CSS(3)/HTML(5)常用属性、知识点、API以及应用代码实例
CSS(3)常用属性
css3新单位vw、vh、vmin、vmax
vh: 相对于视窗的高度, 视窗被均分为100单位的vh;
vw: 相对于视窗的宽度, 视窗被均分为100单位的vw;
vmax: 相对于视窗的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax;
vmin: 相对于视窗的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin;
视区所指为浏览器内部的可视区域大小, 即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
扩展学习:《CSS单位em、rem、vh和vw等及CSS3的calc()以及line-height百分比》
css3中calc动态计算元素长度
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。
注意点:
- 用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 “+”, “-“, “*”, “/” 运算;
- calc()函数使用标准的数学运算优先级规则;
例如:
calc(100vh - 10px) 表示整个浏览器窗口高度减去10px的大小
calc(100vw - 10px) 表示整个浏览器窗口宽度减去10px的大小
一般用来设置流式布局宽高,当然,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值
详细了解可参考:《CSS3 calc实现滚动条出现页面不跳动》。
css3布局:box-flex(伸缩盒最老版本)
设置或检索伸缩盒对象的子元素如何分配其剩余空间。
<ul id="box"> <li>a</li> <li>b</li> <li>c</li> </ul>
CSS:
#box{display:box;width:240px;height:100px;margin:0;padding:10px;list-style:none;} #box li:nth-child(1){box-flex:1;} #box li:nth-child(2){box-flex:1;} #box li:nth-child(3){box-flex:2;}
误区:注意box-flex只是动态分配父元素的剩余空间,而不是整个父元素的空间。
详细可参考《CSS3布局之box-flex的使用》
css3布局:flex
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
例如:让一个box盒子中的两个p元素在box中平分宽度,并且垂直居中。如下代码:
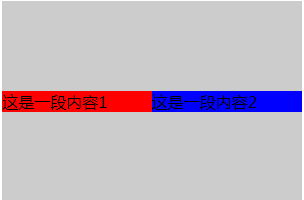
<div class="box"> <p>这是一段内容1</p> <p>这是一段内容2</p> </div>
css:
*{margin:0;padding:0;} .box{ background: #ccc; width:300px; height:200px; margin:30px auto; display: flex; align-items: center; /*在交叉轴上对齐方式-垂直居中*/ justify-content: center;/*主轴上的对齐方式-水平居中*/ } .box p{ flex:1; } .box p:nth-child(1){background: red} .box p:nth-child(2){background: blue}
效果如图:

再看一个常用的例子:移动端使用flex让内容平均分配
<nav> <a href="#">a</a> <a href="#">b</a> <a href="#">c</a> </nav>
css代码:
nav{display:-webkit-flex;display:flex;} a{-webkit-flex:1;flex:1;}
容器的属性:
1.flex-direction: 决定主轴的方向(即项目的排列方向)
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
2.flex-wrap:默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
3.flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
4.justify-content:定义了项目在主轴上的对齐方式。
可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5.align-items:定义项目在交叉轴上如何对齐。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6.align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目的属性:
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1.order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }
2.flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
详细参考:《Flex 布局语法教程》
css3多列布局:columns
columns语法:columns:[ column-width ] || [ column-count ]
其中:[ column-width ]:设置或检索对象每列的宽度;[ column-count ]:设置或检索对象的列数。
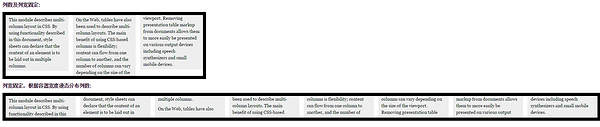
<h1>列数及列宽固定:</h1> <div class="test"> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p> <p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p> </div> <h1>列宽固定,根据容器宽度液态分布列数:</h1> <div class="test2"> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p> <p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p> </div>
CSS:
body{font:14px/1.5 georgia,serif,sans-serif;} p{margin:0;padding:5px 10px;background:#eee;} h1{margin:10px 0;font-size:16px;} .test{ width:628px; border:10px solid #000; -moz-columns:200px 3; -webkit-columns:200px 3; columns:200px 3; } .test2{ border:10px solid #000; -moz-columns:200px; -webkit-columns:200px; columns:200px; }
结果如图所示:

