arco.design前端框架运用总结
前些日子,工作的时候用到了arco.design这个前端框架,怎么来说呢,页面样式呢做的挺好看的,框架使用方法也还行。只不过,框架目前感觉还不太稳定,有些内容,这次用了,下次就变了,也只能说,升级挺频繁的。
还有就是,好些个内容还有缺失,需要不断的完善。像地图、拖拽、编辑器,目前框架里还没有,像这些都是引用比较频繁的,而且做后台框架,一款好看、简单又实用的编辑器真的非常的需要。目前网上这款框架好像应用的还不太多,百度搜搜例子吧,少之又少。

框架分了react和vue两种,还加入了暗黑模式,这个是比较不错的。
下面是使用框架后的小总结
1、a-dropdown下拉菜单
a-dropdown 里必须是一个内容包起来,否则添加的内容不显示
例子:

否则像下面这个span是不显示的:

2、图标 stroke-width设置图标的线性宽度
图标的stroke-width前需要加:,否则会有警告
3、跳转链接
目前没发现加不加path路径有什么区别,反正是都能实现跳转
@click="$router.push({ name: 'info' })"
@click="$router.push({ path: 'form', name: 'step' })"
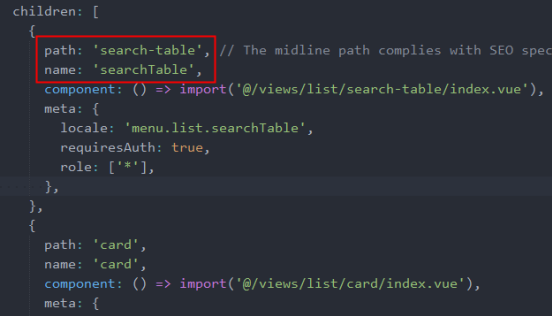
在router文件夹是每创建一个新页面,都会定义path和name,跳转通过这两个内容实现。

4、新增一个模块和页面需要动哪些文件
(1)ewechat_admin\src\views\ 增加你所要添加的一个模块内容(包含子页面、语言包)
(2)ewechat_admin\src\api\ 增加调用接口数据文件
(3)ewechat_admin\src\router\modules\ 增加所添加模块内容的path等信息内容,如3中上图所示
(4)ewechat_admin\src\router\index.ts文件中引入所增加的模块(模块中的子页面不用动)
5、增加语言包
在ewechat_admin\src\locale\zh-CN.ts 引入所增加的语言包,注意在下面的export default里也需要引手
6、调用语言包中的内容,需要用$t(‘’)包起来使用
页面中直接调用
{{ $t('welcomeWords.page.tab1') }} 组件中调用
<组件名称 :title="$t('welcomeWords.page.tab1')">7、语言包中注释添加
在语言包中添加的注释需要在//后空一格,否则会报错
例如:// 注释内容,否则://注释内容会报错
8、修改颜色
需要修改light和dark两种情况下颜色
引用
body {
--color-fcfcfc: #fcfcfc;
}
body[arco-theme='dark'] {
--color-fcfcfc: rgba(255, 255, 255, 0.02);
}
.div-card{
background-color: var(--color-fcfcfc);
}
9、页面中修改样式:deep用法
:deep(修改的class或ID),括号里只能写一个class名字,否则后面的不起作用
:deep(.arco-menu-item){
line-height: 50px;
}



