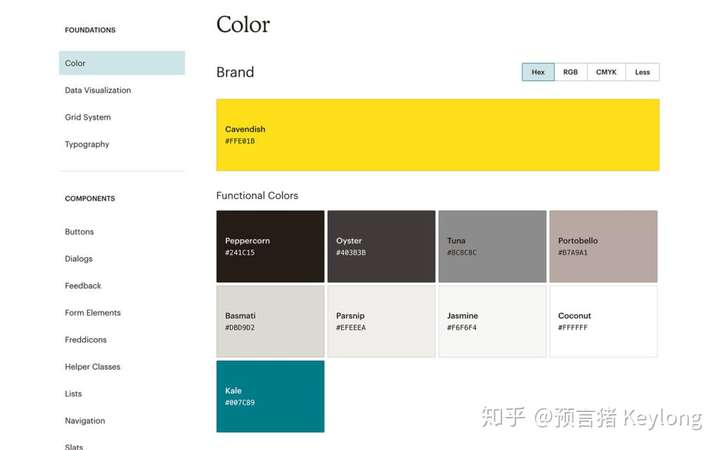
您也可以浏览一些世界知名品牌的十六进制代码调色板列表,以扩大您的想法范围。
当您遇到令人赏心悦目的设计或图像时,请立即使用颜色选择器来获取十六进制代码并将其添加到收藏夹列表中。
2、确定颜色数
一旦确定了主色,下一步就是确定将添加到混合中的其他几种颜色。
通常建议使用三色组合。一个良好的起点是三色配色方案,其中包括在色轮周围均匀分布的三种颜色。如果三合一调色板具有三种主要的鲜艳色彩,则可能会非常引人注目,因此设计人员通常会选择辅助色调的组合。
还有一个老设计师的规则,在将配色方案应用于网站设计时可能会有所帮助。这就是所谓的60-30-10规则。
60-30-10规则建议不要使用相等数量的所选颜色,而应将它们分成百分比并相应地应用。在实践中,此规则的一个很好的例子是男式西服:西装外套和休闲裤占外观的60%左右,衬衫占30%,领带占10%。
3、需要时使用辅助颜色
将辅助颜色与您的主要品牌颜色进行匹配可能会很麻烦,但请不要放弃!在线提供了许多免费的智能免费工具,这些工具可以使此任务更加容易。例如,您可以转到ColorSpace,输入所选颜色的十六进制代码,然后坐下来!(下面有更多调色板生成器工具…)
无论如何添加二次色有什么意义?有时,设计需要的不仅是几种原色。对于包含内容和登录页面(产品,支持材料,可下载资产等)的网站,尤其如此。

视觉上分离标题,侧边栏,标题,按钮和其他元素的能力提高了转换率并改善了用户体验。
如果您在这条船上,则值得考虑添加主要颜色的不同阴影和色调,而不是寻找其他颜色。有时,简单是最好的策略。
4、不要忘记中性色(白色,黑色,灰色)
您将需要文本中性色,为重要元素创建对比度或作为背景色。
中性色彩在现代Web设计中的功能与空白非常相似–可以让用户休息一下,并让他们有时间更好地消化页面信息并确定其优先级。
对于不同的使用案例,最好有一种深色和一种浅色的中性色。最常见的中性色是白色,黑色和灰色。您也可以将主要颜色的阴影用作中性色,尽管要协调一点难度。
5、在以下位置添加原色,第二色和中性色:
您如何应用网站配色方案?哪些颜色去哪里,为什么?
- 原色进入网页上的“热点”。您应该使用这些大胆,鲜艳的色彩来吸引用户的注意力并促使他们采取行动。CTA按钮,标题,福利图标,下载表格和其他重要信息应使用原色突出显示。
- 次要颜色用于突出显示网站上不太重要的信息,例如次要按钮,副标题,活动菜单项,背景或诸如FAQ和推荐等支持内容。
- 中性色很可能会用于文本和背景,但在站点的特别彩色区域可能会派上用场,只是为了帮助调低它的色彩并重新聚焦眼睛。
6、经历几次该过程
当您最终设计出调色板时,请在各种情况下对其进行测试。它可以打印吗?如果您决定启动商品线怎么办?它对您期望的访问者有影响吗?
最好经过几次此过程并创建一些不同的调色板。如果一个人不能满足您的所有要求,那么您将有一个B计划。
7、需要时进行头脑风暴
当您知道在哪里看时,漂亮的配色方案并不难实现。以下是一些有用的工具,它们将指导您搜索最佳的网站颜色组合。
以下是在观众中引起独特情感反应的六种主要颜色:
红色
红色象征着重要性,激情和侵略性。想想红地毯,把心脏当作爱的象征或停车标志。它需要引起注意,在设计时应谨慎使用,以免使观众感到不知所措。

