node学习笔记_6


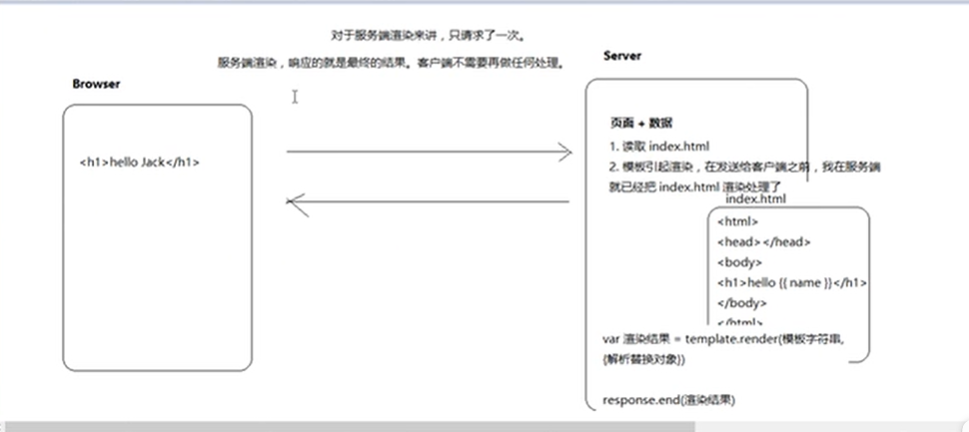
服务端渲染,只请求一次,响应的就是最终结果
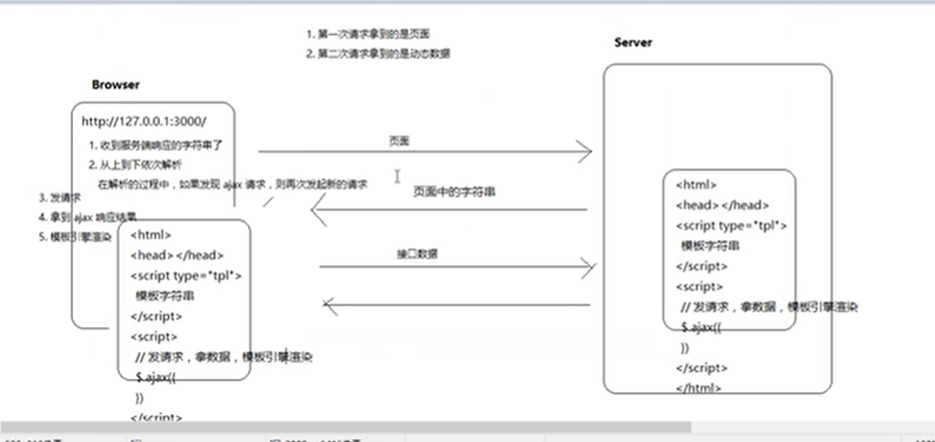
客户端渲染,请求两次,虽然可以尽早看到页面,可是页面是空的
要等二次请求数据的在此渲染,才可以看到全部数据
整体页面刷新-服务端渲染
局部刷新,异步请求-客户端渲染
SEO
客户端渲染不利于SEO 搜索引擎优化
服务端渲染是可以被爬虫抓取到的,客户端异步渲染是很难被爬虫抓取到的
所以真正的网站既不是纯异步也不是纯服务器渲染出来的,而是两者结合来做的
例如京东的商品列表就采用的是服务端渲染,目的就是为了SEO搜索引擎优化
而他的商品评论表为了用户体验,而且也不需要SEO优化,所以采用客户端渲染
var 渲染结果 = template.render(模板字符串,{解析替换对象})
respond.end(渲染结果)
respond.end(data) 由于其能处理二进制数据,也能处理字符串,所以不用转换
如果要操作字符串时,则需要转换为字符串
页面中的每一个资源都是一个请求
所有的静态资源都存放在public目录
b.indeOf(a)检索a字符/字符串在b字符串首次出现的位置索引,第一个出现索引则是0
浏览器收到HTML响应内容之后,就开始从上到下一次解析
当在解析的过程中,如果发现:
Link script img iframe video audio 等带有src或者href(link)
属性标签(具有外链的资源)的时候,浏览器会自动对这些资源发起新的请求
统一处理有相同的请求路径开头的文件:
eg:如果请求路径是以/public/开头的,则我认为你要获取public中的某个资源
所以我们就直接可以把请求路径当作文件路径来直接进行读取



 浙公网安备 33010602011771号
浙公网安备 33010602011771号