随笔分类 - zhontai
摘要: 本文分享了使用 admin.core 创建了一个功能完善的代码生成器,支持模板预览和压缩文件下载
阅读全文
本文分享了使用 admin.core 创建了一个功能完善的代码生成器,支持模板预览和压缩文件下载
阅读全文
 本文分享了使用 admin.core 创建了一个功能完善的代码生成器,支持模板预览和压缩文件下载
阅读全文
本文分享了使用 admin.core 创建了一个功能完善的代码生成器,支持模板预览和压缩文件下载
阅读全文
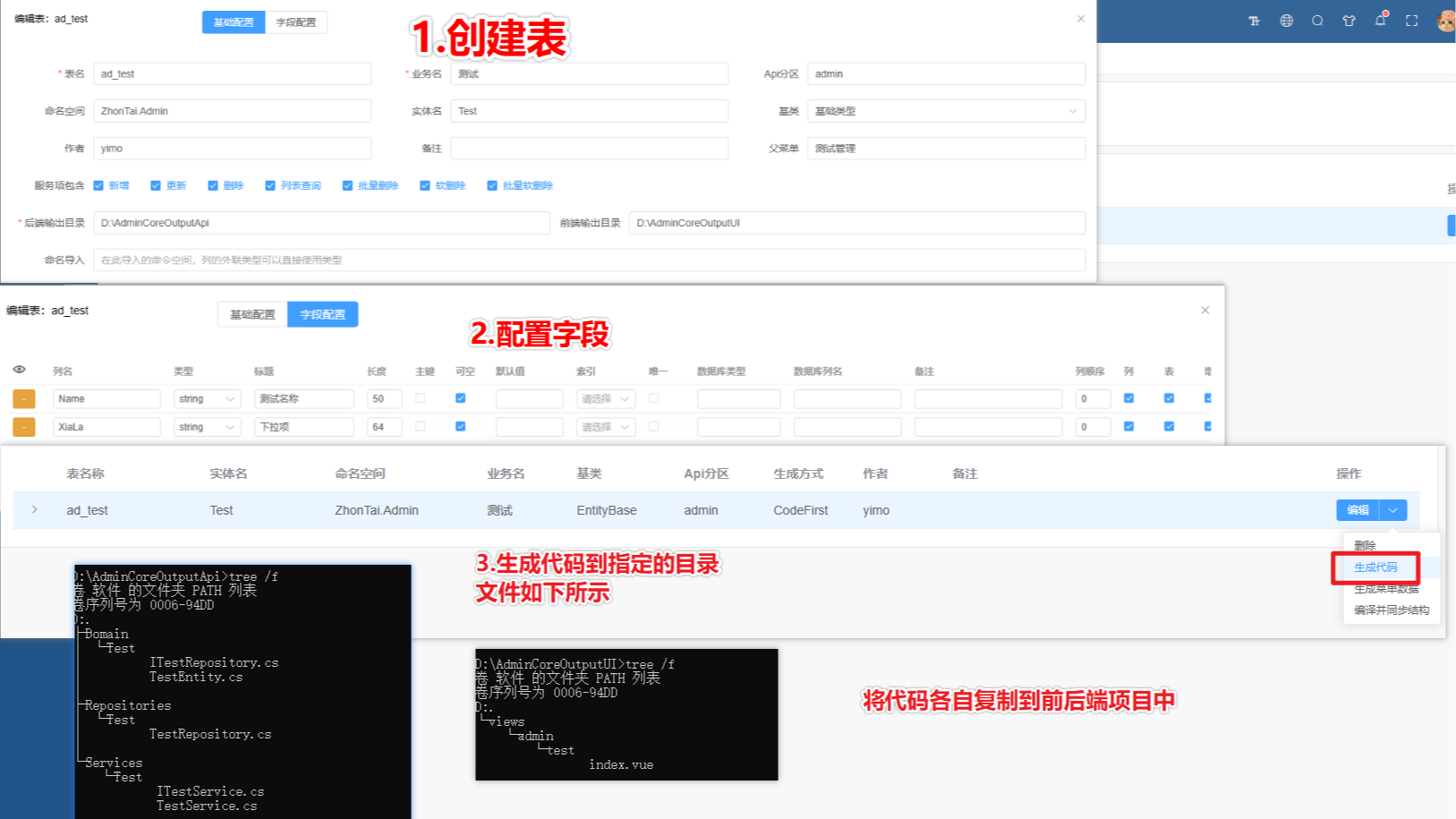
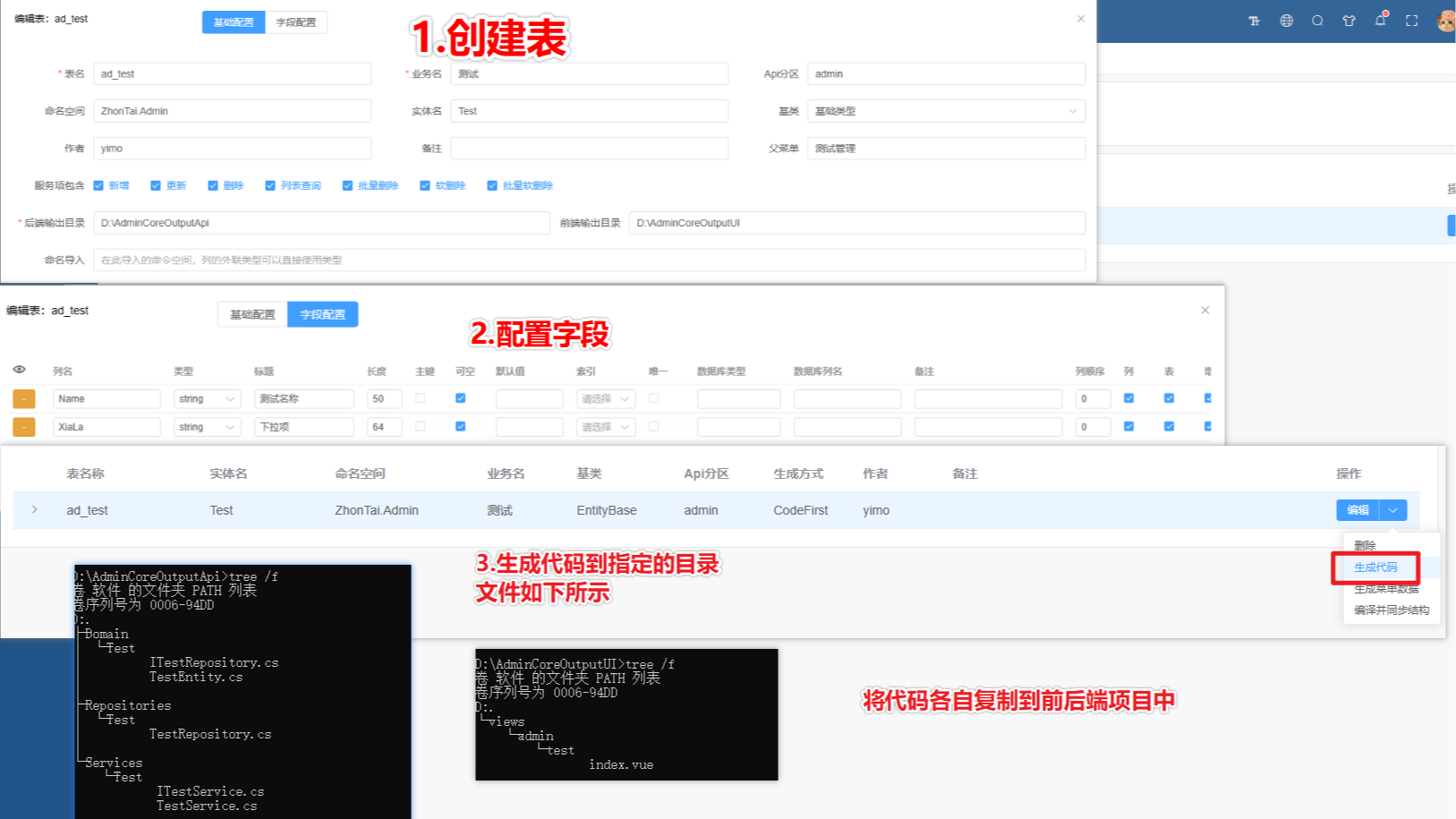
摘要: 前言 之前已经分享过几篇关于中台项目框架的文章,相关介绍就不再赘述 所谓工欲善其事必先利其器,一个项目拥有一个代码生成器是很有必要的,能够大大的节省时间,减少手误,提供开发效率(ps:特别小团队搞微服务但是没有代码生成器,简直要了老命) 本文将分享如何在中台框架项目 Admin.Core 中添加代码
阅读全文
前言 之前已经分享过几篇关于中台项目框架的文章,相关介绍就不再赘述 所谓工欲善其事必先利其器,一个项目拥有一个代码生成器是很有必要的,能够大大的节省时间,减少手误,提供开发效率(ps:特别小团队搞微服务但是没有代码生成器,简直要了老命) 本文将分享如何在中台框架项目 Admin.Core 中添加代码
阅读全文
 前言 之前已经分享过几篇关于中台项目框架的文章,相关介绍就不再赘述 所谓工欲善其事必先利其器,一个项目拥有一个代码生成器是很有必要的,能够大大的节省时间,减少手误,提供开发效率(ps:特别小团队搞微服务但是没有代码生成器,简直要了老命) 本文将分享如何在中台框架项目 Admin.Core 中添加代码
阅读全文
前言 之前已经分享过几篇关于中台项目框架的文章,相关介绍就不再赘述 所谓工欲善其事必先利其器,一个项目拥有一个代码生成器是很有必要的,能够大大的节省时间,减少手误,提供开发效率(ps:特别小团队搞微服务但是没有代码生成器,简直要了老命) 本文将分享如何在中台框架项目 Admin.Core 中添加代码
