《JavaScript高级程序设计》笔记:BOM(八)
BOM(浏览器对象模型)提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关。
window对象
全局作用域
定义全局变量与在window对象上直接定义属性还是有一点差别:全局变量不能通过delete操作符删除,而直接在window对象上的定义的属性可以。
var age = 29; window.color = "red"; delete window.age; delete window.color; console.log(window.age); //29 console.log(window.color); // undefined
窗口关系及框架
window.top: 指定最高(最外)层的框架
window.parent:指向当前框架的直接上层框架,在某些情况下,parent有可能等于top
窗口位置
使用下列代码可以跨浏览器取得窗口左边和上边的位置:
var leftPos = (typeof window.screenLeft =="number" )? window.screenLeft : window.screenX; var topPos = (typeof window.screenTop =="number") ? window.screenTop:window.screenY; console.log(leftPos); console.log(topPos);
窗口大小
虽然无法确定浏览器窗口本身的大小,但却可以取得页面视口的大小。
var pageWidth = window.innerWidth, pageHeight = window.innerHeight; if (typeof pageWidth != "number") { if (document.compatMode == "CSS1Compat") { pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; } else { pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; } } console.log(pageWidth); console.log(pageHeight);
location对象
location对象是一个很特别的对象,因为它既是window对象的属性,又是document对象的属性。换句话说,window.location和document.location引用的是同一个对象。

查询字符串参数
function getQueryStringArgs(){ //取得查询字符串并去掉开头的问号 var qs = (location.search.length > 0 ? location.search.substring(1) : ""), //保存数据的对象 args = {}, //取得每一项 items = qs.length > 0 ? qs.split("&") : [], item = null, name = null, value = null, //在for循环中使用 i = 0, len = items.length; //逐个将每一项添加到args对象中 for(i =0; i < len; i++){ item = items[i].split("="); name = decodeURIComponent(item[0]); value = decodeURIComponent(item[1]); if(name.length){ args[name] = value; } } return args; }
这儿使用了decodeURIComponent()方法分别解码了name和value,因为查询字符串应该是被编码过的。
比如当前url是:http://127.0.0.1:8848/test/index.html?q=javascript&number=10,使用:
var args = getQueryStringArgs(); console.log(args.q); //javascript console.log(args.number); //10
位置操作
location.assign()
setTimeout(function(){ location.assign('https://www.baidu.com'); },1000)
1s后,页面重定向到了baidu。使用window.location或者location.href同样可以达到这个效果,我们常用location.href。
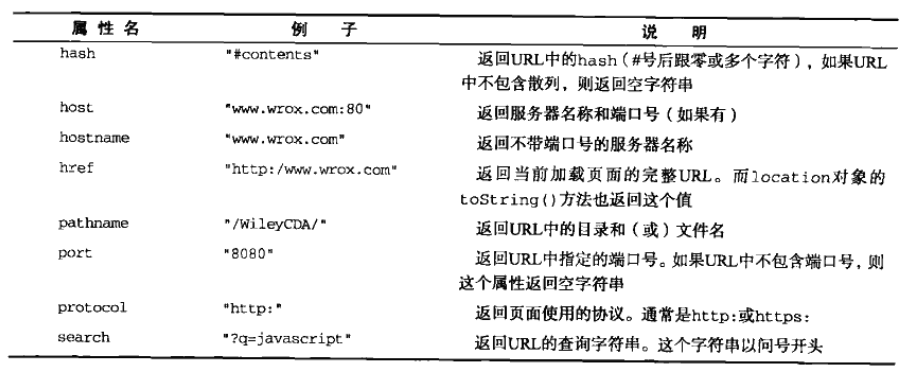
location对象其它属性
// 将url 修改为"http://www.wrox.com/WileyCAD/#section1" location.hash = "#section1"; // 将url 修改为"http://www.wrox.com/WileyCAD/?q=javascript" location.search = "?q=javascript"; // 将url 修改为"http://www.yahoo.com/WileyCAD/" location.hostname = "www.yahoo.com"; // 将url 修改为"http://www.yahoo.com/mydir/" location.pathname= "mydir"; // 将url 修改为"http://www.yahoo.com:8090/mydir/" location.port= 8090; location.reload(); // 重新加载(有可能从缓存中加载) location.reload(true); // 重新加载(从服务器重新加载)
location.replace()
setTimeout(function(){ location.replace('https://www.baidu.com'); },1000)
如上代码,1s后,页面重定向到了baidu,并且页面的后退按钮给禁止了。
navigator对象
检查插件
对于非IE浏览器可以使用navigator.plugins来查看浏览器安装的所有插件,该数组中的每一项都包含如下属性:
name:插件的名称;
description:插件的描述;
filename:插件的文件名;
length:插件所处理的MIME类型数量
// 检测插件(在IE中无效) function hasPlugin(name){ name = name.toLowerCase(); for (var i=0; i<navigator.plugins.length;i++){ if (navigator.plugins[i].name.toLowerCase().indexOf(name)>-1){ return true; } } return false; } // 检测flash console.log(hasPlugin("Flash"));
// 检测IE中的插件 function hasIEPlugin(name){ try{ new ActiveXObject(name); return true; }catch(ex){ return false; } } // 检测flash alert(hasIEPlugin("ShockwaveFlash.ShockwaveFlash"));
screen对象
javascript中有几个对象在编程中用处不大,而screen对象就是其中之一。screen对象基本上只用来表明客户端的能力。
history对象
history.go(-1); // 后退一页 history.go(1); // 前进一页 history.go(2); // 前进两页 history.back(); // 后退一步 history.forward(); //前进一步 //确定用户是否一开始就打开了你的页面 if(history.length == 0) { // 这应该是用户打开窗口后的第一个页面 }


