CSS3布局之多列布局columns详解
columns语法:columns:[ column-width ] || [ column-count ]
设置或检索对象的列数和每列的宽度
其中:[ column-width ]:设置或检索对象每列的宽度;[ column-count ]:设置或检索对象的列数。
css代码:
body{font:14px/1.5 georgia,serif,sans-serif;} p{margin:0;padding:5px 10px;background:#eee;} h1{margin:10px 0;font-size:16px;} .test{ width:628px; border:10px solid #000; -moz-columns:200px 3; -webkit-columns:200px 3; columns:200px 3; } .test2{ border:10px solid #000; -moz-columns:200px; -webkit-columns:200px; columns:200px; }
html代码:
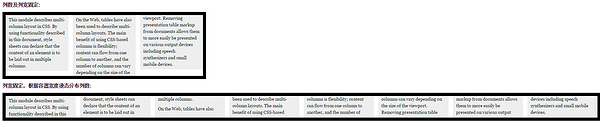
<h1>列数及列宽固定:</h1> <div class="test"> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p> <p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p> </div> <h1>列宽固定,根据容器宽度液态分布列数:</h1> <div class="test2"> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p> <p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p> </div>
结果如图所示:
以下列出column运用的相关属性
1.column-width:<length> | auto 设置或检索对象每列的宽度
如:-moz-column-width:200px;
2.column-count:<integer> | auto 设置或检索对象的列数
如:-webkit-column-count:3;
3.column-gap:<length> | normal 设置或检索对象的列与列之间的间隙
如:column-gap:normal;column-gap:40px;
4.column-rule:[ column-rule-width ] || [ column-rule-style ] || [ column-rule-color ]设置或检索对象的列与列之间的边框。复合属性。相当于border属性
如:column-rule:10px solid #090;
5.column-span:none | all 设置或检索对象元素是否横跨所有列。
如:column-span:all;
6.column-fill:auto | balance 设置或检索对象所有列的高度是否统一。
auto:列高度自适应内容
balance:所有列的高度以其中最高的一列统一
如:column-fill:balance;
7.column-break-before:auto | always | avoid | left | right | page | column | avoid-page | avoid-column 设置或检索对象之前是否断行。
auto:既不强迫也不禁止在元素之前断行并产生新列
always:总是在元素之前断行并产生新列
avoid:避免在元素之前断行并产生新列
8.column-break-after:auto | always | avoid | left | right | page | column | avoid-page | avoid-column 设置或检索对象之后是否断行。
auto:既不强迫也不禁止在元素之后断行并产生新列
always:总是在元素之后断行并产生新列
avoid:避免在元素之后断行并产生新列
9.column-break-inside:auto | avoid | avoid-page | avoid-column 设置或检索对象内部是否断行。
auto:既不强迫也不禁止在元素内部断行并产生新列
avoid:避免在元素内部断行并产生新列
其实常用的也就前面5条。