橙子
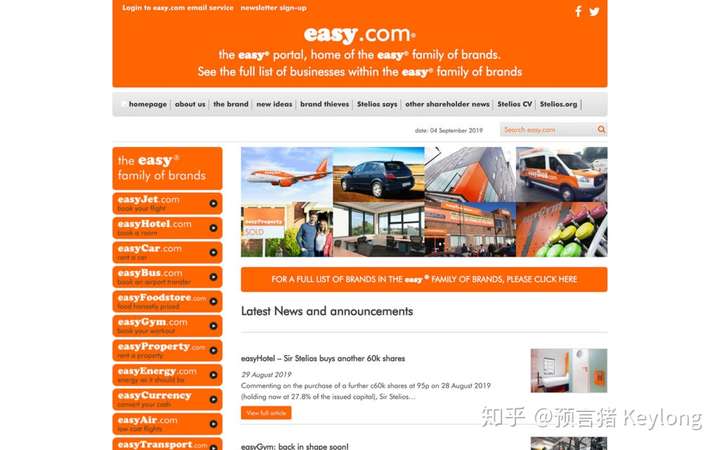
橙色与活力,嬉戏和低价相关。在网页设计中使用橙色可以帮助品牌焕发青春,甚至吸引冲动买家的眼球。

黄色
黄色作为太阳的颜色,可以在快乐和有趣的方面发挥作用。但是它也会激活大脑中的焦虑区域,因此应谨慎使用并使用不同的阴影。

绿色
大自然的绿色与健康,繁荣和环保举措紧密相关。它非常适合各种有机或天然产品以及专注于户外和自然的品牌。

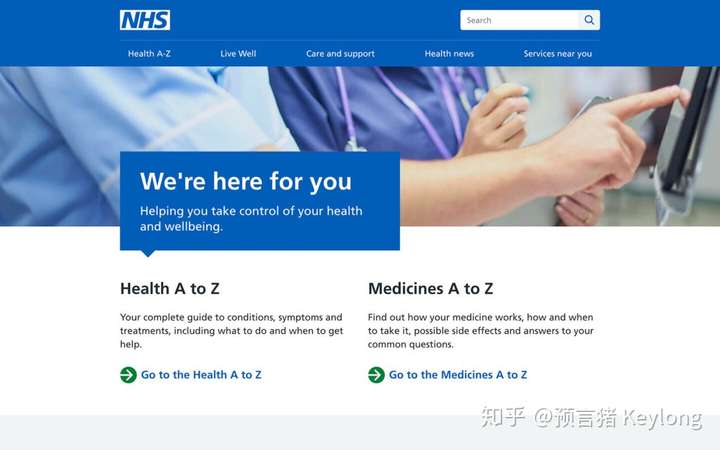
蓝色
蓝色立即激发信任并唤起安全感。另外,它已被证明对大脑具有镇定作用,因此它也具有吸引力和友好性。蓝色是如此多才多艺和充满活力,是网页设计师中最受欢迎的颜色选择之一。

紫色
紫色是皇室的颜色。通常,它与优雅,神秘和创造力相关,对于追求高端或豪华魅力或希望通过其网站设计营造更具感性魅力的品牌来说,它是一种首选颜色。

考虑用于网站配色方案的原色和副色将使您影响人们对您的网站和品牌的感觉。
1、关于性别/年龄色差,我应该知道些什么?
效果最好的网站有一个共同点–他们了解目标受众。无论是通过市场研究还是您在该行业的多年经验,您都应该能够说出您想吸引谁。为什么?因为颜色,设计选择,版式和语调之类的东西会不同地影响不同的人口统计。
不仅是不同的受众群体对颜色的看法也不同。事实证明,男人和女人也喜欢不同的颜色。
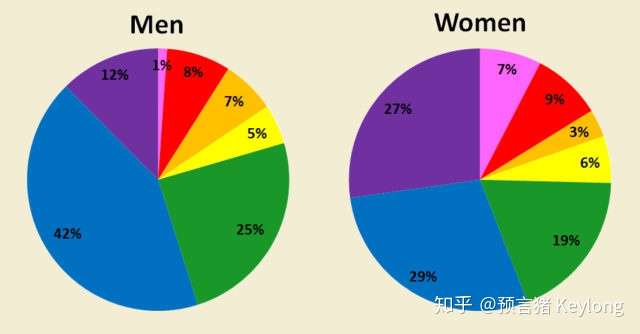
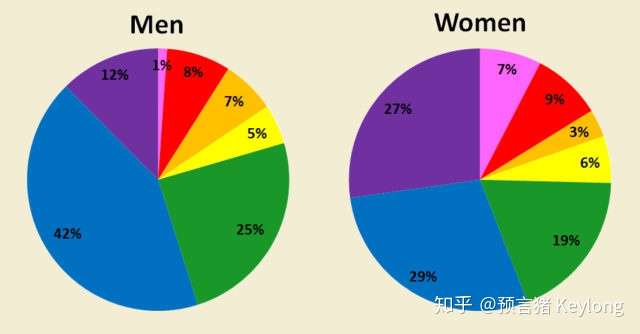
在最近的一项研究中,近2,000名男女被问及他们是否偏爱紫色,蓝色,绿色,黄色,橙色,红色或粉红色。
42%的男性说蓝色是他们最喜欢的颜色,其次是绿色(25%)和紫色(12%)。妇女还说,蓝色是她们的首选颜色(29%),其次是紫色(27%)和绿色(19%)。

