[总结]jQuery之常用函数方法参考手册
w3school参考地址:http://www.w3school.com.cn/jquery/index.asp
runoob参考地址:http://www.runoob.com/jquery/jquery-tutorial.html
jQuery动画
stop()
stop() 方法用于在动画或效果完成前对它们进行停止。
- 1、stop([stopAll], [gotoEnd])方法有两个参数(当然可以不传或直传一个),其中stopAll的意思是清除之后的所有动画。gotoEnd的意思是,执行完当前动画。
- 2、stopAll == true时,停止队列中的所有动画, stopAll ==false时,只停止队列中的当前动画,后续动画继续执行。
- 3、gotoEnd == true时,立即跳到当前动画的末尾, gotoEnd ==false时,停在当前状态。且gotoEnd只有在设置了stopAll的时候才起作用
- 4、在项目中,如果不进行动画队列清理,就会产生动画积累的问题。因此在写入动画时,最好先清除队列中的重复动画。
在项目中,例如做下拉二级导航效果,用到jquery的slideDown()与slideUp()方法,当鼠标快速晃动后,如果不进行动画队列清理,就会产生动画积累,出现问题。
例如:
$(".nav li.has_list").hover(function(){
$(this).children("a").addClass("curr");
$(this).children("div").stop(true,true).slideDown(400);
},function(){
$(this).children("a").removeClass("curr");
$(this).children("div").stop(true,true).slideUp(400);
}
);
jQuery 文档操作
clone()
定义和用法:clone() 方法生成被选元素的副本,包含子节点、文本和属性。
语法:$(selector).clone(includeEvents)。
参数说明:
- includeEvents:可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。
实例1,克隆并追加一个 p 元素:
$("button").click(function(){
$("body").append($("p").clone());
});
实例2,创建一个按钮,他可以复制自己,并且他的副本也有同样功能:
$("button").click(function(){
$(this).clone(true).insertAfter(this);
});
结果:
<button>Clone Me!</button> <button>Clone Me!</button>
attr()
如下例子:
$("button").click(function(){
$("img").attr("width","500");
});
定义和用法:attr() 方法设置或返回被选元素的属性和值。当该方法用于返回属性值,则返回第一个匹配元素的值。当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
语法:
//返回属性的值: $(selector).attr(attribute) //设置属性和值: $(selector).attr(attribute,value) //使用函数设置属性和值: $(selector).attr(attribute,function(index,currentvalue)) //设置多个属性和值: $(selector).attr({attribute:value, attribute:value,...})
| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
| function(index,currentvalue) | 规定要返回属性值到集合的函数
|
prop()
如下例子,添加并移除名为 "color" 的属性:
$("button").click(function(){
var $x = $("div");
$x.prop("color","FF0000");
$x.append("The color 属性: " + $x.prop("color"));
$x.removeProp("color");
});
定义和用法:prop() 方法设置或返回被选元素的属性和值。当该方法用于返回属性值时,则返回第一个匹配元素的值。当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
提示:如需检索 HTML 属性,请使用 attr() 方法代替。
提示:如需移除属性,请使用 removeProp() 方法。
语法:
//返回属性的值: $(selector).prop(property) //设置属性和值: $(selector).prop(property,value) //使用函数设置属性和值: $(selector).prop(property,function(index,currentvalue)) //设置多个属性和值: $(selector).prop({property:value, property:value,...})
| 参数 | 描述 |
|---|---|
| property | 规定属性的名称。 |
| value | 规定属性的值。 |
| function(index,currentvalue) | 规定返回要设置的属性值的函数。
|
关于attr()和prop()它们两个的区别,网上的答案很多。这里谈谈我的心得,我的心得很简单:
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
来看个例子:
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>
这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>
这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。
wrap(),unwrap(),wrapAll(),wrapInner(),unwrap()
- wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
- wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
- wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
- unwrap() 方法删除被选元素的父元素。
下面举例子:
<div class="content">
<p>我是第一条文本内容。</p>
<p>我是第二条文本内容。</p>
</div>
使用wrap()方法:
$("p").wrap("<strong></strong>");
结果:
<div class="content">
<strong><p>我是第一条文本内容。</p></strong>
<strong><p>我是第二条文本内容。</p></strong>
