CSS设置了word-break:break-all,末尾有中文标点时会提前换行的问题
一、问题
最近遇到这样一个问题,在文本换行时候刚好可以放下文字,但是后面的句号“。”却使得文字提前换行了。
具体现象如下:
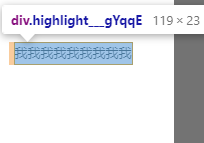
为了使得效果更明显,我给文字部分的div加了边框。

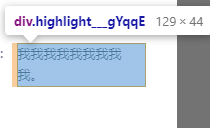
当在末尾增加一个标点时,可以看到 文字跑到了下一行,与此同时,文本div的宽度也变宽了。

这也同样会引发另外一个问题,当输入一串连续的标点时,由于盒子的宽度被撑大,而如果外层设置了hidden属性,则会导致部分内容显示不全。
例如 完整文本内容为:“该啊啊啊,!?,,,,,!。。。344。。喔喔” 时,展示如下:

二、原因:
中文中,有些标点是避首标点,也就是不能出现在一行的开头,例如句号。,有些标点是避尾标点,例如上引号“,上书名号《等。
原因就在于如果“我”在上一行显示,那么句号就会显示在下一行的开头,而句号。是避首标点,必能出现在开头。因此,“我”字就被带到下一行显示了。
中文标点的这种换行特性,即使设置word-break:break-all也是无效的,此时需要用到的CSS属性是line-break。
Line-break属性简介:
line-break属性主要用在CJK语言中,也就是中日韩3种语言中,其中以中文和日文为主。
语法如下:
line-break: auto; // 使用默认换行符规则分隔文本。 line-break: loose; // 使用限制最少的换行符规则分隔文本。通常用于较短的行,如报纸。 line-break: normal; // 使用最常见的换行符分割文本。 line-break: strict; // 使用最严格的换行符规则分隔文本。 line-break: anywhere; // 任意位置都可以作为换行点,包括任意的标点。
三、解决
这里我们只需要在css中加上 line-break: anywhere 就好了

引:https://www.zhangxinxu.com/wordpress/2021/02/css-line-break/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端