SVG文件:从Illustrator导文件到Web
可缩放矢量图形(SVG)是早在1998年就已经有的一种矢量图像格式。它总是和Web一起发展,但是直到现在才开始赶上Web发展的步伐。如今我们已经不能否认SVG和Web的相关性,所以让我们来学习一下从Illustrator导出SVG文件到Web浏览器的基础知识。
注意:我这里的示例使用的都是Adobe Illustrator CC,但是其他版本的AI也有类似的(但不完全相同的)选项和工具。
为什么使用SVG?
SVG格式是由万维网联盟(W3C)开发并进行维护的。W3C是由一群努力规范网络,使得它成为一个更开放以及可访问的民间组织。
SVG对于Web来说是很棒的,尤其是现在,因为它不必考虑屏幕分辨率的问题。不论你新入手的智能手机的像素如何密集(分辨率有多高),矢量始终显示得如同刚下的雪一样清晰,而不是栅格化的图像。
文件大小对于Web来说永远是一个不可忽视的问题(没有人会愿意等一个通过移动连接缓慢地加载5Tb的图像到浏览器中),而SVG是一个简化的矢量格式。它基于XML,又删掉了很多不必要的“内容”,提供了一个相对轻量级的文件。
最后,基于这些XML的构建模块,SVG文件的内容可以被制作得同Web页面上的其他元素一样。SVG中的内容是可以被分离的,颜色可以变换,描边宽度、透明度也都可以改变,我们甚至可以使用滤镜(如高斯模糊),甚至可以通过CSS和JavaScript创建动画。
何时使用SVG?
清晰的高质量线条,并能够处理图形元素的好处是不言自明的,但是你可以在哪里利用这些优势呢?这里有一个适合使用SVG的列表:
日常的图形:如果你在使用网站上的图形,考虑一下是否可能是SVG格式。如果是的话,为什么不使用它呢?摄影是一个无法使用SVG的例子,但是对于其它的图片,可以考虑一下。

如此清晰的字体样本,何必使用模糊的位图格式呢?
图标:网站是一个充满图标的世界。它们不仅通俗易懂(如果使用得当),还缩短了用户加载界面的进程。近年来,图标经常是通过网页字体的方式应用到网站中,但它也可以作为SVG注入到页面中。大家都会喜欢非常简洁、清晰的图标的,so lovely!
![]()
我还没有完成这组图标的制作,但欢迎你下载和使用它们…
Logo:如果有什么东西是一家企业需要保持珍视的,那就是它的身份标识——Logo了。SVG提供了在网页上展示品牌的最好的方式,而且简单朴素。颜色可以精确,线条质量完美无瑕,而且同一个文件可以在网站上重复使用,但会根据情况有所改变。Perfect!

认得这个Logo吗?
装饰:我不需要向矢量艺术家们出售这个idea,是吧?

fixate.it的SVG装饰
动画:通过CSS3和JavaScript,Web动画世界的大门已经正式打开。就目前我列出的各种原因,SVG就是完美的驾车!你能想象当你鼠标滑过一个按钮时的动画吗?图标,给你直接的而且个性化的反馈了吗?完全没有极限!

Iconic网站的SVG反馈示例
这就是SVG,一种矢量格式,和Web一起发展!现在让我们看看如何使用它。
将文件另存为SVG
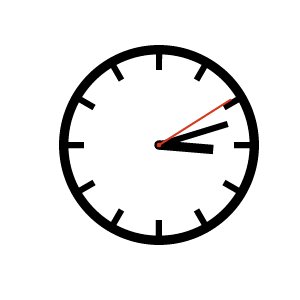
我们将使用一个非常简单的图像,来说明SVG是干什么的。
新建文档
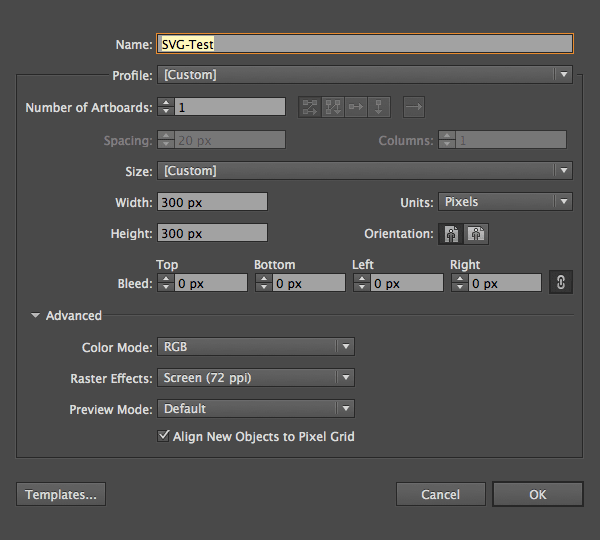
打开Illustrator,新建一个文档(文件(File) > 新建(New Document)),设置文件名称,把画板设置为300 x 300px。

