css3折叠效果
在开发过程中,经常会遇到一些交互效果,今天所联系的便是一个类似折纸的折叠效果,查看效果.
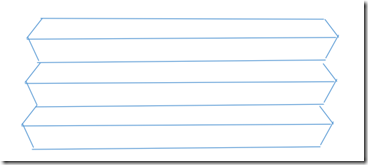
说到折纸,我们先看下图
这是我第一时间想到的大体思路,如果能让这6个面连续的变化角度到0不就可以了吗,运用css3 transition或animation毫无压力~~
要实现上图的这种效果,设置不同rotateX值及父元素的perspective即可,可是在实际写出来之后却发现这样并不可行,不论我们设置transform-origin或者其他的值,都不能使几个面相互一直相互连接。
再来看下图,我们折纸过程实际是这样子的,如果我们分解开来,可以分解成以下步骤,第一1,2,3在同一个平面,第二步:1为1个平面,2,3为1个平面,第三步:1,2,3分别成3个平面。我们可以这样认为,即2,3是以一定角度从1平面折叠,3是以一定角度从2平面折叠,所以我们修改下我们的html结构
1 <div class='outer'> 2 <div class='red fold'> 3 段落1 4 <div class='yellow fold'> 5 段落2 6 <div class='blue fold'> 7 段落3 8 <div class='green fold'> 9 4 10 </div> 11 </div> 12 </div> 13 </div> 14 </div>
css代码:
.outer{width:400px;margin:0px auto;-webkit-perspective:500px;-webkit-perspective-origin:50% 100%
}
.outer .fold{height:100px;text-align:center;line-height:100px;font-family:'Microsoft YaHei';font-size: 24px;color:#fff;-webkit-transform-style:preserve-3d;
-webkit-transform-origin:0 0}
.red{background-color:red;-webkit-transform:rotateX(50deg)}
.yellow{background-color:yellow;-webkit-transform:rotateX(-120deg)}
.blue{background-color:blue;-webkit-transform:rotateX(136deg)}
.green{background-color:green;-webkit-transform:rotateX(-120deg)}
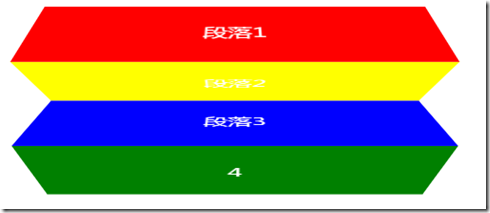
我们得到的效果如下:
下面我们加上收缩动画,效果看这里:
代码如下:
css:
1 .outer{width:400px;margin:100px auto; 2 -webkit-perspective:800px; 3 -webkit-perspective-origin:50% 100% 4 } 5 .outer .fold{height:100px; 6 text-align:center; 7 line-height:100px; 8 font-family:'Microsoft YaHei'; 9 font-size: 24px; 10 color:#fff; 11 -webkit-transform-style:preserve-3d; 12 -webkit-transform-origin:0 0; 13 -webkit-transition:transform linear 800ms; 14 } 15 .red{background-color:red; 16 -webkit-transform:rotateX(90deg) 17 } 18 .yellow{background-color:yellow; 19 -webkit-transform:rotateX(-180deg) 20 } 21 .blue{background-color:blue; 22 -webkit-transform:rotateX(180deg); 23 } 24 .green{background-color:green; 25 -webkit-transform:rotateX(-180deg); 26 } 27 .outer.activity .fold{-webkit-transform:rotateX(0deg); 28 }
html:
<div class='outer'> <div class='red fold'> 段落1 <div class='yellow fold'> 段落2 <div class='blue fold'> 段落3 <div class='green fold'> 4 </div> </div> </div> </div> </div>
js:
var btn=document.getElementById('btn'), contain=document.querySelector('.outer') ; btn.onclick=function(){ contain.classList.toggle('activity') }
当然,我们可以为不同的元素添加不同的transition-delay,来使几个面有先后的展开。
文中如有错误及不当之处,欢迎及时指出;如果觉得文章对你有帮助,请点下面的推荐,谢谢~
ps:自己新建一技术交流qq群,85530789,欢迎大家加入
长期接开发私单,欢迎联系
ps:自己新建一技术交流qq群,85530789,欢迎大家加入
长期接开发私单,欢迎联系