记:关于使用.sort((a,b) => a>b)排序函数方式引发的问题
需求: 对后台返回的数据进行升序排序处理后展示到页面上。
环境:基于uniapp开发的h5页面;vue2.0
问题:在钉钉等App内嵌h5页面上数据是正确的,但是在浏览器h5页面的情况下,排序函数并没有起作用。
检查得知:代码中使用了sort排序,排序函数使用了.sort((a,b) => a>b)的方式。
验证:
1、我们分别采用.sort((a,b) => a>b),.sort((a,b) => a<b),.sort((a,b) => a-b),.sort((a,b) => b-a)的方式对一维数组进行排序,并把排序后的结果打印到页面上。
具体代码如下:
// ui层代码 <view class="box"> <div> 使用.sort((a,b) => a>b)方式:{{arr1}} </div> <div> 使用.sort((a,b) => a<b)方式:{{arr2}} </div> <div> 使用.sort((a,b) => a-b)方式:{{arr3}} </div> <div> 使用.sort((a,b) => b-a)方式:{{arr4}} </div> </view> // js代码 export default { data() { return { originalArr: [9,2,1,80] } }, computed: { arr1() { return this.originalArr.sort((a,b) => a > b) }, arr2() { return this.originalArr.sort((a,b) => a < b) }, arr3() { return this.originalArr.sort((a,b) => a - b) }, arr4() { return this.originalArr.sort((a,b) => b - a) }, } }
在浏览器h5页面上展示结果:

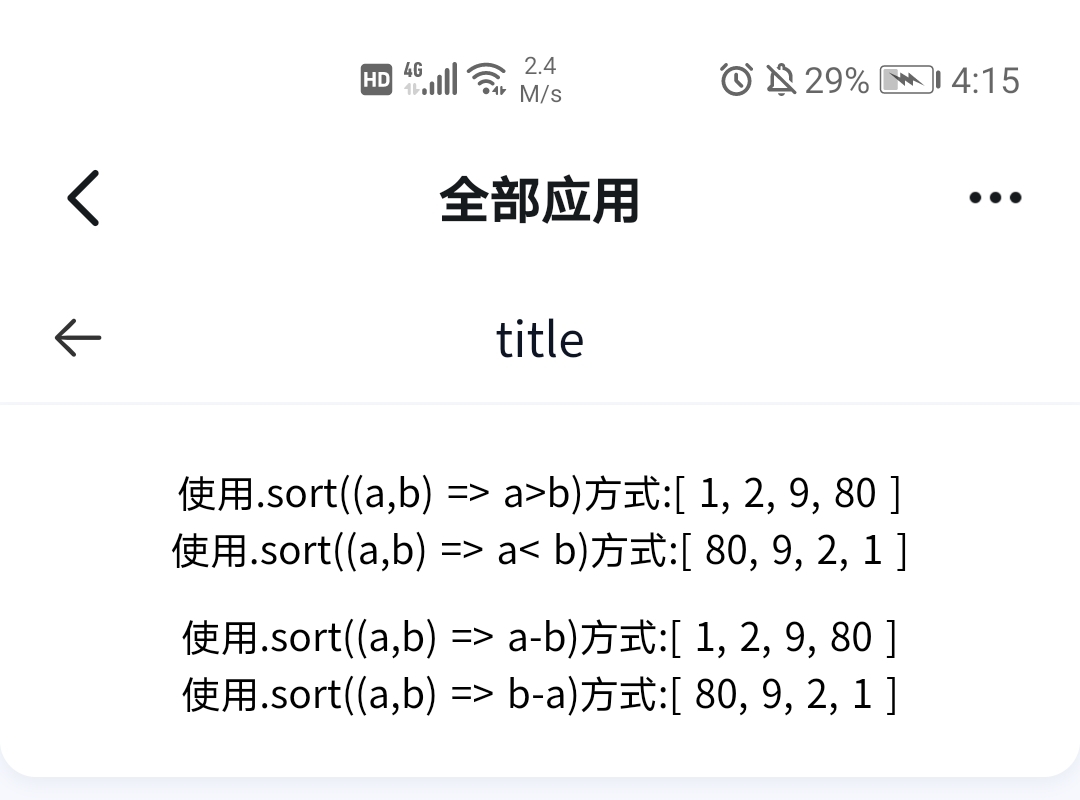
在App内嵌h5页面下展示结果:

由此可见,当使用标准的排序函数写法时,我们可以得到想要的结果,但是如果使用.sort((a,b) => a>b)方式想达到相同的目的时,我们发现 移动端h5页面的情况下是不适用的,而在App内嵌h5的情况下是可以的。
原因分析:
.sort((a,b) => a>b)的排序方式是不稳定的,是否起作用取决于当前使用的浏览器和输入数组。因为sort函数期望返回正数,0或负数。而表达式 a> b 或 a< b 返回一个布尔值,通过某些浏览器的特定实现 该布尔值将转换为0或1,而某些浏览器内核下,这种方法不能被解析成 排序,因此出现数据错误的问题。
解决方法:
使用标准的排序函数写法:
语法:arrayObject.sort(sortby);参数sortby可选。规定排序顺序。必须是函数。
sort()方法主要是用于对数组进行排序,默认情况下该方法是将数组元素转换成字符串,然后按照ASC码进行排序,实例如下:
var arr = [23,12,1,34,116,8,18,37,56,50]; console.log(arr.sort()); // 输出:[1, 116, 12, 18, 23, 34, 37, 50, 56, 8]
上面的代码没有按照数值的大小对数字进行排序,要实现这一点,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字(正数、0或者负数)。
比较函数写法:
function sortNumber(a, b){ return a - b; //这里返回的是他们的差值,如果是大于0的值,就会将b排在前面,如果小于0, 就会将a排在前面,如果是0的话,就随便。(冒泡排序法!!) }
比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
接下来我们使用排序函数实现对数字大小排序,实例如下:
var arr = [23,12,1,34,116,8,18,37,56,50]; // 写法一 function sequence(a,b){ if (a>b) { return 1; }else if(a<b){ return -1 }else{ return 0; } } console.log(arr.sort(sequence)); // 输出:[1, 8, 12, 18, 23, 34, 37, 50, 56, 116] // 写法二:直接把排序函数写到sort()方法里面 var arr2 = arr.sort(function(a,b){ if (a>b) { return 1; }else if(a<b){ return -1 }else{ return 0; } }) console.log(arr2); // 输出:[1, 8, 12, 18, 23, 34, 37, 50, 56, 116]
也可以进行简化:
因为:若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值; 若 a 等于 b,则返回 0;若 a 大于 b,则返回一个大于 0 的值。实例如下:
console.log(arr.sort(function(a,b){ return a - b})); // 输出:[1, 8, 12, 18, 23, 34, 37, 50, 56, 116]