选择一个图像
在这点上,你使用的示例矢量图形会导致一些差别,但是都是相对简单的。我使用了由“Webdings”字体免费提供的“No Pirates Allowed”的符号(我从来没有想过我会用这东西!)
去字形(Glyphs)面板(文字(Type) > 字形(Glyphs)),选择“Webdings”字体,浏览一下可用的各种字符。

选中文本工具(Text Tool),点击画板,然后双击你选择的字形来使用它。
转换为轮廓
我们现在要把这个字形转换为轮廓。
注意:SVG确实支持文本对象,但是为了在根本的层面上展示东西,我们还是会选择路径。
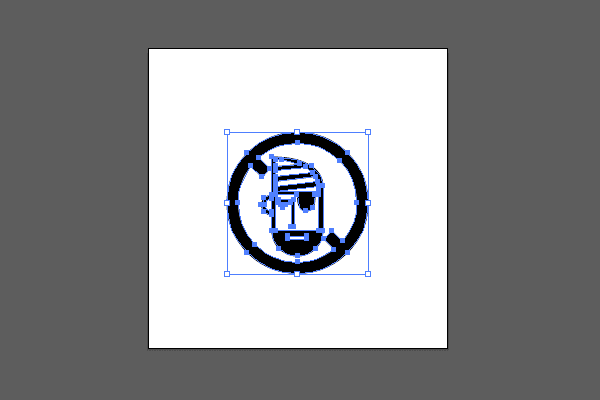
选中字形,使用选择工具(V)(Selection Tool(V)):

然后,选择文字(Type) > 创建轮廓(Create Outlines)。

So good!现在我们就有一个基于路径的矢量对象了。
保存
把这个文档保存成SVG格式,去文件(File) > 存储(Save),或者文件(File) > 存储为(Save As...)。在弹出的对话框中选择一个存储位置,给它一个文件名(如果你还没命名的话),然后最重要的是,选择SVG作为存储格式。

你点击之后会弹出另一个对话框,是一些SVG的选项。

事实上,目前忽略这些选项是没有问题的,全部保持默认即可。
晚点我们会讲解一下这些选项,现在我们就先点击确定(OK)吧。

这样SVG文件就生成啦!
关于SVG选项
之前我们跳过了SVG选项,因为确实没有太多关系。但是,为了全面了解,我们还是来看一下吧。
SVG vs. SVGZ
首先,我们可以在保存的对话框中选择两种潜在的SVG格式。

SVGZ是一种高度压缩(Zipped,我猜想)版本的SVG,它给出了一个更小的文件,但是把它自身的XML变成了乱码,导致我们没办法使用CSS和JavaScript来操纵矢量。
SVG配置文件
由于Web以及Web标准的持续发展不断变化,意味着SVG也是不断发展的。如下你可以看到我们在保存SVG文件时的第一个选项:SVG配置文件(SVG Profiles)。配置文件有如下这几个选项:

它们分别的意义(或多或少)如下:
- SVG 1.0: SVG的第一个版本(2001年)
- SVG 1.1: 和SVG 1.0基本一样,不过SVG 1.1可以被分成更进一步的子类型
- SVG Tiny 1.1: 这是SVG 1.1的第一个子类型,对移动Web做了优化。这是一种非常简单的SVG格式,是为“高度受限的移动设备”设计的。Tiny不支持渐变、透明度、剪裁、掩蔽、标志、图案、下划线文本、贯穿线文本、垂直文本以及SVG的滤镜效果。
- SVG Tiny 1.1+: 这是SVG Tiny 1.1的进一步发展,加入了对渐变和透明度的支持。
- SVG Basic 1.1: 这是SVG 1.1的第二个子类型,为移动设备(如智能手机)提供了更多的功能。基本上不支持非矩形裁剪和一些SVG滤镜效果。
- SVG Tiny 1.2: 这最初是打算作为SVG的下一套完整的规范的,但是最后却开发成了一个Tiny子类型。不要问我究竟有什么区别orz
很快,SVG 2.0就可以添加到这个列表中。这些配置的细微差别对我们来说,在很大程度上是无关紧要的。SVG能够处理各种各样的事情,但对于简单的矢量保留SVG 1.1以及图形当前的默认设置即可,在Web上的任何可能的地方显示都是没有问题的。
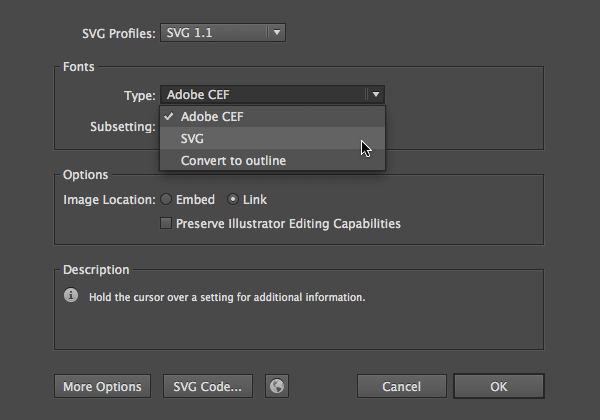
字体
SVG 文件并不仅仅可以包含矢量路径。文本对象就是一个这样的例子,它的字体(Font)选项可以让你来决定如何处理文本对象。

- Adobe CEF: 它会使用字体提示来显示出更精致的排版。但是它并不能被所有的SVG查看器支持。
- SVG: 被所有SVG查看器支持,但是缺乏Adobe CEF的精细。
- 转换为轮廓: 删除所有的编辑功能,但是无论在什么查看器中查看,都保留了一样的文本。导出一个稍大的文件,作为路径需要进行说明,而不仅仅是指出都存在哪些字符。
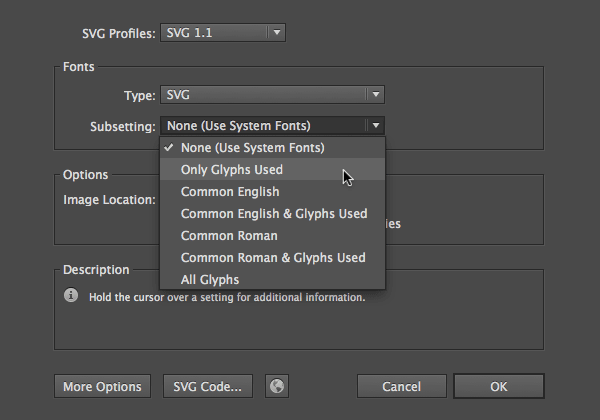
字体选项中还包含子集化(Subsetting),这只在你没有把文本转换成轮廓是才是有关系的。

子集化在SVG文件中嵌入字符信息,可以让文件显示那些在用户的系统中没有安装的字体。嵌入整套字体(显然)会导致文件变得很大,但是你可以选择要把多少字形包含进去。
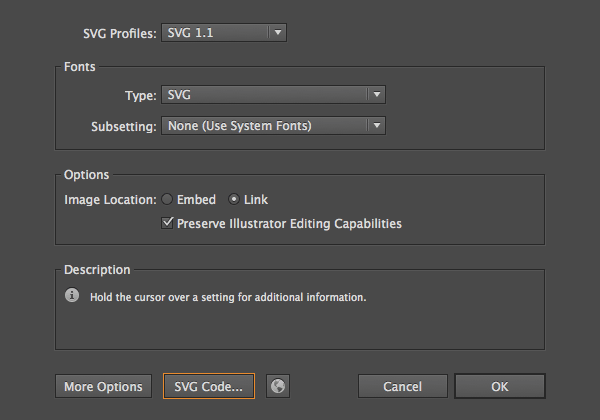
选项
虽然我们已经选择了嵌入对象,但是这里的最后一个选项也会影响文件的大小。