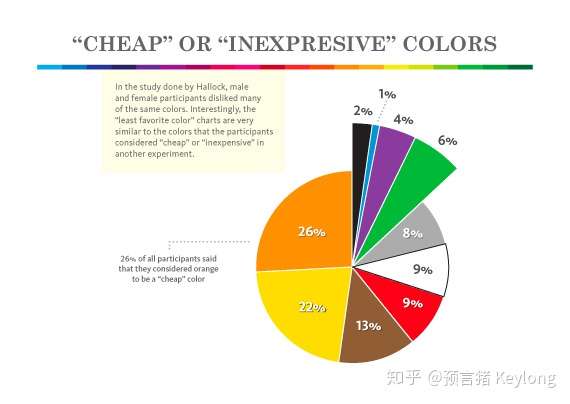
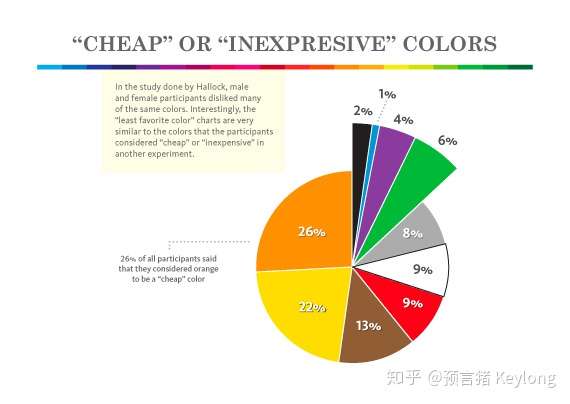
尽管有些微妙,但男女之间在颜色偏好上的差异可能会对品牌的成功产生重大影响。那不是全部。当创建一个对两种性别都有吸引力的网站配色方案时,考虑最不喜欢的颜色也很重要。

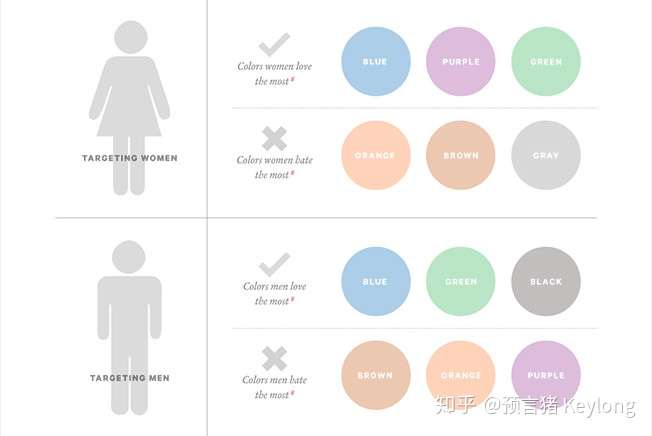
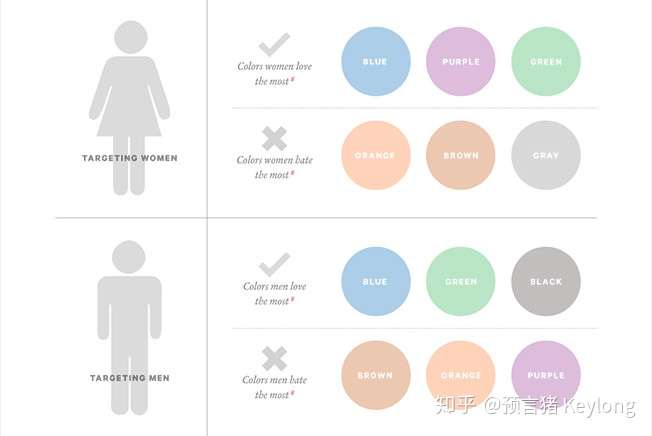
那么不同性别喜欢哪种颜色?在这个方向上已经进行了一些研究。

根据这项研究,男人和女人都不喜欢棕色和橙色。17%的女性也将灰色列为最不喜欢的三大颜色清单。有趣的是,两个性别都将这些相同的颜色视为“便宜”或“便宜”。
2、什么颜色最吸引人?
正确的色彩组合对于Web设计至关重要,因为它们可以帮助设计师建立视觉层次。反过来,视觉层次结构允许用户几乎立即区分核心元素,并首先发现最重要的信息。

但是,给出设计结构的不仅仅是各种颜色组合。颜色自然具有自己的层次结构,这最好由每种颜色对我们的情感,感觉和行为的影响来定义。
有一些大胆的颜色,例如红色,黄色或橙色,实际上是不容错过的,需要我们全神贯注。还有一些较弱的颜色,例如灰色,白色或浅蓝色,有助于形成对比度并使重要元素流行。
设计师喜欢使用大胆的颜色来增强导航效果并创建更直观的用户体验。除此之外,粗体颜色可用于在不同页面上创建一致性,并帮助用户更快地找到所需内容。例如,在网站上的号召性用语按钮上使用红色可以提高转化率,并使用户界面设计更加直观。
3、哪些行业喜欢不同的颜色?
我们已经讨论了颜色心理学对品牌,标识和徽标设计的重要性,以及每种阴影如何对客户产生不同的心理影响。
因此,得知不同的行业喜欢不同的颜色并不奇怪,因为它们试图唤起特定的情感并建立与行业相关的关联。
一项研究分析了一系列行业中的520个徽标,以确定哪个部门偏爱哪种颜色。调查结果被整理成一张彩色图表,代表每个行业的前20个品牌及其主导色彩。
4、如何提高品牌知名度?
色彩是令人难忘的品牌最重要的元素之一-连同字体,品牌名称和图形一样。
我们知道我们的大脑渴望视觉信息。使用正确的颜色和令人赏心悦目的设计来制作引人注目的视觉内容,可以激起用户的兴趣,并在信息真正得到处理之前就吸引了他们的注意力。大脑需要四分之一秒来处理视觉提示,而消费者的平均注意力跨度仅为8秒。
让我们做一个快速实验。闭上眼睛,想想这三个品牌:米尔卡巧克力,宜家和嘉士伯。您看到他们的品牌颜色了吗?我敢打赌,您的大脑立刻被紫色,蓝色与黄色和绿色的图像所淋洗。

