CSS单位em、rem、vh和vw等及CSS3的calc()以及line-height百分比
css单位我们常用的是px,也即是像素。随着网页开发自适应的要求,css3新增了许多单位,rem、vw和vh、vmin和vmax、ch和ex等。
em
做前端的应该对em不陌生,不是什么罕见的单位,是相对单位,参考物是父元素的font-size,具有继承的特点。如果字体大小是16px(浏览器的默认值),那么 1em = 16px。
不过,这样使用很复杂,很难很好的与px进行对应,因此,前端开发的前辈们总结了一个经验:
body { font-size: 62.5%; }
那么,这样之后 1em = 10px 在布局等使用的时候好换算了很多。
百分比
百分比相信大家更不会陌生了,百分比一般宽泛的讲是相对于父元素,但是并不是十分准确。
- 1、对于普通定位元素就是我们理解的父元素
- 2、对于position: absolute;的元素是相对于已定位的父元素(offset parent)
- 3、对于position: fixed;的元素是相对于 ViewPort。(viewport:可视窗口,也就是浏览器的window那么大。)
rem
rem支持IE9及以上,意思是相对于根元素html(网页),不会像em那样,依赖于父元素的字体大小,而造成混乱。使用起来安全了很多。
html {font-size: 62.5%; /**10 ÷ 16 × 100% = 62.5% 1rem = 10px **/} body {font-size: 1.4rem; /**1.4 × 10px = 14px **/} h1 { font-size: 2.4rem; /**2.4 × 10px = 24px**/}
这样整个网页都会比较统一!不会造成混乱!
rem单位确实好处蛮多的,它是相对于根节点,让我们整个网站单位可以统一。还可以让我们的字体更好的自适应网站的大小。但是,你用过了就知道,它会出现一个问题:
用Chrome浏览器打开你做的网站的时候,有时候会出现字体很大的情况。但是刷新一下页面就好了。
之所以会出现这种情况,原因是因为我们为了计算方便,将原本默认1rem=16px修改1rem=10px。因此,我们在html中通常做了如下设置:
html {font-size: 62.5%; /**10 ÷ 16 × 100% = 62.5% 1rem = 10px **/}
但是呢,Chrome浏览器有时候会忽略了html的设置。于是在初始化页面的时候,出现了上面字体过大的情况,本来1.6rem应该渲染成16px的字体,却被渲染成了16*1.6=25.6px大小了。
你仔细研究会发现,出现字体过大的“元素”,通常是没有设置font-size的,元素的font-size是继承根目录的,因此,字体会变大。
因此,最佳的一种解决方案是:
在你要展现的文字父级或者其本身设置font-size
第二种解决方案:
我们在页面中添加style样式,给body设置font-size
例如把下面的代码放到 head 里面:
<style> body { font-size: 1.2rem; } </style>
vh 和 vw
IE10+ 和现代浏览器都支持这两个单位。
vw Viewport宽度, 1vw 等于viewport宽度的1%
vh Viewport高度, 1vh 等于viewport高的的1%
vw和vh会随着viewport变化自动变化,再也不用js控制全屏了。
甚至有些人丧心病狂的字体大小都用vw和vh控制,来达到字体和viewport大小同步的效果。
vmin和vmax
IE10+ 和现代浏览器都已经支持vmin
webkit浏览器之前不支持vmax,新版已经支持,所有现代浏览器已经支持,但是IE 全部 不支持vmax
vmin vw和vh中比较 小 的值
vmax vw和vh中比较 大的值
这两个属性也会随着viewport变化
ch和ex
IE9+ 和现代浏览器都已经支持,这两个单位时根据 当前font-family 的相对单位。
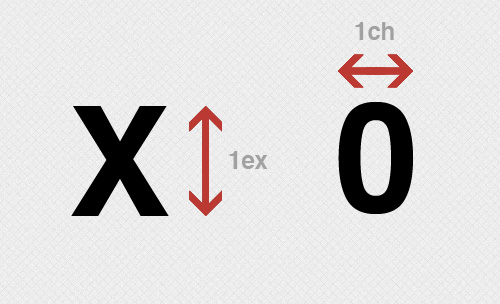
ch 字符0的宽度
ex 小写字符x的高度
如图:

当font-family改变的时候这两个单位的值也会变化,不同字体表现的样式不一样。
css3的calc()
浏览器支持IE9+、FF4.0+、Chrome19+、Safari6+
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.container{ width: calc(expression); }
例如:
.container{ width: calc(100% - 20px); //注:减号前后要有空格,否则很可能不生效!! }
兼容写法:
.container{ width: 90%;/*写给不支持calc()的浏览器*/ width:-moz-calc(100% - (10px + 5px) * 2); width:-webkit-calc(100% - (10px + 5px) * 2); width: calc(100% - (10px + 5px) * 2); }
line-height百分比
问题:line-height如何继承?
先上总结:
- 1.写具体数值,如20px,则直接继承该值;
- 2.写比例,如2/1.5,则继承该比例;
- 3.写百分比,如200%,则继承计算出来的值。
line-height百分比在面试中可能经常问到。例如你知道line-height:120%和line-height:1.2的区别吗?
现在就说一下行高带单位和不带单位的区别,例如下面的例子:
line-height:26px; 表示行高为26个像素
line-heigth:120%;表示行高为当前字体大小的120%
line-height:2.6em; 表示行高为当前字体大小的2.6倍
带单位的行高都有继承性,其子元素继承的是计算值,如父元素的字体大小为14px,定义行高line-height:2em;则计算值为 28px,不会因其子元素改变字体尺寸而改变行高。(例如:父元素14px,子元素12px,那么行高就是28px,子元素虽然字体是12px,行高还是父元素的行高)
line-height:2.6;表示行高为当前字体大小的2.6倍
不带单位的行高是直接继承,而不是计算值,如父元素字体尺寸为14px,行高line-height:2;子元素字体为12px,不需要再定义行高,他默认的行高为24px。(例如:子元素12px,他的行高是24px,不会继承父元素的28px)
一个完整的例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta name="description" content=""/> <meta name="keywords" content=""/> <style> .parent_01{font-size:14px;line-height: 150%; background: green;padding:10px} .parent_02{font-size:14px;line-height: 1.5; background: green;padding:10px} .parent_03{line-height: 150%; background: green;padding:10px} .children{font-size:26px;background: red} </style> </head> <body> <div class="parent_01"> <div class="children">行高测试</div> </div> <br/><br/> <div class="parent_02"> <div class="children">行高测试</div> </div> <br/><br/> <div class="parent_03"> <div class="children">行高测试</div> </div> </body> </html>
其中,parent_01,parent_02,parent_03下面的文字效果如图所示:

如上图,结果分析:
- parent_01:有百分比的children继承了父级元素14*1.5=21px;
- parent_02:没有百分比,不带单位的是自己的1.5倍,也就是26*1.5=39px;
- parent_03:带百分比,但是父元素没有设置字体大小,但是父元素继承了浏览器默认的字体大小16px,即时16*1.5=24px


