webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
新建项目
开始(确认已经安装node环境和npm包管理工具)
1、新建项目文件名为start_vuedemo
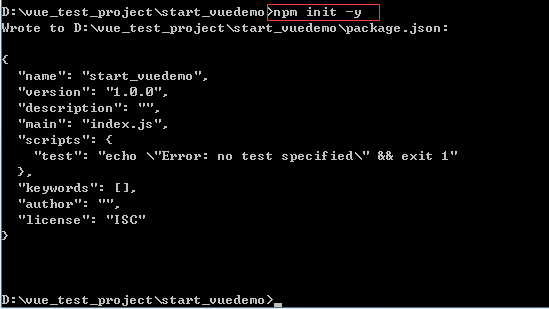
2、npm init -y 初始化项目,我的win7系统,工程在d盘的vue_test_project文件夹下的名为start_vuedemo的工程文件夹
如图所示:

在该工程下自动生成一个package.json文件。
安装项目依赖
3、npm install --save vue 默认安装最新版vue
4、npm install --save-dev webpack webpack-dev-server 安装webpack,webpack-dev-server(是一个小型的Node.js Express服务器)
注:npm install 在安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json 文件,一个是npm install --save另一个是 npm install --save-dev,他们表面上的区别是--save 会把依赖包名称添加到 package.json 文件 dependencies 键下,--save-dev 则添加到 package.json 文件 devDependencies 键下,
--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西。
如下所示,在package.json文件中:
"dependencies": { "vue": "^2.4.2" }, "devDependencies": { "webpack": "^3.4.1", "webpack-dev-server": "^2.6.1" }
5、npm install --save-dev babel-core babel-loader babel-preset-es2015 安装babel,babel的作用是将es6的语法编译成浏览器认识的语法es5
这时,package.json部分增加代码如下:
"dependencies": { "vue": "^2.4.2" }, "devDependencies": { "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-preset-es2015": "^6.24.1", "webpack": "^3.4.1", "webpack-dev-server": "^2.6.1" }
6、npm install --save-dev vue-loader vue-template-compiler 用来解析vue的组件,.vue后缀的文件
7、npm install --save-dev css-loader style-loader 用来解析css
拓展:css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
8、npm install --save-dev url-loader file-loader 用于打包文件和图片
9、npm install --save-dev sass-loader node-sass 用于编译sass
10、npm install --save-dev vue-router 安装路由
编辑项目目录以及添加代码
项目结构
如图所示:

结构说明:
dist文件是后面执行webpack指令生产的,不用管;
webpack.config.js 配置文件,本身也是一个标准的Commonjs规范的模块;
routes.js文件放路由配置文件;
index.html首页入口文件
App.vue是项目入口文件。
main.js这是项目的核心文件。全局的配置都在这个文件里面配置。
commponents目录里面放了公共组件header文件。
views文件放详情页面;
webpack.config.js
在项目根路径下新建webpack.config.js 配置文件,本身也是一个标准的Commonjs规范的模块;
var path = require('path') var webpack = require('webpack') module.exports = { entry: './src/main.js',//值可以是字符串、数组或对象 output: { path: path.resolve(__dirname, './dist'),//Webpack结果存储 publicPath: '/dist/',//懵懂,懵逼,//然而“publicPath”项则被许多Webpack的插件用于在生产模式和开发模式下下更新内嵌到css、html,img文件里的url值 filename: 'build.js' }, module: { rules: [ { test: /\.vue$/, loader: 'vue-loader', options: { loaders: { } // other vue-loader options go here } }, { test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/ }, { test: /\.(png|jpg|gif|svg)$/, loader: 'file-loader', options: { name: '[name].[ext]?[hash]' } } //自己加的 , { test: /\.css$/, loader: "style-loader!css-loader" } , { test: /\.scss$/, loader: "style-loader!css-loader!sass-loader!" } ] }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' } }, devServer: {//webpack-dev-server配置 historyApiFallback: true,//不跳转 noInfo: true, inline: true//实时刷新 }, performance: { hints: false }, devtool: '#eval-source-map' } if (process.env.NODE_ENV === 'production') { module.exports.devtool = '#source-map' // http://vue-loader.vuejs.org/en/workflow/production.html module.exports.plugins = (module.exports.plugins || []).concat([ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '"production"' } }), new webpack.optimize.UglifyJsPlugin({ sourceMap: true, compress: { warnings: false } }), new webpack.LoaderOptionsPlugin({ minimize: true }) ]) }
解释:
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须) 。
loader:loader的名称(必须) 。
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选)。
routes.js
下面的内容没有特殊说明,都是在根路径下新建的一个src文件夹,然后内容放置于src文件夹下面。
routes.js文件放路由配置文件,代码如下:
// 引用模板 import Vue from 'vue'; import Router from 'vue-router'; import indexPage from './components/header.vue' import homePage from './views/home.vue' import aboutPage from './views/about.vue' Vue.use(Router) export default new Router({ routes:[ { path:'/', component:homePage }, { path:'/about', component:aboutPage } ] })
新建一个index.html
在根目录下新建一个index.html,这个index.html也即是首页入口文件,代码如下:
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="appIndex"> </div> <script src="./dist/build.js"></script> </body> </html>
说明下:引用的这个js是通过webpack指令生成的dist/build.js文件。这儿先引用吧
App.vue
在新建项目入口文件App.vue,当然也是在src文件夹下,代码如下:
<!--App.vue是项目入口文件。--> <template> <div id="app"> <header-tab></header-tab> <h2>{{msg}}</h2> <div class="nav-box"> <p class="nav-list"> <router-link class="nav-item" to="/">首页</router-link> <router-link class="nav-item" to="/about">关于</router-link> </p> </div> <div> <router-view></router-view> </div> </div> </template> <script> import HeaderTab from './components/header.vue'; export default { name: 'app', data () { return { msg: 'Welcome to Your Vue.js App' } }, components:{ HeaderTab } } </script> <style lang="scss"> $redColor:#f00; h2{ color:$redColor; } #app { text-align: center; color: #2c3e50; margin-top: 60px; } h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { text-align: left; margin: 0 10px; } a { color: #42b983; } </style>
main.js
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置 import Vue from 'vue' import App from './App.vue' import router from './routes.js' import './assets/styles/base.css' //import './assets/sass/reset.sass'//报错暂时不用sass Vue.config.debug = true;//开启错误提示 new Vue({ router, el: '#appIndex', render: h => h(App) })
commponents下的header.vue
<template> <div> <h1>共同header</h1> <img src="../assets/images/logo.png"> </div> </template> <style> @import '../assets/sass/common.scss' </style>
注意:这儿自己手动放一张logo图片到images文件夹下面。
views文件放详情页面
about.vue
//about.vue <template> <div>about</div> </template>
home.vue
<template> <div> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> <button @click="eClick()">事件</button> </div> </template> <script> export default { name: 'indexP', data () { return { todos: [ { text: '首页第一段文本' }, { text: '首页第二段文本' }, { text: '首页第三段文本' } ] } }, methods:{ eClick(){ console.log(9999); } } } </script> <style scoped> ol{width:200px;margin:20px auto;} </style>
css样式添加
base.css
h1{ color: #999; }
reset.scss
$redColor:#f00; h2{ color:$redColor; }
运行项目
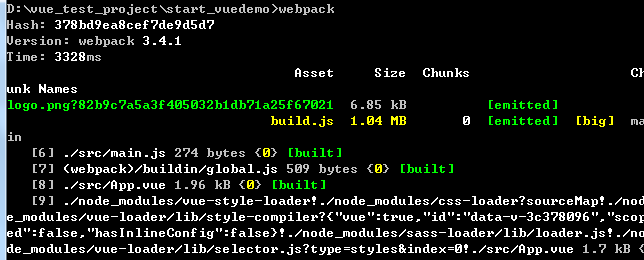
执行指令:webpack

执行webpack-dev-server:
webpack-dev-server

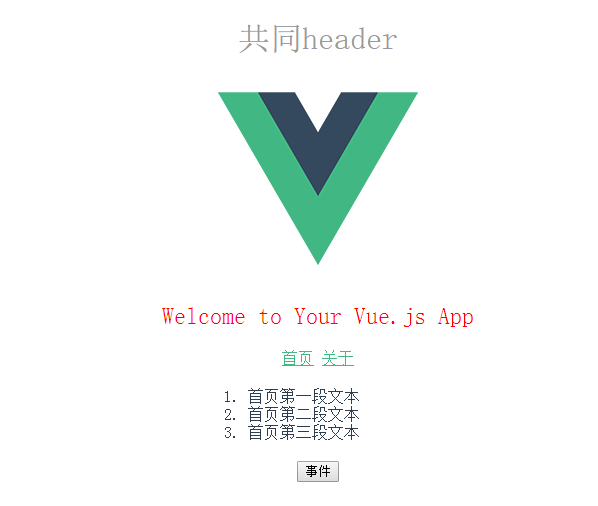
浏览器打开生成的链接:http://localhost:8080/#/
效果如图所示:

到这儿项目就运行起来了。
参考地址
https://segmentfault.com/a/1190000008602934
其中参考地址里面是有一些问题的,比如sass的文件后缀为.sass的文件需要严格按照该后缀的格式写样式,不能有{}与;等。再一个就是在main.js中引入.sass文件是会报错的,最后的解决办法就是放到比如header.vue这样的vue文件中,以如下方法引入:
<style> @import '../assets/sass/reset.scss' </style>


