vuejs自定义过滤器根据搜索框输入的值,筛选复杂的列表数据
如题所示,自定义过滤器根据搜索框输入的值,筛选复杂的列表数据。
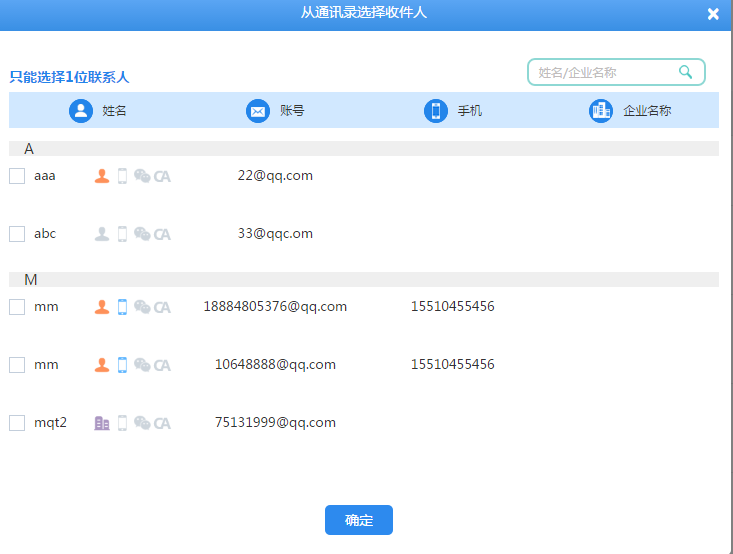
如图所示:

html代码:
<input type="text" placeholder="姓名/账号/电话/公司名称" v-model="booksearchtext"/> <div class="spec-same" v-for="one in booklist | conditions">
js自定义过滤器代码:
filters:{ conditions: function(items){ var searchRegex = new RegExp(this.booksearchtext, 'i'); var arr=[]; for(var i= 0, j = items.length; i < j; i++){ arr[i] = {}; arr[i].contacters = []; for(var item = 0, len = items[i].contacters.length; item < len; item++){ if(searchRegex.test(items[i].contacters[item].name) || searchRegex.test(items[i].contacters[item].enterpriseName) || searchRegex.test(items[i].contacters[item].phoneNumber) || searchRegex.test(items[i].contacters[item].uniqueID)){ arr[i].firstLetter = items[i].firstLetter; arr[i].contacters.push(items[i].contacters[item]); } } } return arr; } }
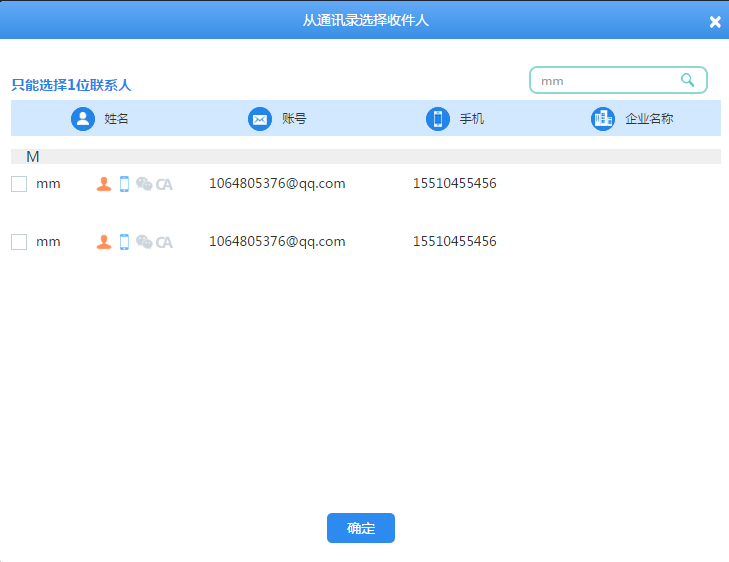
比如在输入框中输入'mm',得到筛选的结果如图所示: