景点地图开发实战
几个月前做过一个小程序,虽然没什么访问量,但是我觉得没有一个相对应的官网就不是一个完整的网站,于是拖拖拉拉了好几个月终于开始了官网的制作,由于pc端权限的事情,所以官网只能是展示一些基础信息,其中最复杂的便是景点地图。
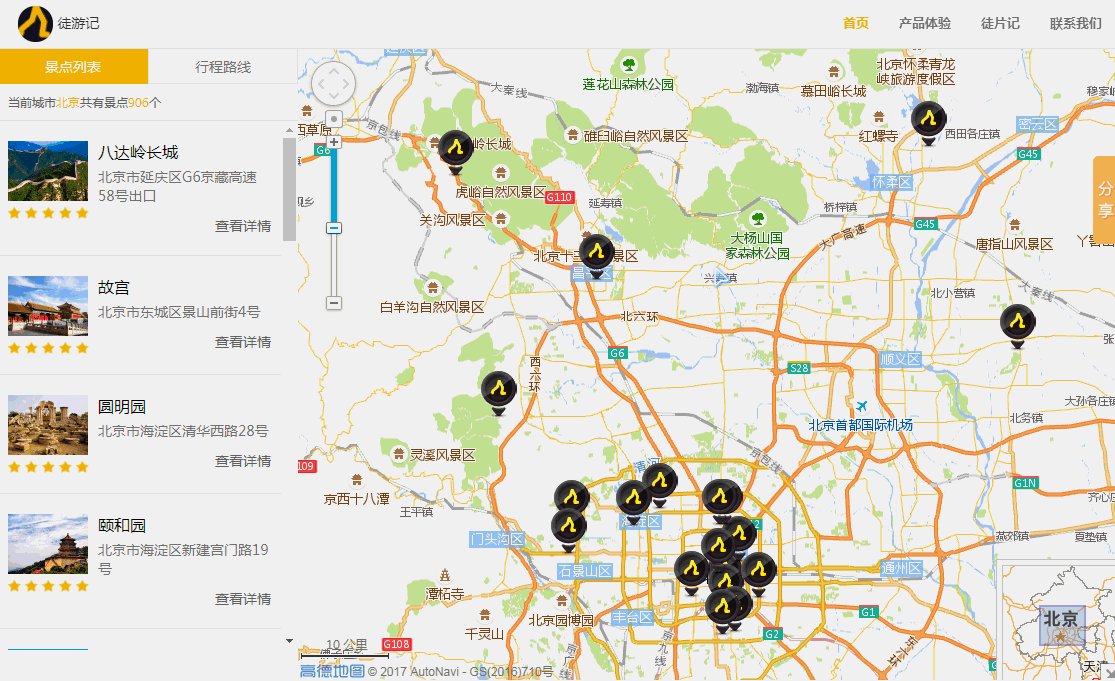
大体效果:

关于景点地图,我选取了高德地图进行二次开发,虽然高德地图也可以通过搜索景点+城市来搜索完整的城市,但是毕竟自由度不高,自己想随机修改调整一些东西不是很方便,所以我选择抓取数据到服务器。
一.抓取数据
通过对各大旅游网站的分析,用php抓取了各种景点的信息及相对应的图片并存到自己的服务器(北京)。
二.创建地图
a.创建覆盖物
关于创建地图高德的api讲的很详细,这里不多描述。景点信息是从数据库查询的,由于数据量太大,采取了分页的形式,通过ajax获取数据并添加到地图上。
自定义marker很简单,只需要自己制作一张图片即可。
function create_marker(data){ var marker_data = { icon : '/static/images/marker.png',//自定义图片 position : [data.longitude,data.latitude], offset : new AMap.Pixel(-12,-12), map : map, content : '' }) return new AMap.Marker(data); } $.each(data,function(i,val){ // 对ajax的数据进行解析 var marker = create_marker(val); marker.setExtData(val); // setExtData用于将自己的数据存储到marker上,因为后面有一个联动的操作 setTimeout(function(){ // 对marker绑定点击,鼠标经过事件 AMap.event.addListener(marker, 'click', that.marker_click.bind(that)); AMap.event.addListener(marker, 'mouseover', that.marker_over.bind(that)); AMap.event.addListener(marker, 'mouseout', that.mouseout.bind(that)); },0) markers.push(marker); // 定义一个数组来存储所有marker })
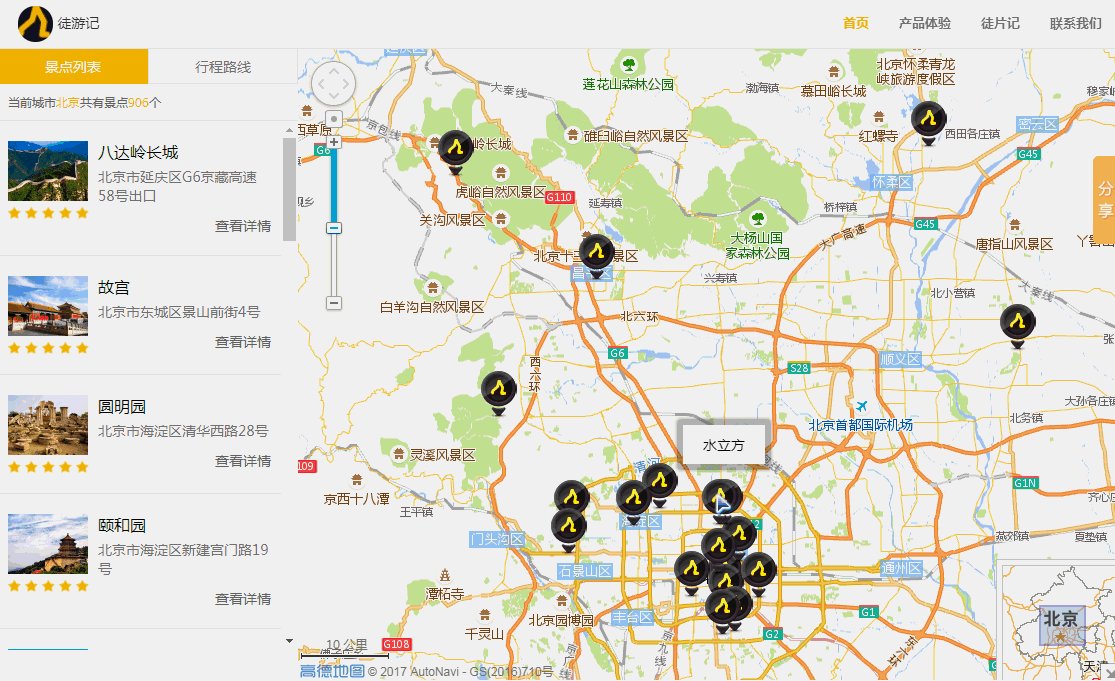
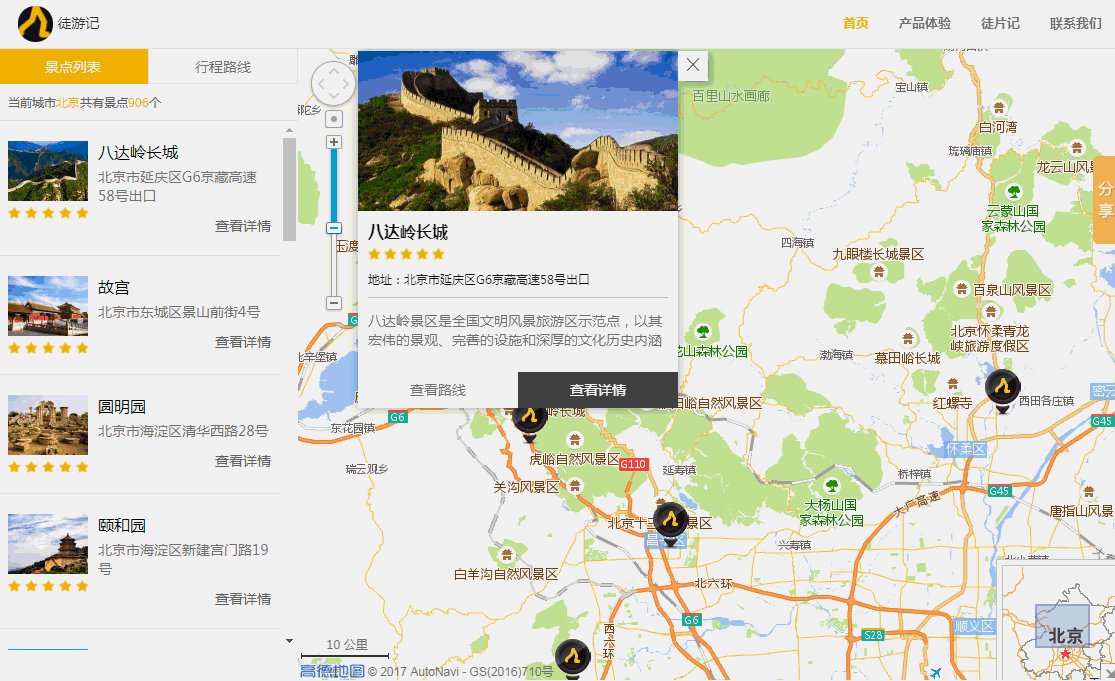
b.绑定事件
每一个自定义的marker有如下事件:1.鼠标经过显示景点名称,同时将该marker层级调整到最高;2.鼠标点击显示景点详细信息
marker_over : function(e){ this.ismouseover = true; this.showWindow(e.target); // 我们需要的信息都在e.target里 }, showWindow : function(marker){ // 鼠标经过显示景点名称 //实例化信息窗体 var that = this; // marker.getExtData()获取之前自定义的内容 var title = (marker.getExtData()).name; var infoWindow = new AMap.InfoWindow({ isCustom: true, //isCustom设置为true时表示使用自定义窗体,这时content将会为信息窗口显示的内容 content: that.create_simple_window(title), // 该函数返回dom offset: new AMap.Pixel(16, -20) }); infoWindow.open(map, marker.getPosition()); marker.setTop({isTop:true}) }, create_simple_window : function(title, content){ // 拼接自定义的信息窗口,包括内容 class 等,当然用jquery的话最方便 var wraper = document.createElement("div"); wraper.className = 'map_info_wraper'; var info = document.createElement("div"); info.className = "map_title_info"; info.innerHTML = title; wraper.appendChild(info); return wraper; }, // 点击事件与mouseover类似,不同的是点击需要获取更多的信息,生成的dom结构也要更复杂一些,这里不再赘述。
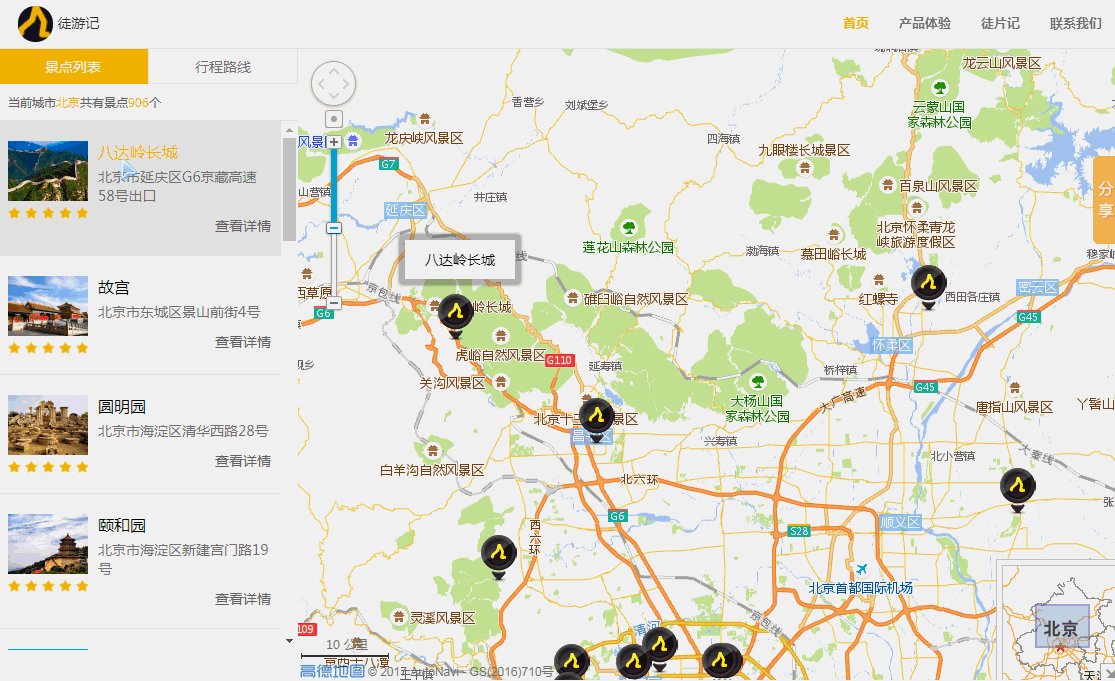
c.左侧列表与marker联动
左侧列表点击或鼠标经过的时候直接触发marker的点击(marker_click)或hover(marker_hover)事件。
$('.tourist_list').on('click','li',function(){
// 列表与marker之间通过唯一的id来关联,在对列表进行操作的时候,我们只需要判断当前id与哪个marker对应即可
$(this).toggleClass('active');
var id = $(this).attr('tid');