</div>
使用wrapAll()方法:
$("p").wrapAll("<strong></strong>");
结果:
<div class="content">
<strong><p>我是第一条文本内容。</p><p>我是第二条文本内容。</p></strong>
</div>
使用wrapInner()方法:
$("p").wrapInner("<strong></strong>");
结果:
<div class="content">
<p><strong>我是第一条文本内容。</strong></p>
<p><strong>我是第二条文本内容。</strong></p>
</div>
使用unwrap()方法:
$("p").unwrap();
结果:
<p>我是第一条文本内容。</p>
<p>我是第二条文本内容。</p>
在来一个例子,每隔4个label用一个class为same的div元素包裹,html代码:
<div class="city">
<label>北京</label>
<label>上海</label>
<label>北京</label>
<label>上海</label>
<label>北京</label>
<label>上海</label>
<label>北京</label>
<label>上海</label>
<label>北京</label>
<label>上海</label>
<label>北京</label>
<label>上海</label>
<label>北京</label>
<label>上海</label>
</div>
js代码:
$(function(){
$(".city label").each(function(i){
$(".city label").slice(i*4,i*4+4).wrapAll("<div class='same'></div>");
});
})
结果:
<div class="city">
<div class="same"><label>北京</label><label>上海</label><label>北京</label><label>上海</label></div>
<div class="same"><label>北京</label><label>上海</label><label>北京</label><label>上海</label></div>
<div class="same"><label>北京</label><label>上海</label><label>北京</label><label>上海</label></div>
<div class="same"><label>北京</label><label>上海</label></div>
</div>
jQuery 遍历
map()
定义和用法:map() 把每个元素通过函数传递到当前匹配集合中,生成包含返回值的新的 jQuery 对象。
语法:
.map(callback(index,domElement))
参数说明:
callback(index,domElement):对当前集合中的每个元素调用的函数对象。
注:由于返回值是 jQuery 封装的数组,使用 get() 来处理返回的对象以得到基础的数组。
.map() 方法对于获得或设置元素集的值特别有用。请思考下面这个带有一系列复选框的表单:
<form method="post" action=""> <fieldset> <div> <label for="two">2</label> <input type="checkbox" value="2" id="two" name="number[]"> </div> <div> <label for="four">4</label> <input type="checkbox" value="4" id="four" name="number[]"> </div> <div> <label for="six">6</label> <input type="checkbox" value="6" id="six" name="number[]"> </div> <div> <label for="eight">8</label> <input type="checkbox" value="8" id="eight" name="number[]"> </div> </fieldset> </form>
我们能够获得复选框 ID 组成的逗号分隔的列表:
var result = $(':checkbox').map(function() { return this.id; }).get().join(','); console.log(result); //two,four,six,eight
each()
定义和用法:each() 方法规定为每个匹配元素规定运行的函数。
注:返回 false 可用于及早停止循环。
语法:$(selector).each(function(index,element))
参数说明:
function(index,element):必需。为每个匹配元素规定运行的函数。
- index - 选择器的 index 位置;
- element - 当前的元素(也可使用 "this" 选择器)。
<input type ="hidden" value="hidden1"/> <input type ="hidden" value="hidden2"/> <script type="text/javascript"> $(function(){ //方式一 $.each($("input:hidden"), function(i,val){ console.log(i,val); }); //方式二: $("input:hidden").each( function(i,val){ console.log(i,val); }) }); //打印结果: // 0 <input type ="hidden" value="hidden1"/> // 1 <input type ="hidden" value="hidden2"/>
当然$.each()也可以遍历数组,如下代码:
$.each([1,2,3],function(i,val){ console.log(i,val) })
结果:
0 1 1 2 2 3
注:jquery的each方法遍历后会返回遍历的jquery DOM对象列表。
jquery each实现(网络摘抄):
