小tips:postMessage处理iframe跨域通信
实例
父页面发消息给子页面,子页面接收消息后回复父页面。
父页面代码:
<body> 父级页面: <button id="btn">给iframe子页面传递消息button</button> <iframe src="index2.html" id="iframe1"></iframe> <script> var btn = document.getElementById('btn'); btn.addEventListener('click',function() { var data = { message: '子页面应该接收的消息' } // 给子页面发送消息 document.getElementById('iframe1').contentWindow.postMessage(data,"/"); },false); // 接收子页面传递的消息 window.addEventListener('message',function(e) { console.log(e.data); // 父页面:我接收到消息了 },false); </script> </body>
iframe子页面代码:
<script type="text/javascript"> // 接收父页面发送的内容 window.addEventListener('message',function(e) { console.log(e.data) // {message: "子页面应该接收的消息"} // 接收内容后,我们也可以给父页面发消息 window.parent.postMessage('父页面:我接收到消息了','/'); },false); </script>
message事件
- data 包含任意字符串数据,由原始脚本发送
- origin 一个字符串,包含原始文档的方案、域名以及端口(如:http://domain.example:80)
- lastEventId 一个字符串,包含了当前的消息事件的唯一标识符。
- source 原始文件的窗口的引用。更确切地说,它是一个WindowProxy对象。
- ports 一个数组,包含任何MessagePort对象发送消息。
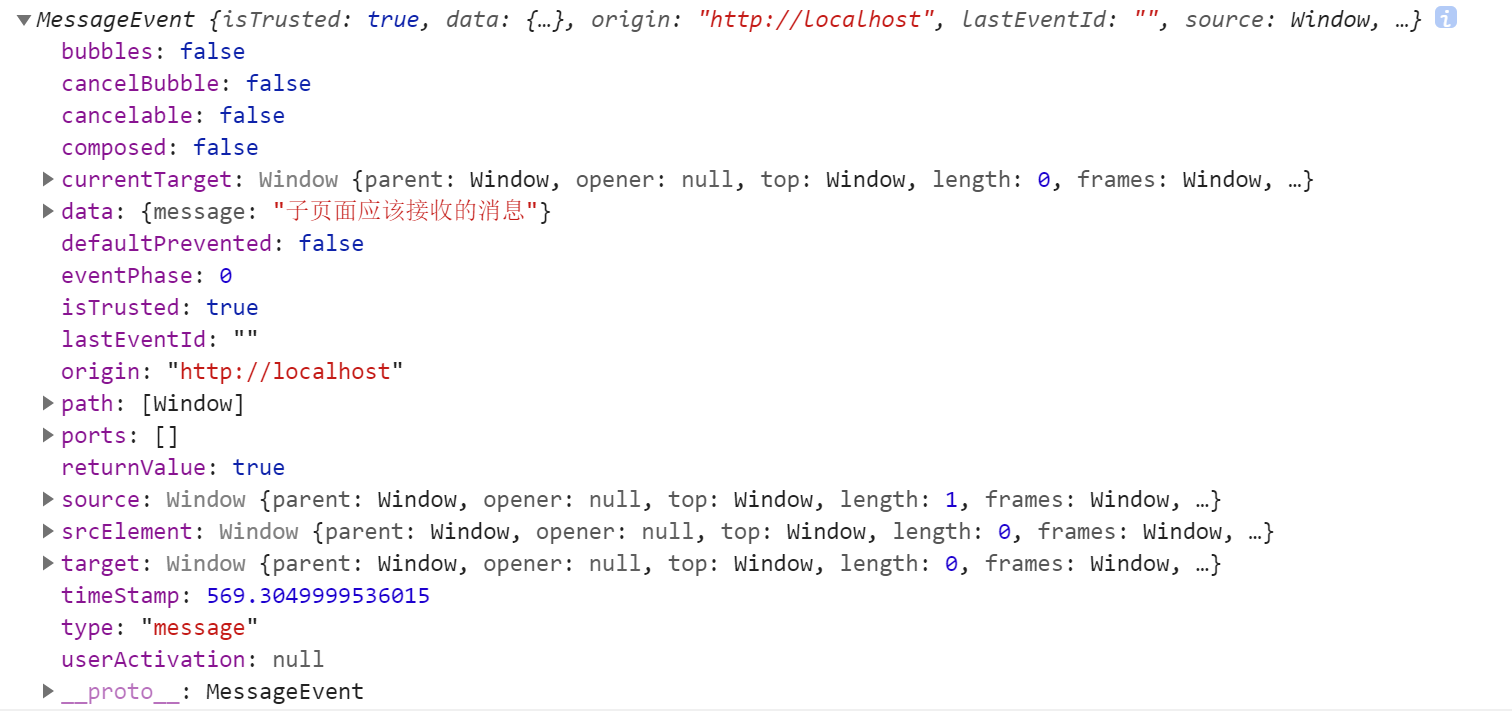
我们可以打印下子页面接收父页面的消息的对象,如下:
// 接收父页面发送的内容 window.addEventListener('message',function(e) { console.log(e) },false);
打印结果:

postMessage方法
postMessage方法支持两个参数,具体参考下表:
- message:发送的数据
- targetOrigin: 发送数据的来源
postMessage方法中的message参数不仅仅可以是字符串,结构对象、数据对象(如:File和ArrayBuffer)或是数组都是可以的。在IE8/IE9/FireFox3.6及其以下版本只支持字符串数据。
targetOrigin参数指接收文档的来源。除非接收信息浏览上下文来源于提供的targetOrigin中的一个匹配,否则浏览器是不会发送消息的。直接使用"*"通配符绕开限制,但显然这样很不安全。您在实际使用的时候务必指定目标来源。您还可以通过使用"/"来限制信息只能同源发送。