研究表明,色彩使品牌知名度提高了80%。反过来,建立更好的品牌知名度有助于公司建立熟悉度。而且事物越熟悉,我们就越信任它。
学习色彩心理学还可以帮助您确保品牌与正确的情感相关联,并在消费者中产生积极的情绪。
对于网站配色方案这样的基本工作,这似乎是很多工作,但这是网站设计过程中至关重要的一步。为了能够影响用户对您品牌的看法和感觉,我们需要更好地理解颜色与情感之间的联系。
5、什么是中性色?
您可以在不使用任何颜色的情况下创建吸引人的网站设计吗?答案是肯定的,但这需要对其他设计元素(例如版式,网格和布局)有很好的了解,以吸引访问者的注意。
黑白网站设计被称为单色配色方案。黑白颜色的组合是一个不错的选择–这是永远不会过时的两种颜色。但是,单色配色方案可以基于任何颜色,只要它源自单个色调并使用其色调,阴影和色调进行扩展即可。
执行良好的单色设计可确保网站脱颖而出,精致,经典且永恒。

不利的一面是,要获得访客的情感回应可能是一个挑战。缺乏色彩,单色网页设计也缺乏个性和情感。设计师在选择单色配色方案时必须创造性地考虑开发引人入胜的浏览体验。
对网页设计中的极简主义的研究表明,在整个设计中有意并始终如一地使用强调色有助于突出显示最重要的信息并激发用户采取行动。
