Markdown编辑器Editor.md使用方式
摘要:
搭建个人博客时,涉及文章上传,文章展示,这里需要一个Markdown插件,mark一下。
Editormd下载地址:http://pandao.github.io/editor.md/
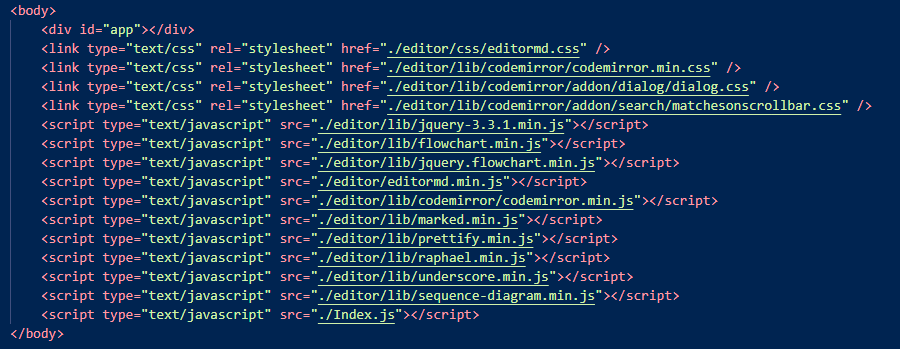
由于前端采用了SPA模式,这里我们需要在index.html页面引入editormd的相关文件。

文件上传页面配置:
dom部分:
<div id="write-editormd">
<textarea></textarea>
</div>
脚本部分(上传功能):
initEditer() { this.testEditor = editormd("write-editormd", { placeholder: '开始', //默认显示的文字,这里就不解释了 width: "100%", height: 640, syncScrolling: "single", path: "editor/lib/", //你的path路径(原资源文件中lib包在我们项目中所放的位置) theme: "dark",//工具栏主题 previewTheme: "dark",//预览主题 editorTheme: "pastel-on-dark",//编辑主题 saveHTMLToTextarea: true, emoji: false, taskList: true, tocm: true, // Using [TOCM] tex: true, // 开启科学公式TeX语言支持,默认关闭 flowChart: true, // 开启流程图支持,默认关闭 sequenceDiagram: true, // 开启时序/序列图支持,默认关闭, toolbarIcons: function () { //自定义工具栏,后面有详细介绍 return editormd.toolbarModes['simple']; // full, simple, mini }, /**上传图片相关配置如下*/ imageUpload: true, imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], imageUploadURL: "./api/document/upload" }); }
获取文件内容:
var content = this.testEditor.getMarkdown();
展示文章页面配置:
dom部分:
<div id="read-editormd">
<textarea></textarea>
</div>
脚本部分:
initEditer() { var testEditor; testEditor = editormd.markdownToHTML("read-editormd", { markdown: this.state.data.content, htmlDecode: "style,script,iframe", // you can filter tags decode emoji: true, taskList: true, tex: true, flowChart: true, sequenceDiagram: true, imageUpload : true, imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"], // imageUploadURL : "../src/",//注意你后端的上传图片服务地址 //editorTheme: "pastel-on-dark",//编辑器的主题颜色 theme: "gray",//顶部的主题 previewTheme: "dark"//显示的主题 }); testEditor.getMarkdown(); }
图片上传功能配置:
在编辑配置部分配置
/**上传图片相关配置如下*/ imageUpload: true, imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], imageUploadURL: "./api/document/upload"
打开图片上传功能设置imageUpload: true
上传图片可以设置具体支持图片类型imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"]
图片上传调用路由设置imageUploadURL: "./api/document/upload"
后台图片保存服务器代码(这里用nodejs实现):
router.post('/upload', function (req, res) {
if (req.busboy) {
req.busboy.on('file', function (fieldname, file, filename, encoding, mimetype) {
var saveTo = path.join(__dirname, "../../", "build/src/" + filename);
file.pipe(fs.createWriteStream(saveTo));
file.on('end', function () {
var a = res;
res.json({
success: true
});
});
});
req.pipe(req.busboy);
}
})
node处理图片上传使用busboy插件
var busboy = require('connect-busboy');
控件中上传图片dialog源码使用的表单上传文件方式。(image-dialog.js)
var dialogContent = ((settings.imageUpload) ? "<form action=\"" + action + "\" target=\"" + iframeName + "\" method=\"post\" enctype=\"multipart/form-data\" class=\"" + classPrefix + "form\">" : "<div class=\"" + classPrefix + "form\">") + ((settings.imageUpload) ? "<iframe name=\"" + iframeName + "\" id=\"" + iframeName + "\" guid=\"" + guid + "\"></iframe>" : "") + "<label>" + imageLang.url + "</label>" + "<input type=\"text\" data-url />" + (function () { return (settings.imageUpload) ? "<div class=\"" + classPrefix + "file-input\">" + "<input type=\"file\" name=\"" + classPrefix + "image-file\" accept=\"image/*\" />" + "<input type=\"submit\" value=\"" + imageLang.uploadButton + "\" />" + "</div>" : ""; })() + "<br/>" + "<label>" + imageLang.alt + "</label>" + "<input type=\"text\" value=\"" + selection + "\" data-alt />" + "<br/>" + "<label>" + imageLang.link + "</label>" + "<input type=\"text\" value=\"http://\" data-link />" + "<br/>" + ((settings.imageUpload) ? "</form>" : "</div>");
如果文件不好使,或者不适应表单上传,我们可以更改上传方式,
loading(true); var file = e.target.files[0]; var data = new FormData(); data.append('file', file); var request = { method: 'POST', // headers: { // 'Content-Type': 'multipart/form-data', // 'Accept': 'application/json' // }, body: data }; fetch(action, request).then(res => { if (res.ok) return res; loading(false); }).then(res => { return res.responseString; }).then(res => { var a = res; loading(false); }).catch(e => { loading(false); console.log(e); })
注:后台使用busboy的时候上传文件时候不能设置媒体类型,不然后台会直接在busboy中报错。
以上为editormd的使用以及图片上传方式实现,如果哪里有写的不清楚,或者建议感谢指正,谢谢。
分类:
第三方使用






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构