function (object, callback, args) { //该方法有三个参数:进行操作的对象obj,进行操作的函数fn,函数的参数args var name, i = 0,length = object.length; if (args) { if (length == undefined) { for (name in object) { if (callback.apply(object[name], args) === false) { break; } } } else { for (; i < length;) { if (callback.apply(object[i++], args) === false) { break; } } } } else { if (length == undefined) { for (name in object) { if (callback.call(object[name], name, object[name]) === false) { break; } } } else { for (var value = object[0]; i < length && callback.call(value, i, value) !== false; value = object[++i]) {} /*object[0]取得jQuery对象中的第一个DOM元素,通过for循环, 得到遍历整个jQuery对象中对应的每个DOM元素,通过 callback.call( value,i,value); 将callback的this对象指向value对象,并且传递两个参数,i表示索引值,value表示DOM元素; 其中callback是类似于 function(index, elem) { ... } 的方法。 所以就得到 $("...").each(function(index, elem){ ... }); */ } } return object; }
add()
定义和用法:add() 方法把元素添加到已存在的元素组合中。该方法把元素添加到整个文档上,如果规定了 context 参数则只添加到上下文元素内部。
语法:$(selector).add(element,context)。
参数说明:
- element:必需。规定要添加到已存在的元素集合的选择器表达式、jQuery 对象、一个或多个元素、HTML 片段。
- context:可选。规定选择器表达式在文档中开始进行匹配的位置。
实例1,把 <p> 和 <span> 元素添加到已存在的元素组合中(<h1>):
$("h1").add("p").add("span")
实例2,给body集合中添加一段html代码:
$("body").add("<div class='test'>test</div>");
not()
not() 方法返回不符合一定条件的元素。
例如,从包含所有段落的集合中删除 id 为 "selected" 的段落:
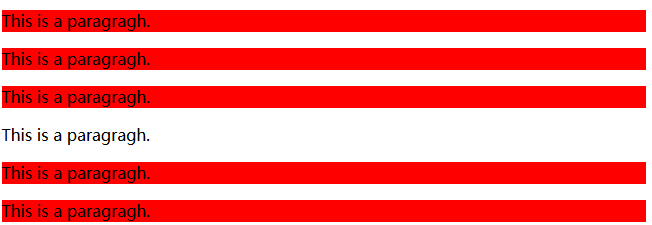
<p>This is a paragragh.</p> <p>This is a paragragh.</p> <p>This is a paragragh.</p> <p id="selected">This is a paragragh.</p> <p>This is a paragragh.</p> <p>This is a paragragh.</p> <script> $("p").not("#selected").css('background-color', 'red'); </script>
结果如图:

has()
has() 方法返回拥有匹配指定选择器的一个或多个元素在其内的所有元素。
提示:如需选取拥有多个元素在其内的元素,请使用逗号分隔(参见下面的实例)。
语法:
$(selector).has(element)
例如:
<ul> <li>list item 1</li> <li>list item 2 <ul> <li>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul> <script> $('li').has('ul').css('background-color', 'red'); </script>

该调用的结果是,项目 2 的背景被设置为红色,这是因为该项目是后代中唯一拥有 <ul> 的 <li>。
is()
定义:is() 根据选择器、元素或 jQuery 对象来检测匹配元素集合,如果这些元素中至少有一个元素匹配给定的参数,则返回 true。
与其他筛选方法不同,.is() 不创建新的 jQuery 对象。相反,它允许我们在不修改 jQuery 对象内容的情况下对其进行检测。这在 callback 内部通常比较有用,比如事件处理程序。
假设我们有一个列表,其中两个项目包含子元素:
<ul> <li>list <strong>item 1</strong></li> <li><span>list item 2</span></li> <li>list item 3</li> </ul>
您可以向 <ul> 元素添加 click 处理程序,然后把代码限制为只有当列表项本身,而非子元素,被点击时才进行触发:
$("ul").click(function(event) {
var $target = $(event.target);
if ( $target.is("li") ) {
$target.css("background-color", "red");
}
});
第二种用法:使用函数
该方法的第二种用法是,对基于函数而非选择器的相关元素的表达式进行求值。对于每个元素来说,如果该函数返回 true,则 .is() 也返回 true。例如,下面是稍微复杂的 HTML 片段:
<ul> <li><strong>list</strong> item 1 - one strong tag</li> <li><strong>list</strong> item <strong>2</strong> - two <span>strong tags</span></li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
您可以向每个 <li> 添加 click 处理程序,以计算在被点击的 <li> 内部 <strong> 元素的数目:
$("li").click(function() {
var $li = $(this),
isWithTwo = $li.is(function() {
return $('strong', this).length === 2;
});
if ( isWithTwo ) {
$li.css("background-color", "green");
} else {
$li.css("background-color", "red");
}
});
jQuery 事件方法
$.proxy()
$.proxy 方法接受一个已有的函数,并返回一个带特定上下文的新的函数。
该方法通常用于向上下文指向不同对象的元素添加事件。
整体参数说明:
- function:要被调用的已有的函数。
- context:函数所在的对象的名称。
- name:已有的函数,其上下文将被改变(应该是 context 对象的属性)。
语法1:
$(selector).proxy(function,context)
实例:
<div>这是一个 div 元素。</div> $(document).ready(function(){ test=function(){ this.txt="这是一个对象属性"; $("div").click($.proxy(this.myClick,this)); }; test.prototype.myClick = function(event){ console.log(this.txt); console.log(event.currentTarget.nodeName); }; var x = new test(); });
语法2:
$(selector).proxy(context,name)
实例:
$(document).ready(function(){ var objPerson = { name: "John Doe", age: 32, test: function(){ $("p").after("Name: " + this.name + "<br> Age: " + this.age); } }; $("button").click($.proxy(objPerson,"test")); });
源码:
// A global GUID counter for objects guid: 1, // Bind a function to a context, optionally partially applying any // arguments. proxy: function( fn, context ) { var tmp, args, proxy; if ( typeof context === "string" ) { tmp = fn[ context ]; context = fn; fn = tmp; } // Quick check to determine if target is callable, in the spec // this throws a TypeError, but we will just return undefined. if ( !jQuery.isFunction( fn ) ) { return undefined; } // Simulated bind args = slice.call( arguments, 2 ); proxy = function() { return fn.apply( context || this, args.concat( slice.call( arguments ) ) ); }; // Set the guid of unique handler to the same of original handler, so it can be removed proxy.guid = fn.guid = fn.guid || jQuery.guid++; return proxy; }
jQuery 实用工具
jQuery.extend()与jQuery.fn.extend()
- $.extend():将一个或多个对象的内容合并到目标对象
- $.fn.extend():为jQuery扩展一个或多个实例属性和方法
$.extend()
定义和用法:jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
注意:1. 如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添加新的函数。
2. 如果多个对象具有相同的属性,则后者会覆盖前者的属性值。
语法:
$.extend( target [, object1 ] [, objectN ] )
指示是否深度合并:
$.extend( [deep ], target, object1 [, objectN ] )
警告: 不支持第一个参数传递 false 。
参数说明:
- deep:可选。 Boolean类型 指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。
- target:Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
- object1:可选。 Object类型 第一个被合并的对象。
- objectN:可选。 Object类型 第N个被合并的对象。
实例1,object2 合并到 object1 中:
var object1 = { apple: 0, banana: {weight: 52, price: 100}, cherry: 97 }; var object2 = { banana: {price: 200}, durian: 100 }; /* object2 合并到 object1 中 */ $.extend(object1, object2); console.log(object1); //{apple: 0, banana: {…}, cherry: 97, durian: 100}
实例2,只传递一个参数,为全局对象jquery添加新函数,如下:
$.extend({ hello:function(){console.log('hello');} }); $.hello();
扩展实例,在jquery全局对象中扩展一个net命名空间:
$.extend({net:{}});
然后将hello方法扩展到之前扩展的Jquery的net命名空间中去:
$.extend($.net,{ hello:function(){alert('hello');} })
$.fn.extend()
定义和用法:$.fn.extend() 函数为jQuery扩展一个或多个实例属性和方法(主要用于扩展方法)。
提示:jQuery.fn是jQuery的原型对象,其extend()方法用于为jQuery的原型添加新的属性和方法。这些方法可以在jQuery实例对象上调用。
语法:
$.fn.extend( object )
参数说明:
- object:Object类型 指定的对象,用来合并到jQuery的原型对象上。
<label><input type="checkbox" name="foo"> Foo</label> <label><input type="checkbox" name="bar"> Bar</label> <script> $(function () { $.fn.extend({ check: function() { return this.each(function() { this.checked = true; }); }, uncheck: function() { return this.each(function() { this.checked = false; }); } }); // 使用新创建的.check() 方法 $( "input[type='checkbox']" ).check(); }) </script>
runoob参考地址:jQuery.fn.extend()方法
jQuery.extend = jQuery.fn.extend实现源码
