【技巧】一个命令让VS code快速生成固定的代码片段
比如我们经常使用固定的代码格式来生成代码片段。
第一步,编写需要生成代码片段的代码,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<div>{{message}}</div>
</template>
<script src="js/vue@3.4.18.js"></script>
<script>
const App = {
template: '#my-app',
data: function () {
return {
message: 'Hello Vue3!'
}
},
methods: {
}
}
Vue.createApp(App).mount('#app');
</script>
</body>
</html>
第二步,将需要生成的代码片段复制到链接https://snippet-generator.app/中 的左侧面板中,示例截图如下:

取一个模板名称例如叫:“vue3app”。
第三步,在VScode中打开User Snippets,不同的操作系统对应的步骤如下。
- Windows/Linux:File→Preferences→Configure User Snippets.
- masOs:Code→Preferences→User Snippets
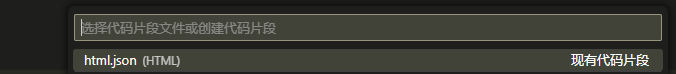
第四步,打开User Snippets面板后,在输入框中输入“html”,并选择html模板,如图所示:


选择html模板后,会打开一个名为html.json文件。接下来,我们将刚才在一个在线网站生成的代码片段代码放到html.json文件中的{}中,如下示例代码:
"create vue3 app": {
"prefix": "vue3app",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\"></div>",
"",
" <template id=\"my-app\">",
" <div>{{message}}</div>",
" </template>",
"",
" <script src=\"js/vue@3.4.18.js\"></script>",
" <script>",
" const App = {",
" template: '#my-app',",
" data: function () {",
" return {",
" message: 'Hello Vue3!'",
" }",
" },",
" methods: {",
"",
" }",
" }",
"",
" Vue.createApp(App).mount('#app');",
" </script>",
"</body>",
"",
"</html>"
],
"description": "create vue3 app"
}
第五步,使用vue3app快速生成模板代码。
在任意html文件中输入“vue3app”,按enter键就可以快速生成刚才定义的代码片段,如图所示:

+
(^_^)打赏作者喝个咖啡(^_^)


我要收藏
返回顶部
跳到底部




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2021-09-12 JS实现树形结构数据的模糊搜索查询
2021-09-12 【转】一种Vue应用程序错误/异常处理机制
2021-09-12 【转】git常用操作
2017-09-12 小tips:JS数值之间的转换,JS中最大的Number是多少?,JS == 与 === 的区别
2017-09-12 小tips:JS之浅拷贝与深拷贝
2017-09-12 小tips:JS中typeof与instanceof用法
2017-09-12 小tips:JS严格模式(use strict)下不能使用arguments.callee的替代方案