React中函数组件与类组件的区别
一、定义。
1、类组件
类组件,顾名思义,也就是通过使用ES6类的编写形式去编写组件,该类必须继承React.Component
如果想要访问父组件传递过来的参数,可通过this.props的方式去访问;
在组件中必须实现render方法,在return中返回React对象,如下:
class Welcome extends React.Component { constructor(props) { super(props) } render() { return <h1>Hello, {this.props.name}</h1> } }
2、函数式组件
函数组件,顾名思义,就是通过函数编写的形式去实现一个React组件,是React中定义组件最简单的方式。
function Welcome(props) { return <h1>Hello, {props.name}</h1>; }
函数第一个参数为props用于接收父组件传递过来的参数
二、区别
1、语法和设计思想上:
函数式组件是函数式编程思想,主打的是 immutable(不可变的)、没有副作用、引用透明等特点;而类组件是面向对象编程思想,它主打的是继承、生命周期等核心概念。面向对象编程将属性和方法封装起来,屏蔽很多细节,不利于测试。而React的设计思路更推崇组合,而不是继承。在类组件中大量使用继承会造成组件过重,功能难以拆分。
2、生命周器上:
在函数组件中,并不存在生命周期,这是因为这些生命周期钩子函数都来自于继承的React.Component,而函数式组件不需要继承。所以,如果用到生命周期,就只能使用类组件。
函数组件使用useEffect也能够完成替代生命周期的作用,这里给出一个简单的例子:
const FunctionalComponent = () => { useEffect(() => { console.log("Hello"); }, []); return <h1>Hello, World</h1>; };
上述简单的例子对应类组件中的componentDidMount生命周期。
如果在useEffect回调函数中return一个函数,则return函数会在组件卸载的时候执行,正如componentWillUnmount
const FunctionalComponent = () => { React.useEffect(() => { return () => { console.log("Bye"); }; }, []); return <h1>Bye, World</h1>; };
3、状态管理上:
在hooks出来之前,函数组件就是无状态组件,不能保管组件的状态,不像类组件中调用setState。
- 类式组件:使用state对象定义状态变量;
- 函数式组件没有this,如果想要管理state状态,只能使用一系列的内置hooks实现对应的功能,比如使用useState创建状态变量,如下:
const FunctionalComponent = () => { const [count, setCount] = React.useState(0); return ( <div> <p>count: {count}</p > <button onClick={() => setCount(count + 1)}>Click</button> </div> ); };
在使用hooks情况下,一般如果函数组件调用state,则需要创建一个类组件或者state提升到你的父组件中,然后通过props对象传递到子组件。
4、获取渲染的值。
根本区别:函数式组件捕获了渲染所用的值。