阅读全文
摘要: 本文将分享使用 GitHub Actions 完成对一个.Net Core+Vue 的前后端分离项目 zhontai 的构建,并使用 docker 部署到云服务器(阿里云),及对docker部署.Net Core+Vue的一些经验分享。
阅读全文
本文将分享使用 GitHub Actions 完成对一个.Net Core+Vue 的前后端分离项目 zhontai 的构建,并使用 docker 部署到云服务器(阿里云),及对docker部署.Net Core+Vue的一些经验分享。
阅读全文
 本文将分享使用 GitHub Actions 完成对一个.Net Core+Vue 的前后端分离项目 zhontai 的构建,并使用 docker 部署到云服务器(阿里云),及对docker部署.Net Core+Vue的一些经验分享。
阅读全文
本文将分享使用 GitHub Actions 完成对一个.Net Core+Vue 的前后端分离项目 zhontai 的构建,并使用 docker 部署到云服务器(阿里云),及对docker部署.Net Core+Vue的一些经验分享。
阅读全文
摘要: 使用可视化代码生成器生成zhontai框架的前后台代码
阅读全文
使用可视化代码生成器生成zhontai框架的前后台代码
阅读全文
 使用可视化代码生成器生成zhontai框架的前后台代码
阅读全文
使用可视化代码生成器生成zhontai框架的前后台代码
阅读全文
摘要: ## 中台框架前台项目 admin.ui.plus 的初识 > 基于 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus + vue-router-next + pinia 技术,内置支持一键生成微服务接口,适配手
阅读全文
## 中台框架前台项目 admin.ui.plus 的初识 > 基于 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus + vue-router-next + pinia 技术,内置支持一键生成微服务接口,适配手
阅读全文