以下列出column运用的常用相关属性:
1.column-width:<length> | auto 设置或检索对象每列的宽度
如:-moz-column-width:200px;
2.column-count:<integer> | auto 设置或检索对象的列数
如:-webkit-column-count:3;
3.column-gap:<length> | normal 设置或检索对象的列与列之间的间隙
如:column-gap:normal;column-gap:40px;
4.column-rule:[ column-rule-width ] || [ column-rule-style ] || [ column-rule-color ]设置或检索对象的列与列之间的边框。复合属性。相当于border属性
如:column-rule:10px solid #090;
5.column-span:none | all 设置或检索对象元素是否横跨所有列。
如:column-span:all;
详细参考:《CSS3布局之多列布局columns详解》
box-shadow阴影
box-shadow 属性用于在元素的框架上添加阴影效果 ,该属性可设置的值包括,X偏移,Y偏移,阴影模糊半径,阴影扩散半径,和阴影颜色并以多个逗号分隔。
如下语法:
box-shadow:[inset] x-offset y-offset blur-radius spread-radius color
box-shadow属性的参数设置取值:
- 阴影类型:此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影;
- X-offset:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边;
- Y-offset:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部;
- 阴影模糊半径:此参数可选,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
- 阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
- 阴影颜色:此参数可选。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致。
代码实例语法:
/* x偏移量 | y偏移量 | 阴影颜色 */ box-shadow: 60px -16px teal; /* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影颜色 */ box-shadow: 10px 5px 5px black; /* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* 插页(阴影向内) | x偏移量 | y偏移量 | 阴影颜色 */ box-shadow: inset 5em 1em gold; /* 任意数量的阴影,以逗号分隔 */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* 全局关键字 */ box-shadow: inherit; box-shadow: initial; box-shadow: unset;
兼容写法:
.box-shadow{
//Firefox4.0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome10.0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}
单边效果实现:
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
扩展实例,例如有时候我们需要一个容器,只有内侧有圆角,边框或者描边的四个角在外部仍然保持直角形状,如图所示:

使用的就是outline属性跟box-shadow相结合,代码如下:
div {
outline: .6em solid #655;
box-shadow: 0 0 0 .4em #655;
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: tan;
}
其中css的outline属性的定义为:(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。outline 简写属性在一个声明中设置所有的轮廓属性。可以按顺序设置如下属性:
- outline-color
- outline-style
- outline-width
例如设置4 个边框的样式:
p{
outline:#00FF00 dotted thick;
}
参考连接:
CSS相关题目
<div class="red blue">123</div> <div class="blue red">123</div>
CSS:
.red { color: red } .blue { color: blue }
结果为什么:
答案:结果两个div的颜色值显示都为blue
标准W3C盒子模型和IE盒子模型
CSS盒子模型组成:外边距(margin)、边框(border)、内边距(padding)、内容(content)。
CSS盒子模型分为:标准W3C盒子模型,IE盒子模型,注意在两种模型中宽(width)和高(height)包括属性的不同。
W3C模型中:
- CSS中的宽(width)=内容(content)的宽
- CSS中的高(height)=内容(content)的高
IE盒子模型:
- CSS中的宽(width)=内容(content)的宽+(border+padding)*2
- CSS中的高(height)=内容(content)的高+(border+padding)*2
移动端安卓低版本设置target-densitydpi
target-densitydpi 这个私有属性,它表示目标设备的密度等级,作用是决定css中的1px代表多少物理像素
target-densitydpi 值可以为一个数值或 high-dpi 、 medium-dpi、 low-dpi、 device-dpi 这几个字符串中的一个
- device-dpi –使用设备原本的 dpi 作为目标 dp。 不会发生默认缩放。
- high-dpi – 使用hdpi 作为目标 dpi。 中等像素密度和低像素密度设备相应缩小。
- medium-dpi – 使用mdpi作为目标 dpi。 高像素密度设备相应放大, 像素密度设备相应缩小。 这是默认的target density.
- low-dpi -使用mdpi作为目标 dpi。中等像素密度和高像素密度设备相应放大。
特别说明的是,当 target-densitydpi=device-dpi 时, css中的1px会等于物理像素中的1px。因为这个属性只有安卓支持,并且安卓已经决定要废弃 target-densitydpi 这个属性了,尽量避免使用这个属性。
逻辑像素大小(device-width)
device-width的计算公式:设备的物理分辨率/(devicePixelRatio * scale),在scale为1的情况下,device-width = 设备的物理分辨率/devicePixelRatio 。
devicePixelRatio称为设备像素比,每款设备的devicePixelRatio都是已知,并且不变的,目前高清屏,普遍都是2,不过还有更高的,比如2.5, 3 等,魅族note的手机的devicePixelRatio就是3。
其它实例
等比例缩放的盒子利用padding-bottom
根据不同屏幕大小等比缩放页面中的元素。
实现原理:padding-bottom 有一个让人很容易忽略的特性是当它的值是百分比形式时,百分比的基数是其所在元素的父元素的宽度而不是高度。
div{
float: left;
width: 20%;
padding-bottom: 20%;
margin: 0 3% 0 0;
background: blue;
}
该实例在实际工作中应该应用少,只是为了记录该小的知识点。
纯css 实现footer sticker(footer一直在页面底部)
css代码:
html, body, #sticker {height: 100%;} body > #sticker {height: auto; min-height: 100%;} #stickerCon {padding-bottom: 40px;} #footer {margin-top:-40px; height: 40px; width: 100%; text-align: center; line-height: 40px; color: #ABA498; font-size: 12px; background: #fafafa; border-top:1px solid #E7E7E7;}
html代码:
<div id="sticker"> <div id="stickerCon"></div> </div> <div id="footer">footer</div>


