原型与原型链
一、__proto__和prototype。
- __proto__: 隐式原型,是每个对象都具有的属性
- prototype: 显式原型,是Function独有的属性
Tips:
- 对象的隐式原型的值为其对应构造函数的显式原型的值,即: fn.__proto__ === Function.prototype
- 函数的prototype属性是定义时自动添加的,默认为{}
- 对象的__proto__属性是创建对象时自动添加的,默认值为其构造函数的prototype
- Object.prototype.__proto__ === null
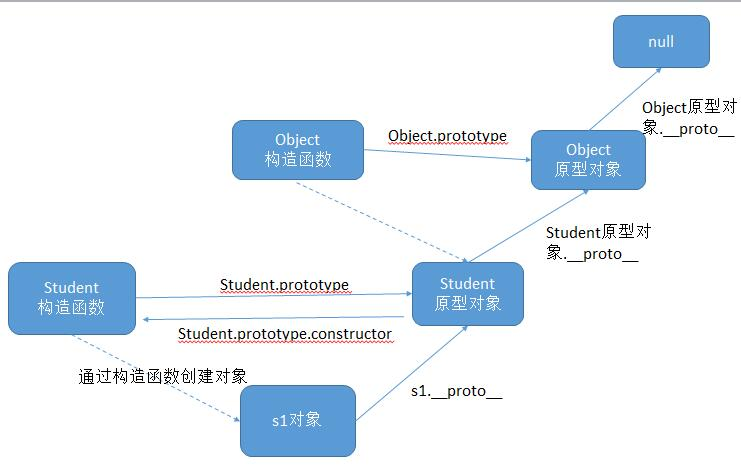
二、构造函数、原型对象、实例对象的关系。
- 构造函数:创建构造函数Student,它有一个prototype属性,我们叫做原型,也叫做原型对象,即:Student.prototype。所以,产生了原型链上的一条线,构造函数Student的prototype属性指向原型对象Student.prototype(由系统自动分配)。
- 原型对象: 1、原型对象Student.prototype,它有一个constructor属性,指向 构造函数Student(构造函数与原型对象互指)
2、原型对象也是对象,有一个隐式的__proto__属性,指向的是它自己的原型对象Object.prototype
3、Object.prototype也是对象,也有自己的原型对象(null;所有一切对象的原型顶端,都是Object.prototype),他身上同时也有constructor属性,指回了它的构造函数Object
- 实例对象: 1、new一下,调用Student构造函数,创建一个新的实例对象s1(s1对象包含构造函数Student的所有属性和方法)
2、每个实例对象在创建的时候,都带有一个隐式的__proto__,指向它的原型对象。
3、原型对象身上又有一个,又指向上一级原型对象,一级一级往上指,形成了原型链。

上边这张图简单的画出了原型链的结构。接下来将通过代码分析每一个步骤存在的意义。
// 创建一个构造函数Student,系统将自动分配一个原型对象 function Student(name, age, sex) { this.name = name; this.age = age; } // 给Student的原型上挂载sex属性 Student.prototype.sex = "boy" // 给Student的原型上挂载sayHi方法 Student.prototype.sayHi = function(){ console.log("sayHi") }; //new一下,生成Student的实例对象s let s = new Student("张三", 18) // 实例对象s身上隐式的s.__proto__指向Student.prototype console.log(s.age) // s身上有自己的age属性,可以直接打印出来 console.log(s.asyHi()) // s身上没有sayHi方法,在自身找不到,就去原型Student.prototype身上找 console.log(s.aaa) // s和原型对象上都没有,返回undefined // 关系验证 console.log(s.__proto__.__proto__ === Object.prototype) // true console.log(s.__proto__.__proto__.constructor) // Object,顺着链路找下去,指向的是Object原型对象 console.log(Student.prototype.constructor === Student) // true,原型对象身上的constructor指向的就是Student构造函数 console.log(s.__proto__.__proto__.__proto__) // null,原型链终点为null
原型链:
当实例对象,在自身找不到时,会向上一级原型(Student.prototype)对象上查找;如果还找不到,则 又会到原型对象上一级的原型对象(Object.prototype)上查找,这种链式查找机制,称为原型链。
扩展:
- 原型链是一条引用的链,实例的隐式原型(__proto__)指向构造函数的显式原型(prototype)
- 可以使用A instanceOf B来判断B是否在A的原型链上




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类