blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource解决方案
现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难。 今天无意中知道了,chrome浏览器可以通过设置为可跨域,解决跨域问题,从而在本地进行开发工作
下面我就介绍谷歌浏览器新老版本各自的设置方法:
版本号49之前的跨域设置
1、在Chrome的快捷图标上点击鼠标右键
2、选择属性
3、选择快捷方式标签
4、在目标里面,在原chrome路径的基础上加上 --disable-web-security
5、点击应用
6、点击确定关闭属性窗口
7、关闭所有已打开的chrome,重新启动
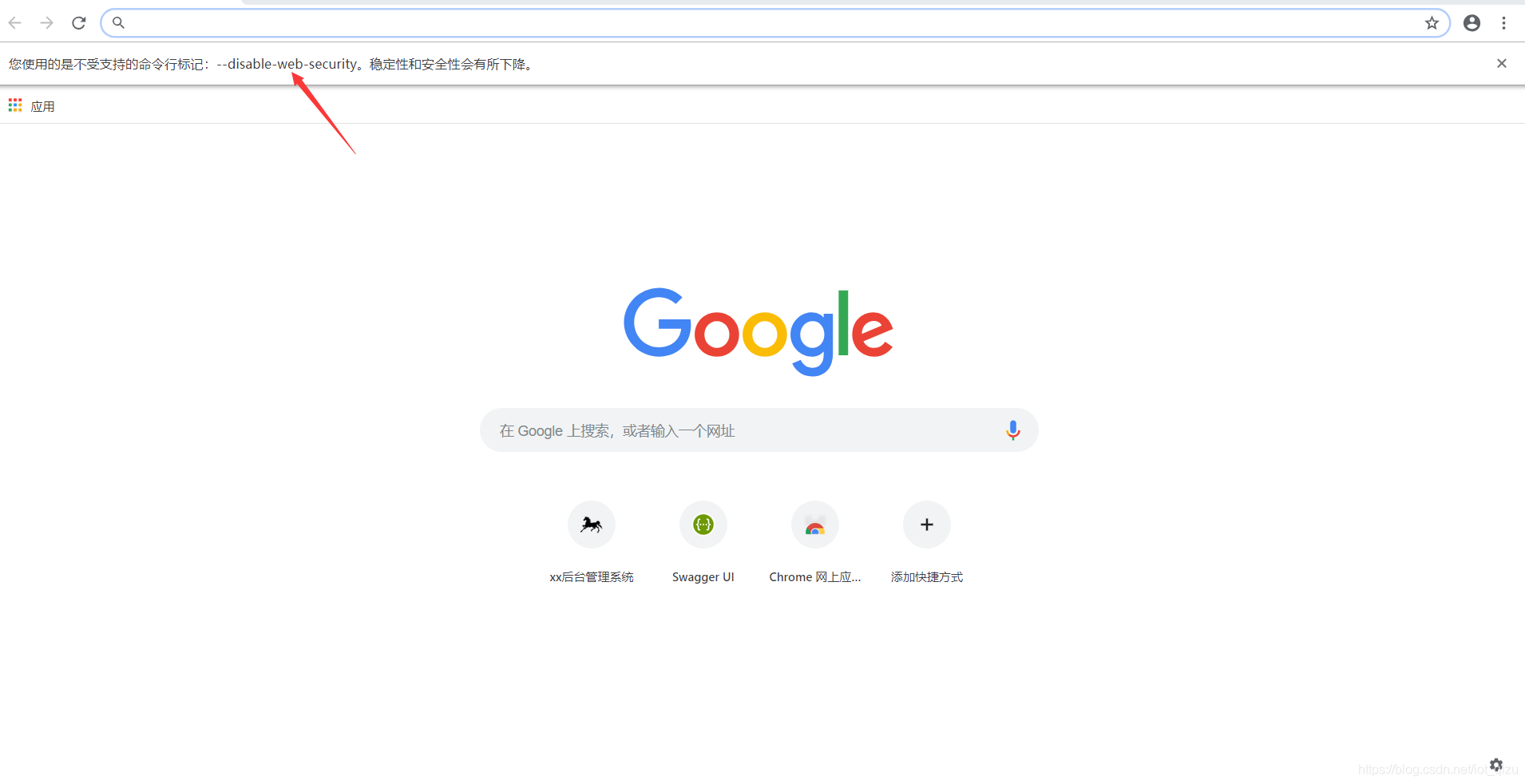
8、看到地址栏下面的小黄条你使用的是不受支持的命令标记 --disable-web-security,说明配置成功了
注意: --前面有个空格
版本号49之后的chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加–disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:(步骤和上面一样,只是第四步的参数不一样)
1.在电脑上新建一个目录,例如:C:\MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData ,其中--user-data-dir的值就是刚才新建的目录。
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --profile-directory="Profile 5" --disable-web-security --user-data-dir=C:\MyChromeDevUserData
注意: --前面有个空格
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
再次打开chrome,发现有“–disable-web-security”相关的提示,说明chrome又能正常跨域工作了。

引:
https://blog.csdn.net/iot_qizu/article/details/105139236/
https://www.cnblogs.com/kugeliu/p/6566462.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能