jquery插件---slick插件(响应式幻灯片)
转载来源:http://www.shejidaren.com/slick-slider.html
使用参数:https://blog.csdn.net/cddcj/article/details/52172863 参考此网站
出处:设计达人
随着移动端的普及,为了能让访客方便查看网页内容,网页幻灯片效果(又称:灯箱,轮换图)也需要支持移动端,即响应式,当然再加上拖拽支持就更多好了,今天为大家分享一个实用的幻灯片 jQuery 插件「Slick」,几乎能满足大部分网页的需求。
Slick 这个插件功能多且实用,下面我们一起来看看介绍。

jQuery 名称:Slick
下载&演示:http://kenwheeler.github.io/slick/
1.多组切换
多组同时切换,如下图,第一屏是1,2,3图,点击下一屏按钮后,就直接切的到4,5,6屏了。

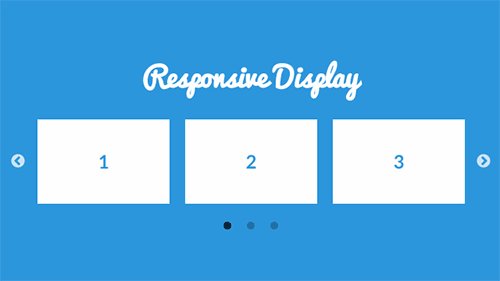
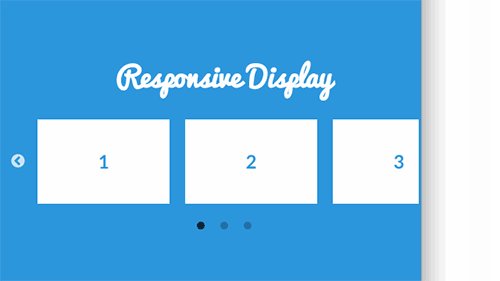
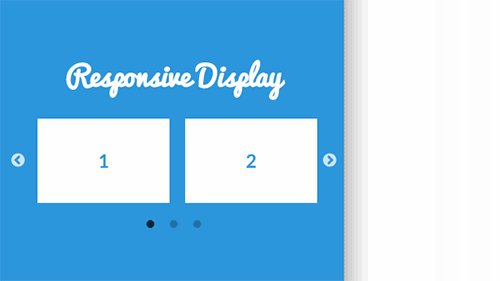
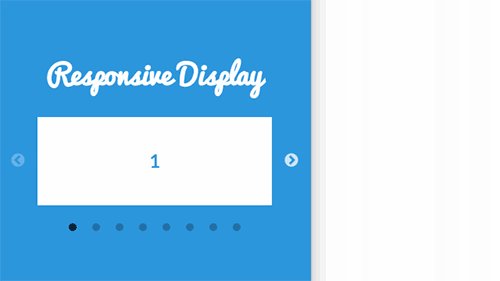
2. 响应式兼容
自适应这个需求是必须的了,看看效果,还不错呢。

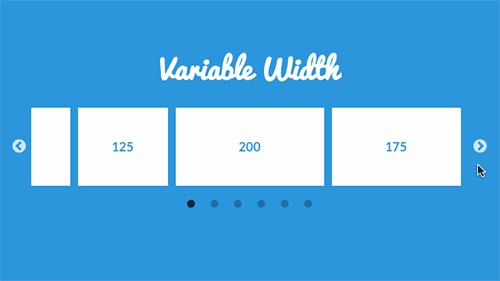
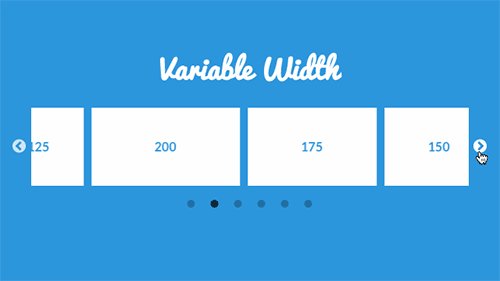
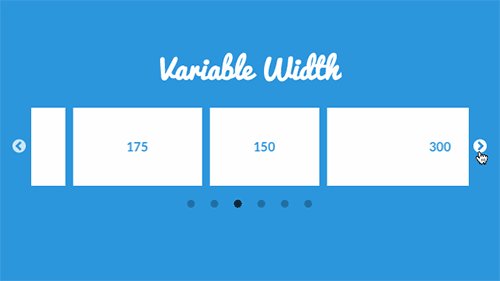
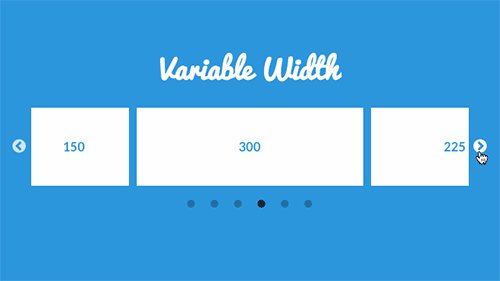
3. 单独固定幻灯片宽度
可以为每个切的图像设置不同的宽度,即不统一宽度也可以哦!

