自定义elementUI中的$confirm弹出框 (内容、图标、样式)
原生API:MessageBox提示框
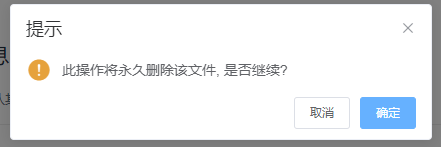
使用element-ui的$confirm弹出框,它的默认样式如下:

但是往往我们在项目中 根据需求会定制化,进行弹框内部的自定义内容或样式:
1、交换取消和确定按钮:
利用消息框的自定义类名customClass 深度修改按钮位置。
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', customClass:'del-model', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); //注意这里不能将样式放到scoped中 <style lang='stylus'> .del-model { .el-message-box__btns { .el-button:nth-child(1) { float:right; } .el-button:nth-child(2) { margin-right:10px; background-color:#2d8cf0; border-color:#2d8cf0; } } } </style>
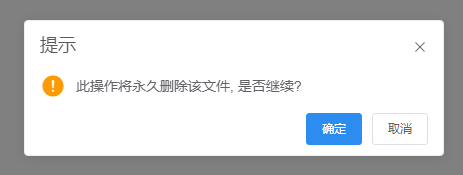
修改后的样式如下:

2、自定义内容
const h = this.$createElement this.$confirm('', { message:h('div',null, [ h('i',{ class:'el-icon-question',style:'color:#f90;font-size:30px;' }), h('span',{ style:'margin-left:10px;font-size:16px;line-height:30px;font-weight:600;vertical-align:top;'}, '提示'), h('p',{ style:'margin:10px 0 0 40px;' },'此操作将永久删除该文件, 是否继续?') ]), confirmButtonText: '确定', cancelButtonText: '取消', customClass:'del-model', closeOnClickModal:false, closeOnPressEscape:false, }) .then(() => { this.$message({ type: 'success', message: '删除成功!' }); }) .catch(() => { this.$message({ type: 'info', message: '已取消删除' }); });
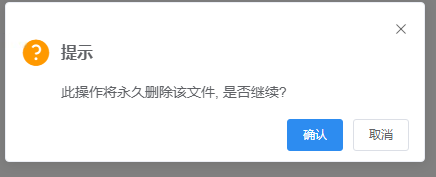
样式如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能