 ## 中台框架前台项目 admin.ui.plus 的初识 > 基于 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus + vue-router-next + pinia 技术,内置支持一键生成微服务接口,适配手
阅读全文
## 中台框架前台项目 admin.ui.plus 的初识 > 基于 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus + vue-router-next + pinia 技术,内置支持一键生成微服务接口,适配手
阅读全文
摘要: ## 中台框架后端项目 Admin.Core 的介绍与配置说明 > 中台admin是前后端分离权限管理系统,Admin.Core为后端项目,基于.NET 7.0开发。 > 支持多租户、数据权限、动态 Api、任务调度、OSS 文件上传、滑块拼图验证、多数据库,分布式缓存、分布式事务等 - 接口文档一
阅读全文
## 中台框架后端项目 Admin.Core 的介绍与配置说明 > 中台admin是前后端分离权限管理系统,Admin.Core为后端项目,基于.NET 7.0开发。 > 支持多租户、数据权限、动态 Api、任务调度、OSS 文件上传、滑块拼图验证、多数据库,分布式缓存、分布式事务等 - 接口文档一
阅读全文
 ## 中台框架后端项目 Admin.Core 的介绍与配置说明 > 中台admin是前后端分离权限管理系统,Admin.Core为后端项目,基于.NET 7.0开发。 > 支持多租户、数据权限、动态 Api、任务调度、OSS 文件上传、滑块拼图验证、多数据库,分布式缓存、分布式事务等 - 接口文档一
阅读全文
## 中台框架后端项目 Admin.Core 的介绍与配置说明 > 中台admin是前后端分离权限管理系统,Admin.Core为后端项目,基于.NET 7.0开发。 > 支持多租户、数据权限、动态 Api、任务调度、OSS 文件上传、滑块拼图验证、多数据库,分布式缓存、分布式事务等 - 接口文档一
阅读全文