蓝色,红色和绿色是几乎每个行业中出现的三种主要颜色。
但是,有一种例外情况适用于蓝色。根据食品研究人员的说法,当人们寻找食物时,他们学会了避免有毒或变质的物体,它们通常是蓝色,黑色或紫色的。当染成蓝色的食物用于研究对象时,他们会食欲不振。
如果您行业中的所有其他品牌都使用相同的颜色,那么似乎很难脱颖而出并建立一个可识别的品牌。因此,重要的是要编译适用于所有品牌和市场营销材料的更广泛的配色方案,而不是仅将原色和副色简单地组合在一起。
6、是否有良好网站配色方案的示例?
有!这里有20个示例来启发您的网站配色方案。
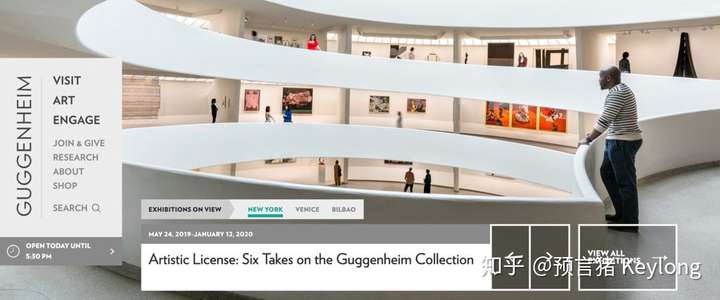
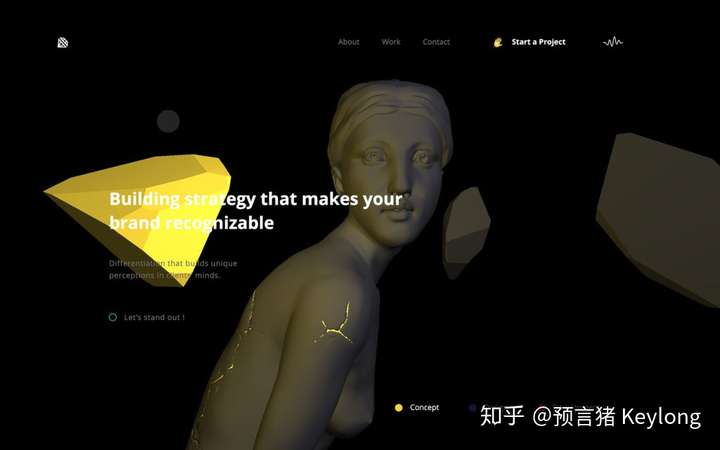
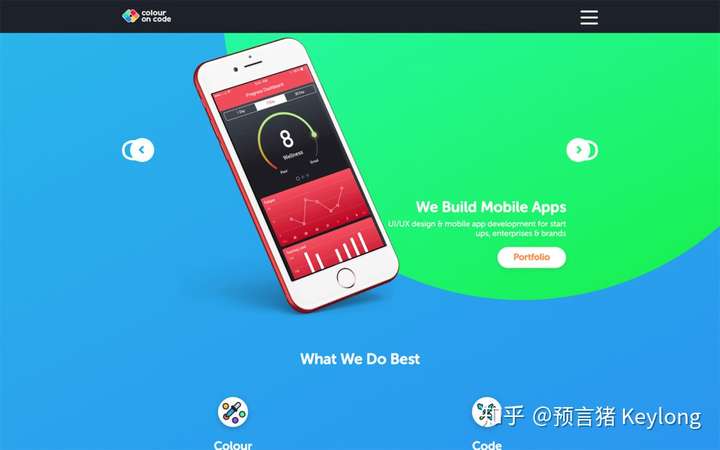
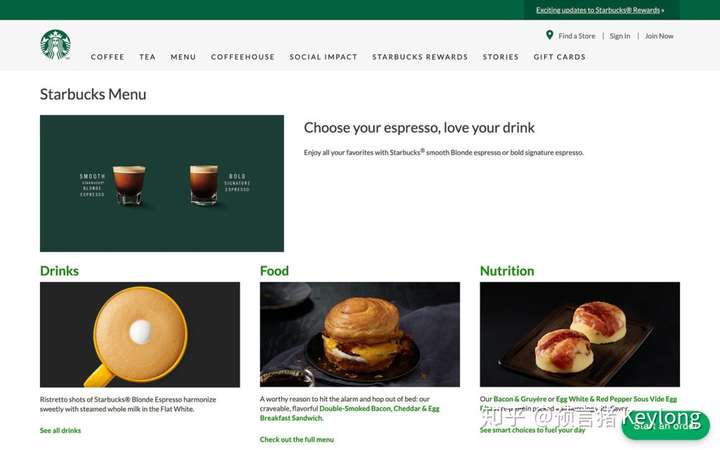
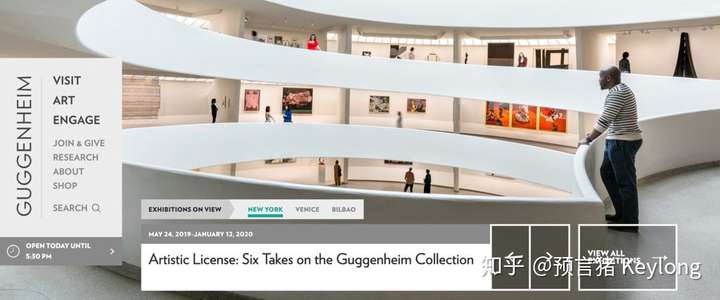
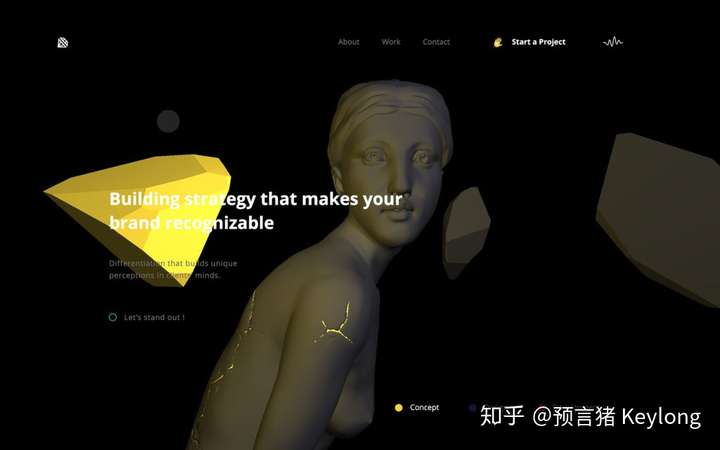
(1) 明亮的口音颜色