// 合并两个或更多对象的属性到第一个对象中,jQuery后续的大部分功能都通过该函数扩展 // 通过jQuery.fn.extend扩展的函数,大部分都会调用通过jQuery.extend扩展的同名函数 // 如果传入两个或多个对象,所有对象的属性会被添加到第一个对象target // 如果只传入一个对象,则将对象的属性添加到jQuery对象中。 // 用这种方式,我们可以为jQuery命名空间增加新的方法。可以用于编写jQuery插件。 // 如果不想改变传入的对象,可以传入一个空对象:$.extend({}, object1, object2); // 默认合并操作是不迭代的,即便target的某个属性是对象或属性,也会被完全覆盖而不是合并 // 第一个参数是true,则会迭代合并 // 从object原型继承的属性会被拷贝 // undefined值不会被拷贝 // 因为性能原因,JavaScript自带类型的属性不会合并 // jQuery.extend( target, [ object1 ], [ objectN ] ) // jQuery.extend( [ deep ], target, object1, [ objectN ] ) jQuery.extend = jQuery.fn.extend = function() { var options, name, src, copy, copyIsArray, clone, target = arguments[0] || {}, i = 1, length = arguments.length, deep = false; // Handle a deep copy situation // 如果第一个参数是boolean型,可能是深度拷贝 if ( typeof target === "boolean" ) { deep = target; target = arguments[1] || {}; // skip the boolean and the target // 跳过boolean和target,从第3个开始 i = 2; } // Handle case when target is a string or something (possible in deep copy) // target不是对象也不是函数,则强制设置为空对象 if ( typeof target !== "object" && !jQuery.isFunction(target) ) { target = {}; } // extend jQuery itself if only one argument is passed // 如果只传入一个参数,则认为是对jQuery扩展 if ( length === i ) { target = this; --i; } for ( ; i < length; i++ ) { // Only deal with non-null/undefined values // 只处理非空参数 if ( (options = arguments[ i ]) != null ) { // Extend the base object for ( name in options ) { src = target[ name ]; copy = options[ name ]; // Prevent never-ending loop // 避免循环引用 if ( target === copy ) { continue; } // Recurse if we're merging plain objects or arrays // 深度拷贝且值是纯对象或数组,则递归 if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) { // 如果copy是数组 if ( copyIsArray ) { copyIsArray = false; // clone为src的修正值 clone = src && jQuery.isArray(src) ? src : []; } else { // 如果copy的是对象 // clone为src的修正值 clone = src && jQuery.isPlainObject(src) ? src : {}; } // Never move original objects, clone them // 递归调用jQuery.extend target[ name ] = jQuery.extend( deep, clone, copy ); // Don't bring in undefined values // 不能拷贝空值 } else if ( copy !== undefined ) { target[ name ] = copy; } } } } // Return the modified object // 返回更改后的对象 return target; };
jQuery其它
jQuery noConflict()
语法:
jQuery.noConflict(removeAll)
removeAll:布尔值。指示是否允许彻底将 jQuery 变量还原。
noConflict() 方法让渡变量 的jQuery控制权。该方法释放jQuery对变量的控制。该方法也可用于为 jQuery 变量规定新的自定义名称。
方式1:全名替代简写的方式来使用 jQuery
$.noConflict(); jQuery(document).ready(function(){ jQuery("button").click(function(){ jQuery("p").text("jQuery 仍然在工作!"); }); });
方式2:noConflict() 可返回对 jQuery 的引用,您可以把它存入变量,以供稍后使用
var jq = $.noConflict(); jq(document).ready(function(){ jq("button").click(function(){ jq("p").text("jQuery 仍然在工作!"); }); })
方式3:如果你的 jQuery 代码块使用 简写,并且您不愿意改变这个快捷方式,那么您可以把 符号作为变量传递给 ready 方法。这样就可以在函数内使用 $ 符号了 - 而在函数外,依旧不得不使用 "jQuery":
$.noConflict(); jQuery(document).ready(function($){ $("button").click(function(){ $("p").text("jQuery 仍然在工作!"); }); });
源码:
var // Map over jQuery in case of overwrite _jQuery = window.jQuery, // Map over the $ in case of overwrite _$ = window.$; jQuery.noConflict = function( deep ) { if ( window.$ === jQuery ) { window.$ = _$; } if ( deep && window.jQuery === jQuery ) { window.jQuery = _jQuery; } return jQuery; };
$.expr自定义伪类选择器
<div id="con1"></div> <div id="con2"></div> <div id="con3"></div> $(function() { //初始测试数据 var init=function(){ $("#con1").add("#con3").data("key","10001"); }; init(); var select="newSelect"; var name="key"; //定义一个新选择器 $.expr[ ":" ][ select ] = function( elem ) { return $.data( elem, name ); }; //使用 $("div:newSelect").each(function(){ console.log(this.id);//结果:con1 con3 }) });
(^_^)打赏作者喝个咖啡(^_^)






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步