render_map.marker_click({target : that.check_target(id)})
})
// 找出列表对应的marker
var ele ;
$.each(this.markers,function(i,val){
// 通过对我们之前存储的marker列表进行循环找出对应的marker。
if((val.getExtData()).id === id){
ele = val;
return false;
}
})
return ele;
d.行程路线
这块内容比较简单,唯一需要注意的是如果要通过下面形式调用路径查询功能,我们在引入高德地图的js后面必须加上plugin=对应的插件,多个也可以这么加:
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.2&key=key&plugin=AMap.Transfer,AMap.Driving,AMap.Riding"></script>
var trans,drive,walk; var transOptions = { map: map, city: '北京市', panel: 'route_result' }; var transfer = new AMap.Transfer(transOptions); var routes = { 'transfer' : new AMap.Transfer(transOptions), 'riding' : new AMap.Riding({ map: map, panel: "route_result" }) , 'driving' : new AMap.Driving({ map: map, panel: "route_result" }) } // 查询的时候直接调用即可 var search_route = [ {keyword: start,city:'北京'}, {keyword: end,city:'北京'} ]; var flag = $('.route_line_tab .active').attr('fn'); routes[flag].search(search_route,function(){ $('#route_result .waiting').remove(); });
至此,一个景点地图就搞定了,在线预览请点击 徒游记
文中如有错误及不当之处,欢迎及时指出;如果觉得文章对你有帮助,请点下面的推荐,谢谢~
ps:自己新建一技术交流qq群,85530789,欢迎大家加入
长期接开发私单,欢迎联系
ps:自己新建一技术交流qq群,85530789,欢迎大家加入
长期接开发私单,欢迎联系


 浙公网安备 33010602011771号
浙公网安备 33010602011771号