首先先看以下例子,它渲染了一个利用setTimeout来模拟网络请求,然后显示一个确认警告的按钮。例如,如果props.user是Dan,它会在三秒后显示Followed Dan。非常简单。
// 函数式组件对应如下: function ProfilePage(props) { const showMessage = () => { alert('Followed ' + props.user); } const handleClick = () => { setTimeout(showMessage, 3000); } return ( <button onClick={handleClick}>Follow</button> ) }
// 类组件对应如下: class ProfilePage extends React.Component { showMessage() { alert('Followed ' + this.props.user); } handleClick() { setTimeout(this.showMessage.bind(this), 3000); } render() { return <button onClick={this.handleClick.bind(this)}>Follow</button> } }
通常我们认为,这两个代码片段是等效的。然而,这两个代码片段还是有略微的不同。
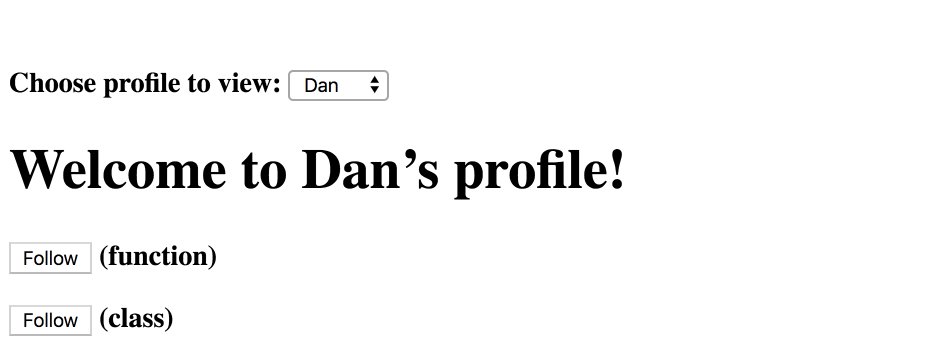
打开这个 sandbox 例子, 你将看到一个当前账号选择框以及两个上面 ProfilePage 的实现 —— 每个都渲染了一个 Follow 按钮。
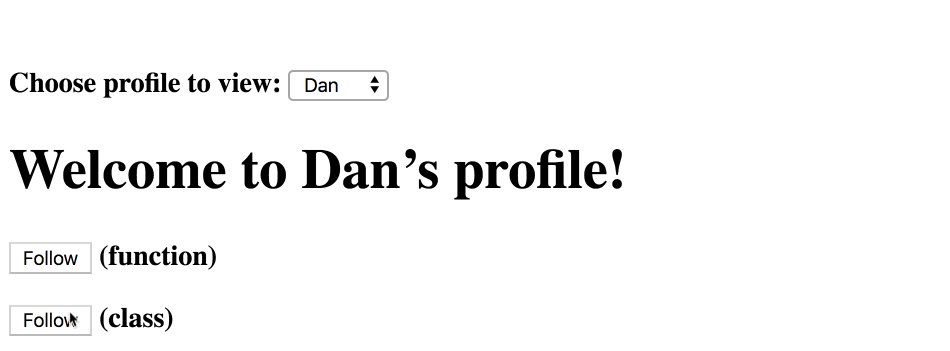
尝试按照以下顺序来分别使用这两个按钮:
- 点击 其中某一个 Follow 按钮。
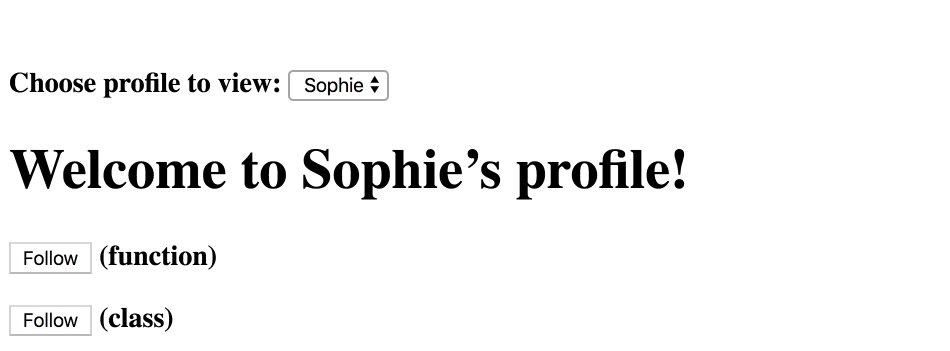
- 在3秒内 切换 选中的账号。
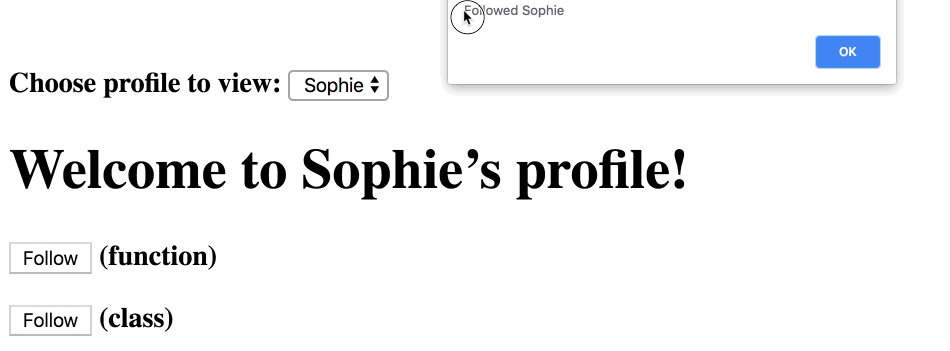
- 查看 弹出的文本。
你将看到一个奇特的区别:
- 当使用 函数式组件 实现的 ProfilePage, 当前账号是 Dan 时点击 Follow 按钮,然后立马切换当前账号到 Sophie,弹出的文本将依旧是 'Followed Dan'。
- 当使用 类组件 实现的 ProfilePage, 弹出的文本将是 'Followed Sophie'。

在这个例子中,第一个行为是正确的。如果我关注一个人,然后导航到了另一个人的账号,我的组件不应该混淆我关注了谁。 在这里,类组件的实现很明显是错误的。
原因:
我们注意一下类组件中的 showMessage 方法,这个类方法从 this.props.user 中读取数据。在 React 中 Props 是不可变(immutable)的,所以他们永远不会改变。然而,this是,而且永远是,可变(mutable)的,以便您可以在 render 和生命周期函数中读取得到最新的实例。
所以如果在请求已经发出的情况下我们的组件进行了重新渲染,this.props将会改变。showMessage方法从一个“过于新”的props中得到了user。
总结:
因此,如果我们的组件在请求运行时更新。this.props 将会改变。showMessage方法从“最新”的 props 中读取 user;而函数组件,本身就不存在this,props并不发生改变,因此同样是点击,alert的内容仍旧是之前的内容
引:
https://blog.csdn.net/weixin_43470799/article/details/124018333




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用