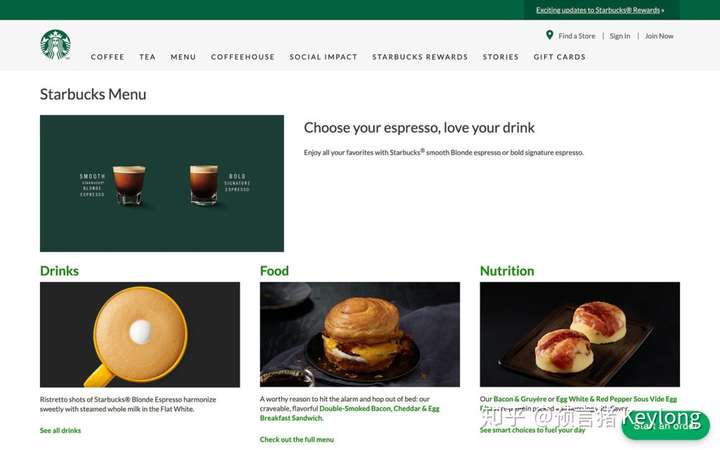
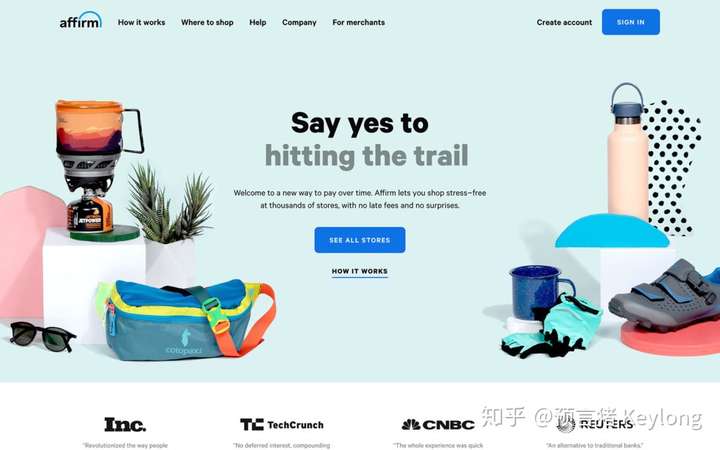
在网站的配色方案中使用强调色是将访问者的注意力吸引到页面上最重要的信息的最有效方法之一。在下面的示例中,使用三种粗体颜色(黄色,紫色和红色)来挑选核心服务并创建一个令人难忘的概念。
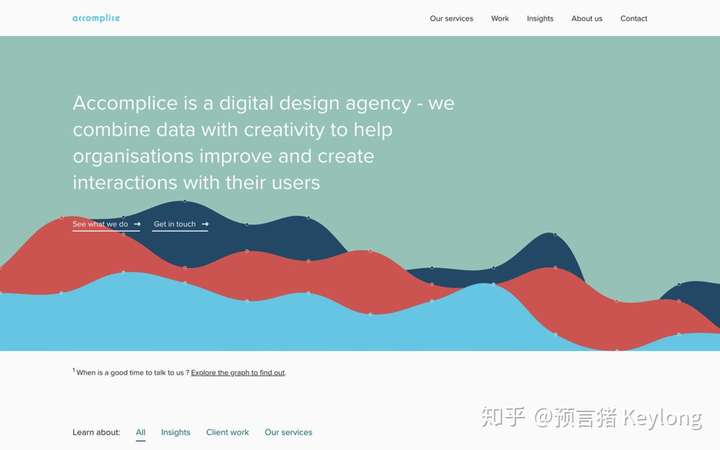
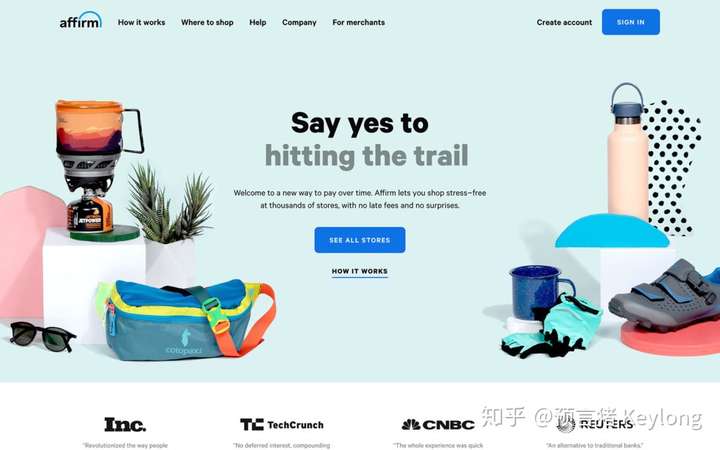
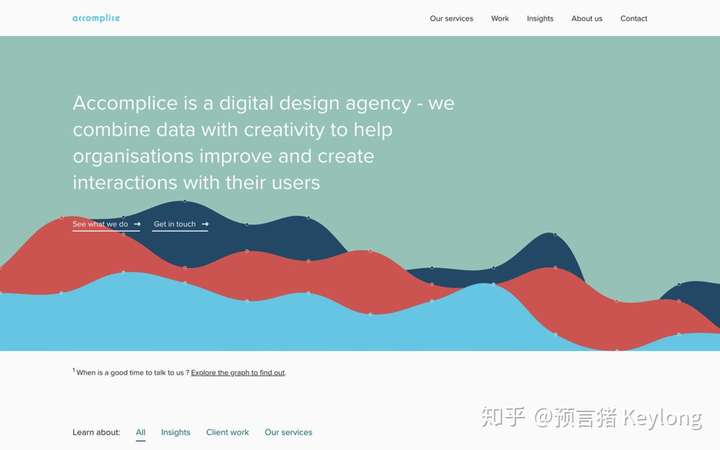
(2) 明亮但平衡的配色方案

