node学习笔记_Node.js构建最简单web服务器
使用核心模块:http,Node.js可以构建一个web服务器
使用http.createServer()方法创建一个web服务器
客户端发送请求
服务器接受请求,处理请求,给予响应(发送反馈);提供服务


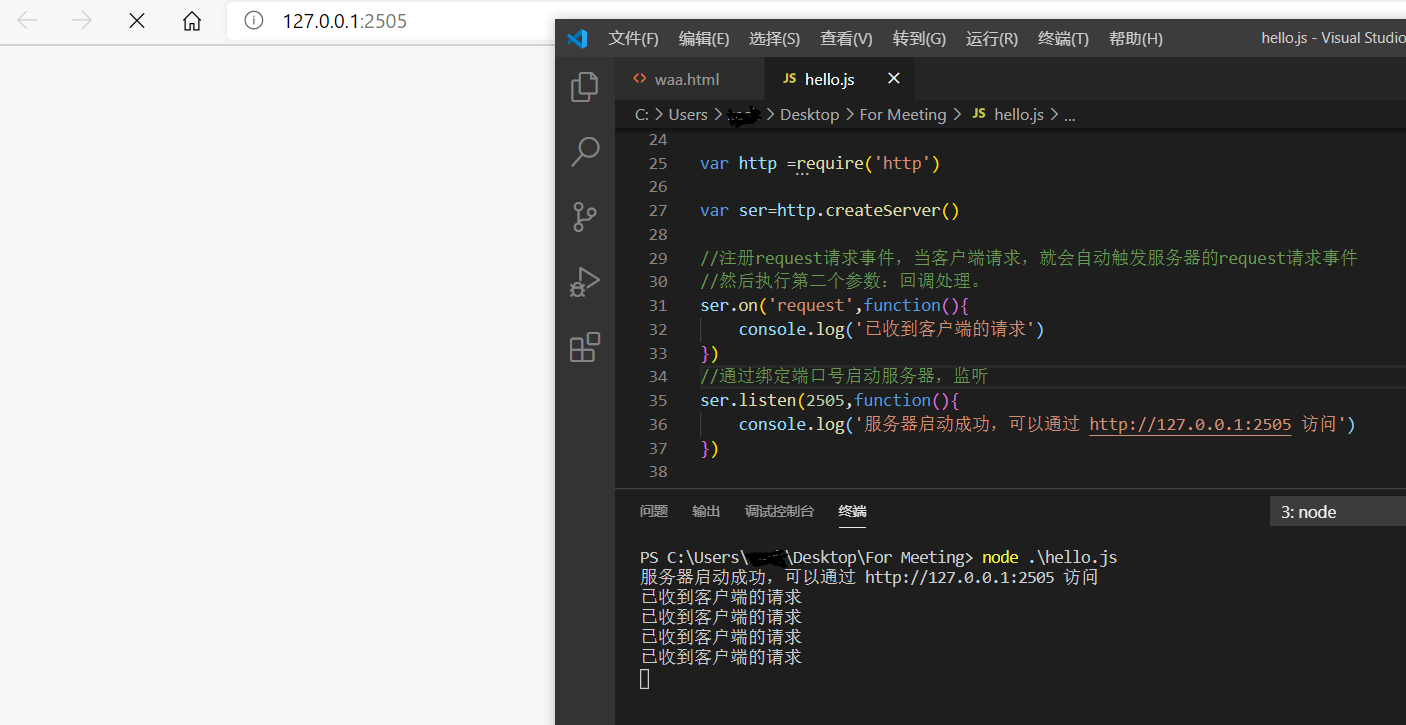
var http =require('http')
//创建server
var ser=http.createServer()
//监听request请求事件,设置请求处理函数
ser.on('request',function(req,res){
/* console.log('已收到客户端的请求,请求路径是'+req.url)
res.end("hello node.js") */
var url = req.url
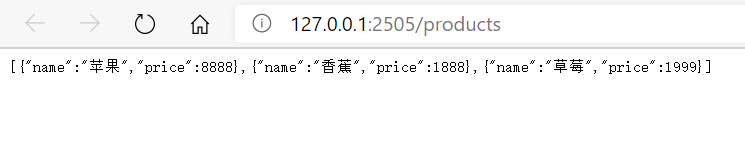
//获取数组,JSON.stringify()
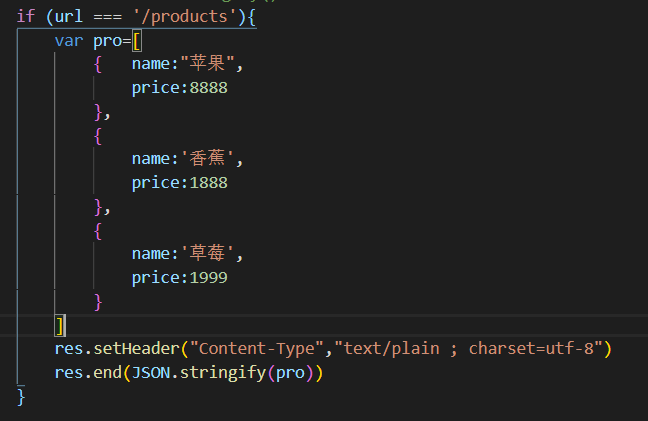
if (url === '/products'){
var pro=[
{ name:"苹果",
price:8888
},
{
name:'香蕉',
price:1888
},
{
name:'草莓',
price:1999
}
]
res.end(JSON.stringify(pro))
}
})
//绑定端口号,启动服务器
ser.listen(2505,function(){
console.log('服务器启动成功,可以通过 http://127.0.0.1:2505 访问')
})

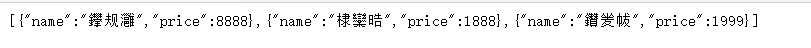
效果出来了,但是乱码了
可以设置响应报文显示类型;如下



“=”:这个表示赋值,不是表示运算符
“==” / “!=” :表示等于(值), 两边值类型不同的时候,要先进行类型转换,再比较。
如果一个是null、一个是undefined,那么[相等]。
[= = =] / [! = =]:表示全等于(类型和值),不做类型转换,类型不同的一定不等。
如果两个值都是null,或者都是undefined,那么[相等]
res.end()服务端向页面写入的数据,它所支持的数据类型是二进制数据,字符串类型的数据,如果我们要在页面上显示其他类型的数据就要进行上面的修改响应头信息。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号