vue中使用Decimal.js对数据进行高精度处理
一、介绍
- decimal.js是使用的二进制来计算的,所以可以更好地实现格化式数学运算,对数字进行高精度处理;使用decimal类型处理数据可以保证数据计算更为精确,还可以节省储存空间。
二、解决问题
- 精度问题(金钱失真问题):当 对数据进行浮点运算时候,可能会因为丢失精度而导致奇怪的结果,这时使用decimal可以很好的解决该问题。
三、实例
下面用 浮点型数据地加减乘除和使用decimal进行加减乘除 对结果进行比较:
1、npm命令引入decimal.js文件
$ npm install --save decimal.js
/** Node.js */
var Decimal = require('decimal.js') /** ES6 方式 */ import { Decimal } from 'decimal.js'
2、使用
methods: { handleDecimalData() { //加法 var a1 = 0.13 var b1 = 0.25 let c1 = new Decimal(a1).add(new Decimal(b1)) console.log("加法运算 a1 + b1 =",a1 + b1) console.log("使用decimal.js a1 + b1 =",c1.toNumber()) //减法 var a2 = 1.0 var b2 = 0.99 let c2 = new Decimal(a2).sub(new Decimal(b2)) console.log("减法运算 a2 - b2 =",a2 - b2) console.log("使用decimal.js a2 - b2 =",c2.toNumber().toFixed(2)) //乘法 var a3 = 1.01 var b3 = 1.02 let c3 = new Decimal(a3).mul(new Decimal(b3)) console.log("乘法运算 a3 * b3 = ", a3 * b3) console.log("使用decimal.js a3 * b3 = ",c3.toNumber()) //除法 var a4 = 0.033 var b4 = 10 let c4 = new Decimal(a4).div(new Decimal(b4)) console.log("除法运算 a4 / b4 = ", a4 / b4) console.log("使用decimal.js a4 / b4 = ",c4.toNumber()) } }
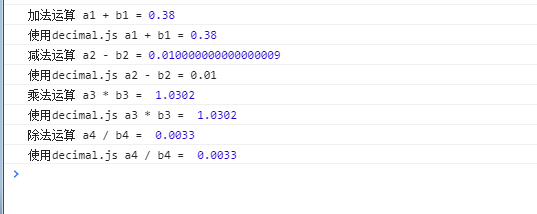
结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能