css before,after伪元素妙用
我们知道,css伪元素包括after,before,first-letter等,通过合理的利用伪元素,我们可以让我们的结构更简洁。
通常写法如p::after{content:' '},其中content内容可以是字符也可以是图片,例如p:before{content:'尾部'},p:after { content:url(img.jpg); } ,我们最常用的可能是用来清除浮动或添加一些简单的元素(如div首尾内容等)。
今天来总结一下其他的几种用法:
以下代码全部针对谷歌浏览器,如需针对其他浏览器,需用兼容性写法
一.常见消息框
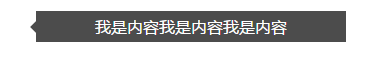
假如我们要实现这样的效果要怎么做?用图片吗?no!

我们知道当设置元素宽高都为0px时,设置4条border为不同颜色,将会是这个样子
所以我们可以利用这个特性来制作上面的内容:
1 <style>
2 div{width:300px;
3 background-color:rgba(0,0,0,0.7);
4 color:#fff;
5 font-family:'Microsoft YaHei';
6 text-align:center;
7 padding:5px;
8 margin:100px auto;
9 position:relative
10 }
11 div::before{content:' ';
12 width:0px;
13 height:0px;
14 position:absolute;
15 left:-12px;
16 top:50%;
17 -webkit-transform:translate(0px,-50%);
18 border:6px solid rgba(0,0,0,0.7);
19 border-color:transparent rgba(0,0,0,0.7) transparent transparent
20 }
21 </style>
22
23 <div>我是内容我是内容我是内容</div>
注意,此时伪类content:' ',而非content:'',而且伪类4条边必须宽度相同,而且其他三条边为transparent才可以;对于-webkit-transform设置在之前的文章中已经讲过,可以通过设置定位元素left,top值为50%,translate(-50%,-50%) 来使任意宽高的元素居中。
ps:当然我们也可以通过定位叠加来实现有边框有底色的小三角。
二.阴影
先看下图,通过伪类,我们可以实现如下效果,而不用再用图片

我们来看代码:
1 <style> 2 body{background-color:#ebebeb} 3 div.outer{width:400px; 4 height:250px; 5 padding:5px; 6 margin:100px auto; 7 position:relative; 8 } 9 div.child{ 10 position:absolute; 11 top:0px; 12 left:0px; 13 right:0px; 14 bottom:0px; 15 background-color:#fff; 16 color:#000; 17 line-height:250px; 18 font-family:'Microsoft YaHei'; 19 text-align:center; 20 z-index:2 21 } 22 div.outer::before,div.outer::after{content:''; 23 z-index:1; 24 width:50%; 25 height:3px; 26 position:absolute; 27 left:10px; 28 bottom:7px; 29 background-color:transparent; 30 box-shadow:5px 5px 10px rgba(0,0,0,0.5); 31 -webkit-transform:rotate(-3deg); 32 33 } 34 div.outer::after{ 35 left:auto; 36 right:10px; 37 -webkit-transform:rotate(3deg) 38 } 39 </style> 40 <div class='outer'> 41 <div class='child '> 42 我是内容我是内容我是内容 43 </div> 44 </div>
通过设置before,after不同位置,不同旋转角度,可以实现现在网络很流行的阴影效果,同时要保证伪类的颜色及z-index。有了这种方法 我们就可以扩展出各种各样的阴影效果,同理照片叠加效果也是类似,自己动手试验一下吧。
ps:自己新建一技术交流qq群,85530789,欢迎大家加入
长期接开发私单,欢迎联系