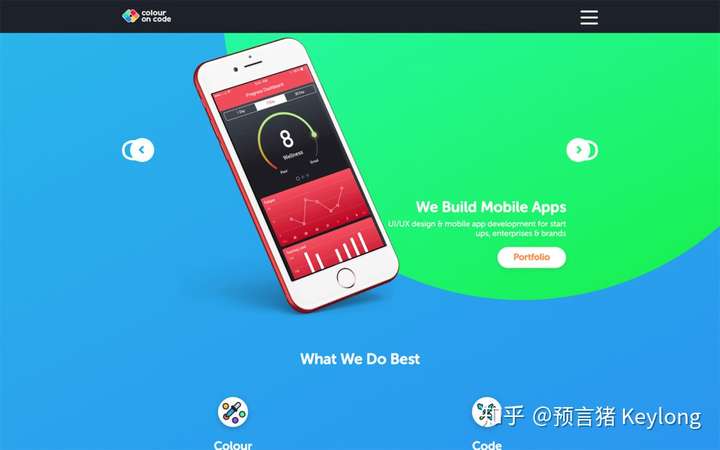
该网站配色方案使用亮红色作为强调色来平衡两种鲜艳的颜色。

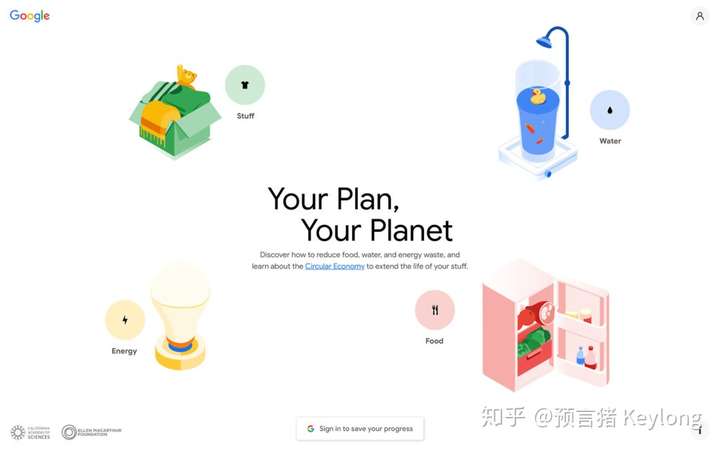
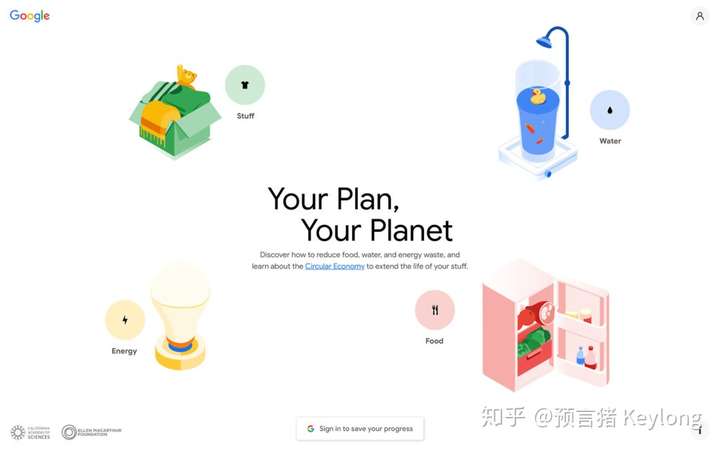
我们首先用眼睛吃饭的说法是不合时宜的。在味蕾开始起作用之前,我们的大脑就会从眼睛接收到信号。颜色通常是我们的眼睛关于食品的第一个要素,它决定了我们如何感知要吃的食物的味道和风味。在下面的示例中,我们看到如何使用以黄色,白色和绿色为主的自然配色方案如何创建有机和新鲜的外观。
(3) 泥土色调

该网站配色方案使用中性色背景,以带出产品的桃红色。
(4) 冷静和简约的配色方案

这种朴实,朴素的色彩的简单组合营造了轻松的氛围,并为网站的信息设定了正确的语调-克服了压力和焦虑。这也是有限的调色板如何仍然可以有效影响访问者的情绪和行为的一个示例。
(5) 时尚轻松的配色方案

这款时尚的网站配色方案将不同深浅的蓝色与相匹配的粉彩搭配使用,营造出沉稳而梦幻的氛围。
(6) 柔和和柔和的配色方案

该网站采用柔和柔和的配色方案,营造出自然流动和视觉结构的印象。它令人赏心悦目且平衡良好,诱使访问者坚持并继续浏览。
(7) 柔和诱人的配色方案

该网站配色方案结合了几种柔和的色彩,以营造柔和诱人的外观。
(8) 鲜艳大胆的配色方案

这个充满活力的调色板充满色彩和能量,将明亮的黄色和充满活力的蓝色融合在一起,形成了有力的组合。网站以鲜艳的色彩和有趣的设计元素,给人留下了持久的印象,并散发出柑橘味。
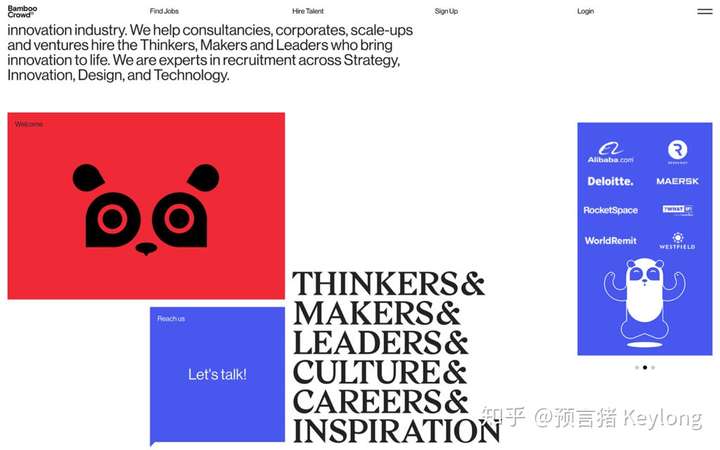
(9) 鲜明对比

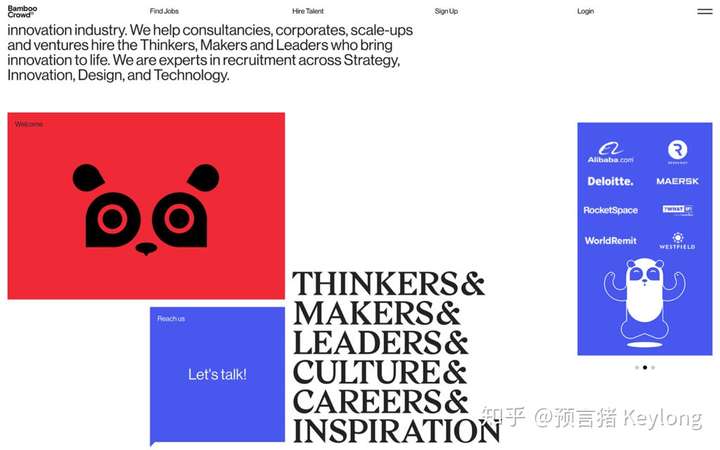
在这种配色方案中,使用了两种鲜艳的色彩来营造出夺人眼球的对比度。
(10) 丰富多彩的现代配色方案

