Bootstrap 简介
一、Bootstrap介绍
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。本课时讲解 Bootstrap 的概念,并介绍 Bootstrap 应用场景和如何下载。
中文官方网站:http://www.bootcss.com/
二、入门例子创建
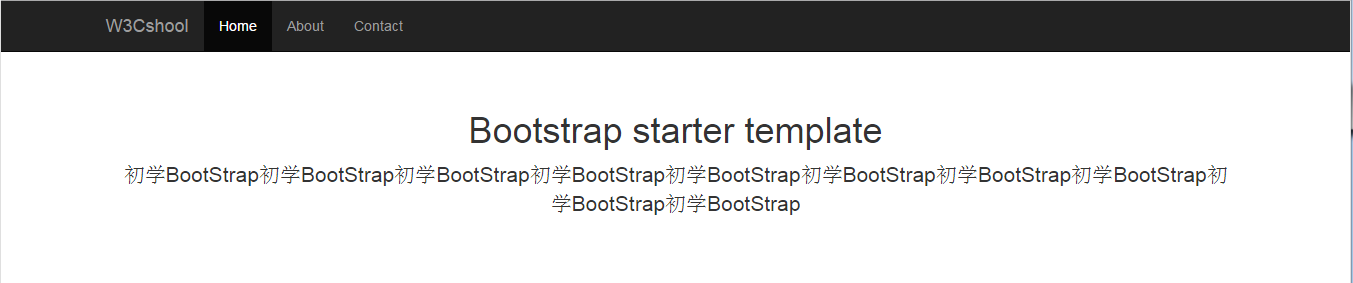
下面讲解如何来使用 Bootstrap,通过引入 Bootstrap,来实现一个最基本的入门例子。
实现的效果如图所示:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.css" rel="stylesheet"> <style type="text/css"> body{padding-top:50px;} .starter{padding:40px 15px;text-align: center;} </style> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">W3Cshool</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav> <div class="container"> <div class="starter"> <h1>Bootstrap starter template</h1> <p class="lead">初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap</p> </div> </div> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
三、全局css样式-排版
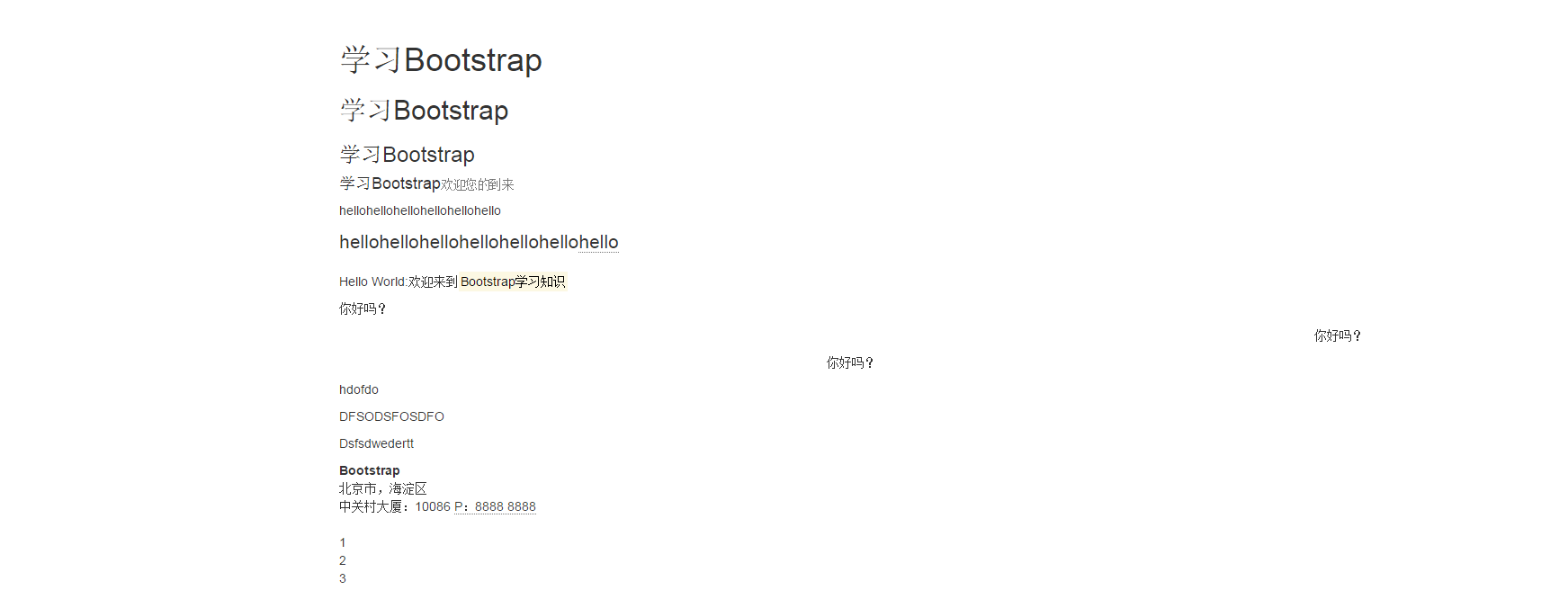
主要来了解排版中的标题、页面主体、内联元素文本、对齐、大小写、地址等的使用。
实现效果:

实例代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.css" rel="stylesheet"> </head> <body> <div class="container"> <h1>学习Bootstrap</h1> <h2>学习Bootstrap</h2> <h3>学习Bootstrap</h3> <h4>学习Bootstrap<small>欢迎您的到来</small></h4> <P>hellohellohellohellohellohello</P> <P class="lead">hellohellohellohellohellohello<abbr title="attribute">hello</abbr></P> <P>Hello World:欢迎来到<mark>Bootstrap学习知识</mark></P> <del></del> <p class="text-left">你好吗?</p> <p class="text-right">你好吗?</p> <p class="text-center">你好吗?</p> <p class="text-lowercase">hdofdo</p> <P class="text-uppercase">dfsodsfosdfo</P> <p class="text-capitalize">dsfsdwedertt</p> <address> <strong>Bootstrap</strong><br> 北京市,海淀区<br> 中关村大厦:10086 <abbr title="Phone">P:8888 8888</abbr> </address> <ul class="list-unstyled"> <li>1</li> <li>2</li> <li>3</li> </ul> </div> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>


