el-form表单校验报错 [XXX] is not a string
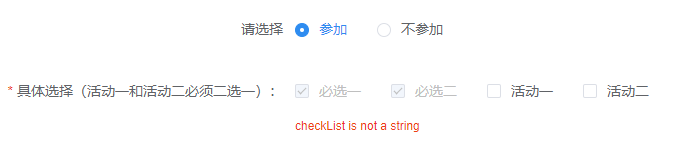
在做表单自定义校验规则的时候遇到很奇怪的问题,这一项明明没有设置必填,却出现验证,且内容不是message里的提示语,而是 XXX is not String.
具体报错如下:

首先,附上相关代码:
//html代码 <el-form ref="baseForm" :model="baseForm" :rules="ruleValidate" label-position="right" label-width="320px"> <el-form-item label="请选择" prop="status"> <el-radio-group v-model="baseForm.status"> <el-radio label="1">参加</el-radio> <el-radio label="2">不参加</el-radio> </el-radio-group> </el-form-item> <el-form-item label="具体选择(活动一和活动二必须二选一):" prop="checkList" :rules="ruleList"> <el-checkbox-group v-model="baseForm.checkList"> <el-checkbox label="1" disabled>必选一</el-checkbox> <el-checkbox label="2" disabled>必选二</el-checkbox> <el-checkbox label="3" >活动一</el-checkbox> <el-checkbox label="4" >活动二</el-checkbox> </el-checkbox-group> </el-form-item> </el-form> //js代码 export default { data() { const validateInput = (rule, value, callback) => { if(this.baseForm.status === '2') { callback() } else { if(value.includes('3') || value.includes('4')) { callback() }else { callback(new Error('活动一和活动二必须二选一')) } } }; return { baseForm:{ checkList:['1','2'], status:'1', }, ruleValidate:{} //整个form表单的校验规则 } }, computed:{ //这里由于根据baseForm.status的不同取值 动态更新其他表单项的校验规则,所以放在computed里监听 ruleList() { return [ { required:this.baseForm.status === '2'?false:true, type:'array', message:'活动一和活动二必须二选一', trigger:'blur'}, { validator:this.validateInput, trigger:'change'} ] } }, methods: { handleOk(){ //表单提交 console.log(this.ruleList) this.$refs.baseForm.validate(valid => { if (valid) { //... } }) }, } }
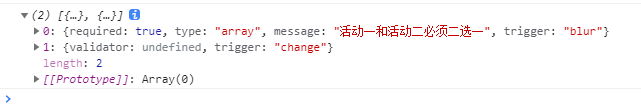
尝试打印该表单项绑定的校验规则发现,其中的自定义校验规则没有被调用到,undifined

同理,如果试着将校验规则传一个空对象,发现会报同样XXX is not String的错误:
computed:{ ruleList() { return [ { required:this.baseForm.status === '2'?false:true, type:'array', message:'活动一和活动二必须二选一', trigger:'blur'}, { } ] } },
原因:校验规则的对象数组传的空对象{ } ,没有内容,从而出现 ‘’ is not a string 错误。
修改:
computed:{ ruleList() { //将validateInput放到computed中,下面的对象才能被引用到 const validateInput = (rule, value, callback) => { if(this.baseForm.status === '2') { callback() } else { if(value.includes('3') || value.includes('4')) { callback() }else { callback(new Error('活动一和活动二必须二选一')) } } }; return [ { required:this.baseForm.status === '2'?false:true, type:'array', message:'活动一和活动二必须二选一', trigger:'blur'}, { validator:validateInput, trigger:'change'} ] } },
如果没有校验规则,不能传ruleList: [ { } ],而应该改为ruleList: [ ]
补:
1.在自定义校验规则中,无论校验是否通过,都要callback()回调函数 (这里的‘callback’可随意命名,跟传参保持一致即可)
2.表单部分字段的校验:(通常写在特定需要部分校验的函数里,如radio切换)
this.$refs.baseForm.validateField('checkList'); // 再次校验prop传值为checkList的表单项


 浙公网安备 33010602011771号
浙公网安备 33010602011771号