CSS实现背景透明,文字不透明,兼容所有浏览器
如何实现背景透明,文字不透明,兼容所有浏览器?
我们平时调整的不透明度如图所示:

实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法:
- css3的opacity:x,x 的取值从 0 到 1,如opacity: 0.8
- css3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1,如rgba(255,255,255,0.8)
- IE专属滤镜 filter:Alpha(opacity=x),x 的取值从 0 到 100,如filter:Alpha(opacity=80)
css的opacity
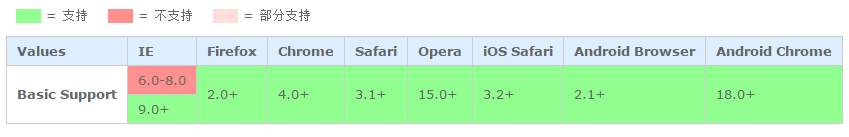
兼容性:IE6、7、8不支持,IE9及以上版本和标准浏览器都支持,如图所示:

使用说明:设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>背景透明,文字不透明</title> <style> *{ padding: 0; margin: 0; } body{ padding: 50px; background: red; } .demo{ width:200px; margin:0 auto; padding: 25px; background-color:#000000; opacity: 0.2; } .demo p{ color: #FFFFFF; } </style> </head> <body> <div class="demo"> <p>背景透明,文字也透明</p> </div> </body> </html>
使用opacity后整个模块都透明了,展现如下:

那么使用opacity实现《背景透明,文字不透明》是不可取的。
css的rgba
兼容性:IE6、7、8不支持,IE9及以上版本和标准浏览器都支持

使用说明:设置颜色的不透明度,一般用于调整background-color、color、box-shadow等的不透明度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>背景透明,文字不透明</title> <style> *{ padding: 0; margin: 0; } body{ padding: 50px; background: red; } .demo{ width:200px; margin:0 auto; padding: 25px; background-color:#000000;/* IE6和部分IE7内核的浏览器(如QQ浏览器)下颜色被覆盖 */ background-color:rgba(0,0,0,0.2); /* IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂,但解析为透明 */ } .demo p{ color: #FFFFFF; } </style> </head> <body> <div class="demo"> <p>背景透明,文字不透明</p> </div> </body> </html>
在background-color中使用rgba,标准浏览器中,背景透明,文字不透明,展现如下:

这种写法是可以实现背景透明,文字不透明的,只是IE8及低版本不支持。
IE专属滤镜 filter:Alpha(opacity=x)
使用说明:IE浏览器专属,问题多多,本文以设置背景透明为例子,如下:
- 仅支持IE6、7、8、9,在IE10版本被废除
- 在IE6、7中,需要激活IE的haslayout属性(如:*zoom:1或者*overflow:hidden),让它读懂filter:Alpha
- 在IE6、7、8中,设置了filter:Alpha的元素,父元素设置position:static(默认属性),其子元素为相对定位,可让子元素不透明
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>背景透明,文字不透明</title> <style> *{ padding: 0; margin: 0; } body{ padding: 50px; background: red; } .demo{ width:200px; margin:0 auto; padding: 25px; background:#000; filter:Alpha(opacity=50);/* 只支持IE6、7、8、9 */ position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */ *zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */ } .demo p{ color: #FFFFFF; position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值,保证字体颜色不透明 */ } </style> </head> <body> <div class="demo"> <p>背景透明,文字不透明</p> </div> </body> </html>
全兼容的方案
上以上3点分析可知,设置透明背景文字不透明,可采用的属性有rgba和IE的专属滤镜filter:Alpha
针对IE6、7、8浏览器,我们可以采用fiter:Alpha,针对标准浏览器我们采用rgba,那么问题来了,IE9浏览器2个属性都支持,一起使用会重复降低不透明度...
那么,如何只对IE6、7、8使用fiter:Alpha如何实现呢,找到只支持IE 6、7、8的方案,如下:
/* 只支持IE6、7、8 */ @media \0screen\,screen\9 {...}
所以兼容所以浏览器的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>背景透明,文字不透明</title> <style> *{ padding: 0; margin: 0; } body{ padding: 50px; background: red; } .demo{ padding: 25px; margin:0 auto; width:200px; background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */ } .demo p{ color: #FFFFFF; } @media \0screen\,screen\9 {/* 只支持IE6、7、8 */ .demo{ background-color:#000000; filter:Alpha(opacity=50); position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */ *zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */ } .demo p{ position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */ } } </style> </head> <body> <div class="demo"> <p>背景透明,文字不透明</p> </div> </body> </html>
有的网友觉得这样做没有必要,我觉得也没有必要,这只是实现背景透明,文字不透明的一种兼容方式而已,还有其他的解决办法。
比如:两个DIV放在同一个位置就行了,一个透明DIV,一个文字DIV,也能实现,就是需要定位。
如果要兼容低版本浏览器,我一般还是切透明图片,放在背景里面,这样既不用写这么多样式,也不用需要定位就能解决。(如果背景不是单一的透明颜色,只有切成图片才行)。