该网站通过将色彩鲜艳的产品与中性的背景相结合,实现精致而现代的设计。该网站的设计采用一种强调CTA按钮的颜色,可以很好地指导访客进行所需的操作。
(11) 有趣和好玩

该网站结合了许多不同的颜色和色调,推出了一种有趣的配色方案,该方案使用颜色创建信息类别。
(12) 单色配色方案

该调色板具有纹理和各种深浅不一的黑色和灰色,可帮助创建一个神秘却平易近人的网站设计。此网页设计中缺少色彩,迫使访客将注意力集中在其他元素上,包括复制,形状和视觉效果。
(13) 优雅与和平

该网站设计采用绿色色调,营造出深度感,并采用沉稳,干净的配色方案来吸引访问者。
(14) 生动鲜明的配色方案

该网站设计采用了鲜明的配色方案,给人留下了深刻的第一印象。网站设计不怕呈现鲜艳的色彩,结合了不同的阴影以形成鲜明的对比并吸引访客的眼光-从深粉红色到蓝绿色和深蓝色,配色方案既折衷又平衡。
(15) 不怕大胆的色彩

该网站配色方案具有高对比度和三种鲜艳的色彩,给人留下深刻的印象。
(16) 优雅豪华的配色方案

通过将深蓝色和金色调相结合,这种美丽的配色方案营造出皇家典雅的外观。这是一种具有现代色彩的经典配色方案,可提供强大的视觉体验,并立即将品牌定位为高端玩家。
(17) 淡淡的金色

以下示例说明了如何在具有强烈文化关联的情况下投掷颜色–在这种情况下;金色–可以改变整个设计的动力并使它看起来更加雄伟。
(18) 企业但充满活力的配色方案

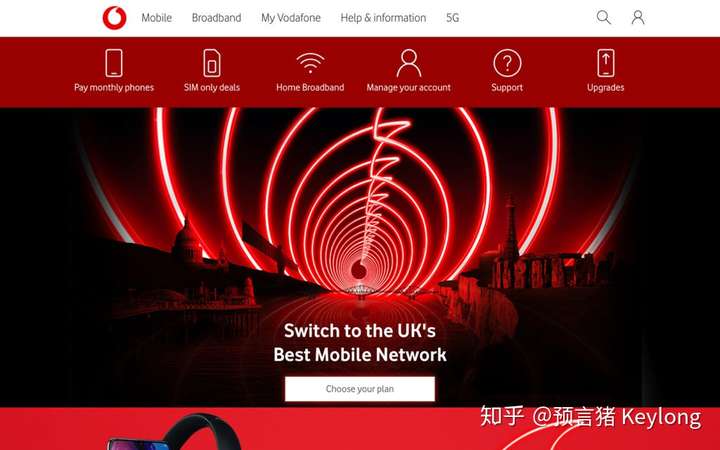
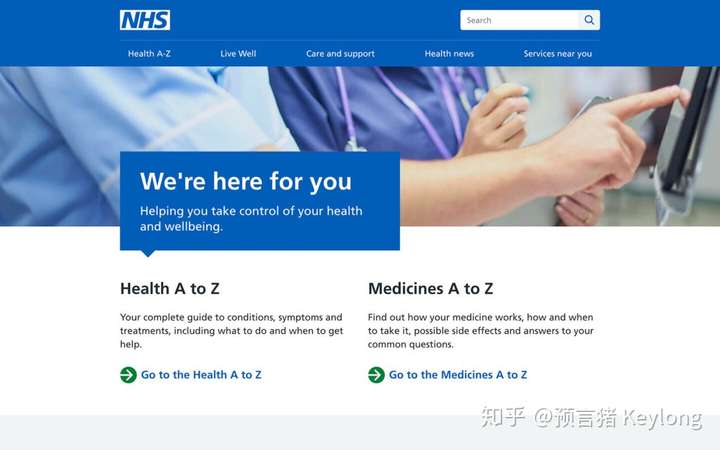
该网站设计依靠生动而传统的调色板,在唤起人们的信任的同时,给人留下了深刻思考的现代品牌印象。红色和蓝色的组合具有强烈的对比度和清晰易读的外观,给网站带来动感十足的氛围。
(19) 传统但有趣

红色和蓝色的经典组合在此炫酷的网站设计中更加生动。
现在您知道如何自己设计网站配色方案
事实是,您无需成为设计师即可编译出精美的网站配色方案。借助对色彩心理学的广泛理解,色彩理论的基础知识和大量有用的工具,您可以开发出可以为您的品牌赋予强大视觉形象的配色。
花时间探索创意示例,测试不同的颜色组合,并找到可以很好地协同工作的互补色。出色的设计是相对的-如果它能为您的品牌服务,提高参与度并提高品牌知名度,那么这才是真正重要的。
现在戴上设计师的帽子,开始尝试您自己的配色!