使用大致相同的方式,SVG文件(包含字体)可以保存位图图像。在图像位置(Image location)这里选择“嵌入”,让图像可以通过代码的形式包含进文件里,或者选择“链接”让图像被简单引用。这和在Illustrator中放入图像是一样的,极大地影响了最终文件的大小。
这里的最后一个复选框,可以让你保留Illustrator的编辑功能,如果有需要的话。这意味着所有的图层、滤镜效果、符号等,都将被保留。但是,如果你的SVG已经准备生成了,而且文件的大小很重要,那么就不要选中了。
注意:推荐你保存为.ai后缀的文件,方便再次编辑。
Couple o' buttons

最后,在选项对话框的底部的这三个按钮的功能分别是:
- 更多选项(More Options): 显示完整SVG对话框
- SVG代码..(SVG Code...): 启动Web浏览器以显示SVG代码
- Globe: 启动Web浏览器以查看SVG文档
在Web中使用SVG
如果你不习惯直接使用Web、HTML、浏览器工作,这一整套东西,有几点事情需要考虑一下。
Web浏览器
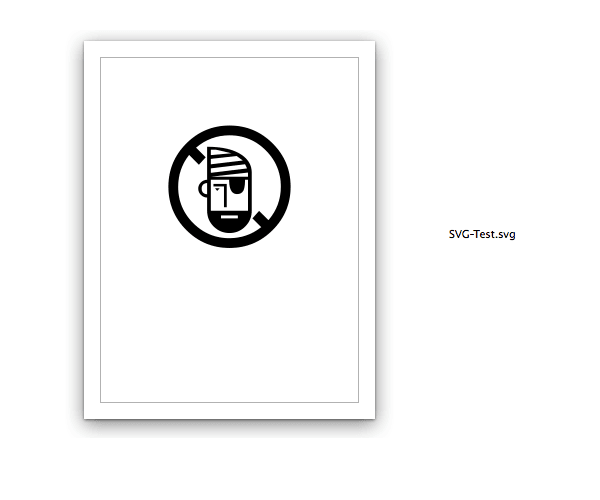
首先,浏览器可以非常好地处理这种文件格式。右键点击你的SVG文件,选择你的默认浏览器打开:

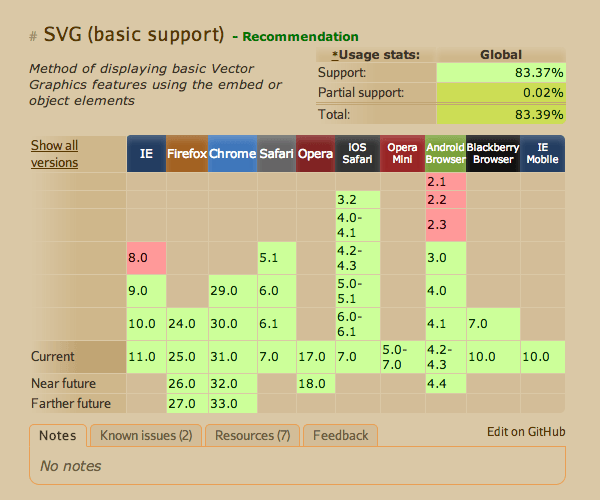
旧版的浏览器,比如IE8或者更早的版本,不支持SVG格式,所以就没办法在里边显示了。

关于SVG和浏览器支持的更详细的内容,可以在caniuse.com找到。
但是只要你使用的是现代浏览器,SVG文件的打开和显示都是没有任何问题的。

首先要注意的事情是,SVG文件保留了我们最初定义的尺寸。我们设定了300 x 300px的大小,画板的外边界已经确定,而海盗图标也被放在了中心。

在Web页面中嵌入SVG
到目前为止,我们已经创建了一个SVG文件,并已经在浏览器中查看。现在该了解如何在Web页面中显示这个文件了。
首先,我们需要一个Web页面。不需要任何复杂的东西,一个空页面带有 .html 的文件扩展名,再用一个普通的文本编辑器保存即可。我们不需要纠结这个文件中的代码,但是如果你对HTML的基础知识有兴趣,可以看看这个,The Best Way to Learn HTML。
这是我的文件,使用Mac OS X自带的文本编辑器打开,你也可以使用其它的文本或代码编辑器。

这个文件可以在Web浏览器中打开,但是我们需要添加一些HTML“标记”的代码,以便嵌入SVG。有以下几种方法。
<img> 标签方法
首先我们使用一个<img>标签(你可能习惯于使用JPG, PNG文件等等),将文件路径放入 src="" 属性中。把这个片段粘贴到你的HTML文件中:
<img src="SVG-Test.svg" />
假设文件路径是正确的,你的HTML页面在浏览器中打开应该是这样的:

我知道这和在Web浏览器中直接打开SVG文件是一样的效果,但现在我们可以做的更好!例如,我们可以使用 width="" 属性将SVG放大:
<img src="SVG-Test.svg" width="900" />

一个漂亮的、清晰的SVG,可以无限扩展!
这个方法也许是最简单的,但是它也存在问题。有一些浏览器,出于安全考虑,会限制你能使用SVG来完成的东西(比如:JavaScript)。我们来看看其他的方法。
<object> 标签方法
使用 <object> 标签,但是你要这样指定文件路径:
<object type="image/svg+xml" data="SVG-Test.svg"></object>
结果完全相同:

对于不支持SVG的浏览器,你可以在 <object> 的内容中放置一个warning,在SVG不能加载的时候显示:
<object type="image/svg+xml" data="SVG-Test.svg">This browser sucks</object>
很多网页设计师都认为这种方法是目前在Web页面中使用SVG的最可靠、最灵活的方法。
内联方法
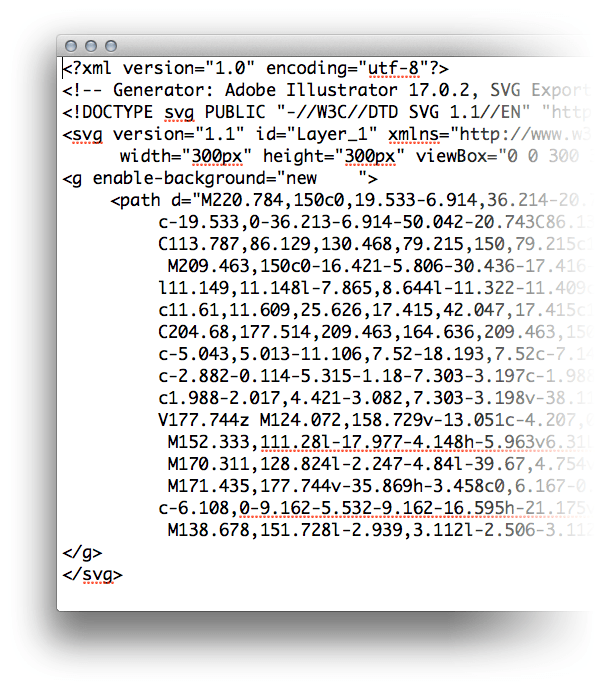
我们之前说到SVG源于XML,你过你在你的文本编辑器中打开SVG文件,你会看到如下的代码:

这么大的负载!事实上,在你最初的震惊之后,你应该是能够看懂一些的了。我们可以把这些XML代码嵌入,即把内容直接粘贴到HTML文件中。
当你对SVG XML文档的结构熟悉了之后,你就可以直接修改文件了,这有助于精简文件大小。
只要你想要,可以删除 <!DOCTYPE> 这一行,还有 <!-- Generator: Adobe Illustrator 的注释,甚至是 <?xml 的声明。
你真正需要的是一个简化的版本,只包括几个XML标签:
<svg>
<path/>
</svg>
我们的SVG:
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="300px" height="300px" viewBox="0 0 300 300" enable-background="new 0 0 300 300" xml:space="preserve">
<path d="M220.784,150c0,19.533-6.914,36.214-20.742,50.042c-13.828,13.829-30.51,20.743-50.042,20.743
c-19.533,0-36.213-6.914-50.042-20.743C86.13,186.214,79.216,169.533,79.216,150 c0-19.533,6.914-36.213,20.743-50.042
C113.787,86.129,130.468,79.215,150,79.215c19.532,0,36.214,6.914,50.042,20.742 C213.87,113.786,220.784,130.467,220.784,150z
M209.463,150c0-16.421-5.806-30.436-17.416-42.047C180.437,96.343,166.421,90.53 7,150,90.537c-14.693,0-27.6,4.753-38.72,14.261
l11.149,11.148l-7.865,8.644l-11.322-11.409c-8.47,10.775-12.705,23.048-12.705, 36.819c0,16.422,5.804,30.438,17.415,42.048
c11.61,11.609,25.626,17.415,42.047,17.415c13.712,0,25.957-4.265,36.732-12.791 l-10.199-10.112l7.778-8.643l10.804,10.717
C204.68,177.514,209.463,164.636,209.463,150z M175.756,177.744c0,7.145-2.521,13.224-7.562,18.236
c-5.043,5.013-11.106,7.52-18.193,7.52c-7.145,0-13.253-2.507-18.323-7.52c-5.07 1-5.013-7.605-11.092-7.605-18.236v-15.212
c-2.882-0.114-5.315-1.18-7.303-3.197c-1.988-2.017-2.982-4.408-2.982-7.174c0-2 .708,0.994-5.069,2.982-7.087
c1.988-2.017,4.421-3.082,7.303-3.198v-38.114c17.861,0,31.315,3.197,40.362,9.5 93c7.548,5.302,11.322,12.044,11.322,20.225
V177.744z M124.072,158.729v-13.051c-4.207,0.346-6.31,2.507-6.31,6.483C117.762,156.195,119.865,158.384,124.072,158.729z
M152.333,111.28l-17.977-4.148h-5.963v6.31L152.333,111.28z M165.384,119.663l-7-5.186l-29.991,3.284v6.31L165.384,119.663z
M170.311,128.824l-2.247-4.84l-39.67,4.754v5.186L170.311,128.824z M171.435,138.418v-4.84l-43.042,4.84H171.435z
M171.435,177.744v-35.869h-3.458c0,6.167-0.691,10.473-2.074,12.921c-1.383,2.45 -3.774,3.674-7.173,3.674
c-6.108,0-9.162-5.532-9.162-16.595h-21.175v35.869H171.435z M146.802,173.681h-3.198v-24.027h-12.187v-2.938h15.384V173.681z
M138.678,151.728l-2.939,3.112l-2.506-3.112H138.678z M159.68,186.559v-3.371h-19.532v3.371H159.68z"/>
</svg>
CSS背景方法
使用CSS(与HTML结合使用的样式语法)我们也可以让SVG文件作为一个背景图像元素加载到Web页面中。
这是这个教程之外的内容了,如果你对学习CSS有兴趣的话,可以看一下这个页面,The Best Way to Learn CSS。
我们可以用一个单独的CSS文件,把它链接到我们的HTML文档,或者在我们的HTML文章中直接使用<style>标签。样式定义如下:
html { background-image: url(SVG-Test.svg); }这种样式规则指定了我们的SVG文件会显示为我们的HTML元素的背景。
总结
以上就是大概的基础内容!在这个教程中我们讲解了SVG的创建,还有SVG在Web中的基本使用。
如果你还不清楚SVG是什么,而且不知道为何要使用它,我希望这个教程已经让你明白了这两个问题。这种文件格式的潜力是巨大的,并且接下来的时间里都会不断发展,归功于大家在Web以及图形这一方面的想象力还有技术魔力。
原文链接:http://www.w3cplus.com/svg/svg-files-from-illustrator-to-the-web.html
ps:自己新建一技术交流qq群,85530789,欢迎大家加入
长期接开发私单,欢迎联系

