AngularJS Filters
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
AngularJS 过滤器
AngularJS 过滤器可用于转换数据:
| 过滤器 | 描述 |
|---|---|
| currency | 格式化数字为货币格式。 |
| filter | 从数组项中选择一个子集。 |
| lowercase | 格式化字符串为小写。 |
| orderBy | 根据某个表达式排列数组。 |
| uppercase | 格式化字符串为大写。 |
表达式中添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到表达式中。.
((下面的两个实例,我们将使用前面章节中提到的 person 控制器))
uppercase 过滤器将字符串格式化为大写:
<div ng-app="myApp" ng-controller="personCtrl"> <p>姓名为 {{ fullName() | uppercase }}</p> </div> <script type="text/javascript" src="js/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp', []).controller('personCtrl', function($scope) { $scope.firstName = "John", $scope.lastName = "Doe", $scope.fullName = function() { return $scope.firstName + " " + $scope.lastName; } }); </script>
结果为:姓名为 JOHN DOE
lowercase 过滤器将字符串格式化为小写:
<div ng-app="myApp" ng-controller="personCtrl"> <p>姓名为 {{ lastName | lowercase }}</p> </div>
结果为:姓名为 john doe
currency 过滤器
currency 过滤器将数字格式化为货币格式:
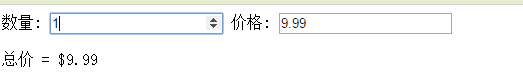
<div ng-app="myApp" ng-controller="costCtrl"> 数量: <input type="number" ng-model="quantity"> 价格: <input type="number" ng-model="price"> <p>总价 = {{ (quantity * price) | currency }}</p> </div> <script> var app = angular.module('myApp', []); app.controller('costCtrl', function($scope) { $scope.quantity = 1; $scope.price = 9.99; }); </script>
结果如图所示:

向指令添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中。
orderBy 过滤器根据表达式排列数组:
<div ng-app="myApp" ng-controller="namesCtrl"> <p>循环对象:</p> <ul> <li ng-repeat="x in names | orderBy:'country'"> {{ x.name + ', ' + x.country }} </li> </ul> </div> <script type="text/javascript" src="js/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp', []).controller('namesCtrl', function($scope) { $scope.names = [ {name:'Jani',country:'Norway'}, {name:'Hege',country:'Sweden'}, {name:'Kai',country:'Denmark'} ]; }); </script>
结果:
循环对象:
- Kai, Denmark
- Jani, Norway
- Hege, Sweden
过滤输入
<div ng-app="myApp" ng-controller="namesCtrl"> <p>输入过滤:</p> <p><input type="text" ng-model="test"></p> <ul> <li ng-repeat="x in names | filter:test | orderBy:'country'"> {{ (x.name | uppercase) + ', ' + x.country }} </li> </ul> </div> <script type="text/javascript" src="js/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp', []).controller('namesCtrl', function($scope) { $scope.names = [ {name:'Jani',country:'Norway'}, {name:'Hege',country:'Sweden'}, {name:'Kai',country:'Denmark'} ]; }); </script>
结果如图所示:当输入k时,会过滤掉其他的。

转载地址:http://www.runoob.com/angularjs/angularjs-filters.html