4. 自动高度
高度适应,就是如果有多行文字时,不会因为默认高度而被隐藏掉。

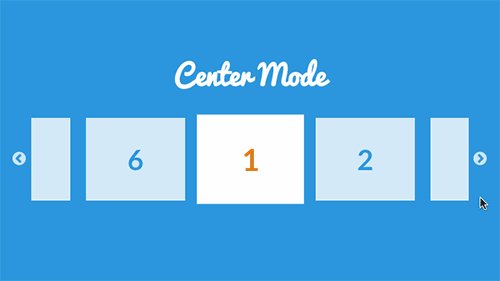
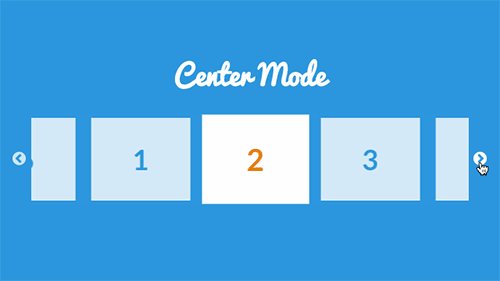
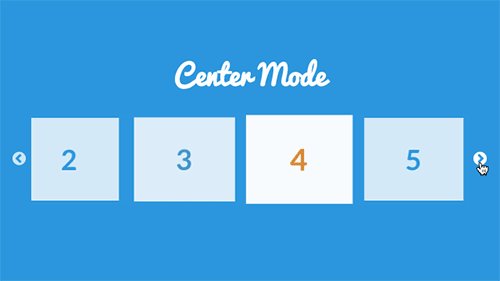
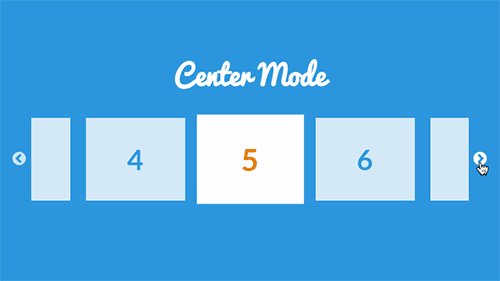
5. 居中模式
居中显示模式,重点突出中间哪个图像。

6. Lazy Loading (延迟加载模式)
如 DEMO,首先前3张图是默认图片是加载完成的,后面第4张开始,需要切换的时候才加载,这样起到按需加载的优化效果。

7. 自动播放
可以设置第隔 xx 秒,自动切换。

8. 渐变切换效果
加入一些切的效果。

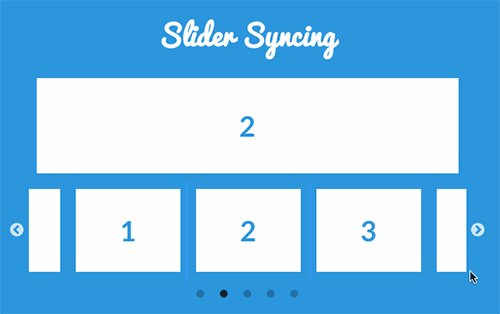
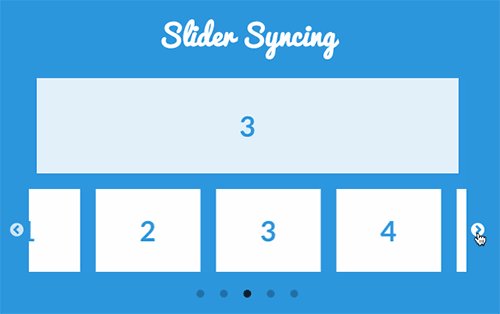
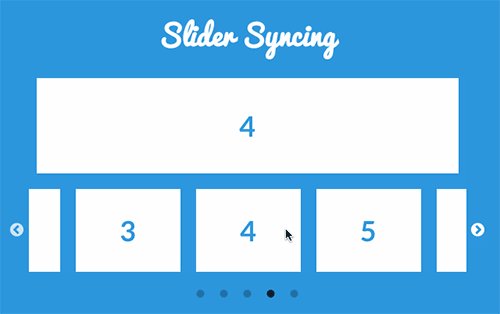
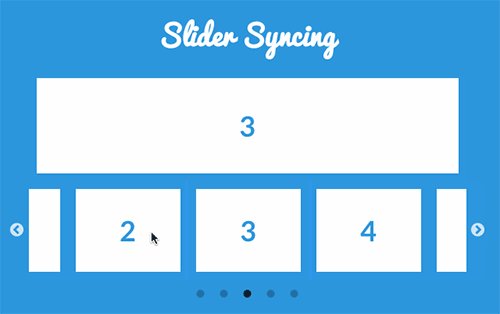
9. 缩略图模式
可以在大图下面加入缩略图,优点就是让用户预知下一张图的内容,有时真佩服创作这些幻灯片模式的前辈,想法很全面。

10.拖拽切换
用鼠标或手势都可以拖拽切换,这效果和 APP 一样啦,Cool~
下图有错字,该 S 的百度五笔(切的 ->切的)sorry…

今天就介绍到这里,转发、点赞随意……
下面是我自己做的补充:修改按钮的颜色(官方给的是白色)
<style> .slick-prev, .slick-next{width: 20px;} .slick-prev:before, .slick-next:before{color: #666;}/*修改按钮颜色*/ .slick-prev{left:0;z-index: 666;} .slick-next{right:0;z-index: 666;} </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号