swiper初步探索
最近要做一个效果,初步想到了使用swiper,不过貌似最后并不能完全通过swiper来实现,整整试了一天的时间都没有试出来,真是。。。压力很大,不过自己选的路,总要坚持走下去了。
Swiper(Swiper master) 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用与移动端的网站、网页应用程序(web apps),以及原生的应用程序(native apps)。主要是为IOS而设计的,同时,在Android、WP8系统也有着良好的用户体验。
Swiper基本结构

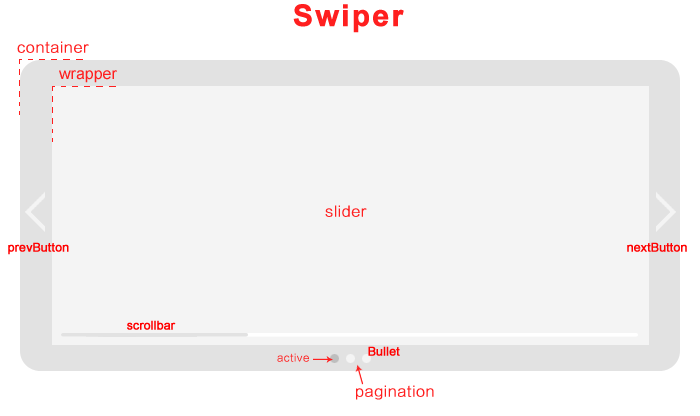
这样的图片相信大家应该都很清楚,做过轮播图的都熟悉的很,如下表,就不多言了
| 名词 | 翻译 | 描述 |
|---|---|---|
| Swiper | 滑动、切换 | 整个滑动对象,有时特指滑块释放后仍然正向移动直到贴合边缘的过程(过渡) |
| container | 容器 | Swiper的容器,里面包括滑动块(slides)的集合(wrapper)、分页器(pagination)、前进按钮等 |
| wrapper | 包含 | 触控的对象,可触摸区域,移动的块的集合,过渡时会随slide切换产生位移 |
| slider | 滑块 | 切换的块中的一个,可以包含文字、图片、html元素或另外一个Swiper |
| pagination | 分页器 | 指示slide的数量和当前活动的slide |
| active | 活动的,激活的 | 可视的(visible)slide是活动的,当可视slide不止一个时,默认最左边那个是活动的 |
| callback | 回调函数 | 在某些情况下触发 |
下面结合一个实例
和其他插件使用方法一样,我们需加载swiper.min.js和swiper.min.css文件
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="swiper.min.css" type="text/css" />
<script src="swiper.min.js"></script>
</head>
<body>
输入您的内容
</body>
</html>
接下来在文档部分加入我们相应的主体内容,包含容器,包含,滑块,分页器,滚动条等,在相应位置加入对应class类即可,当然我们也可以自己通过class类设置相应的属性,如swiper-container的width及height
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
然后再加上下面的代码就可以正式运行了
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical',
loop: true,
grabCursor:true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
})
</script>

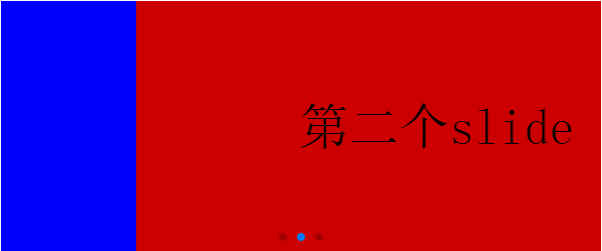
这是典型的swiper类型,
我们可以通过一些参数的设置来取得更加精彩多变的效果;
如slidesPerView;设置slider容器能够同时显示的slides数量(carousel模式)。可以设置为number或者 'auto'则自动根据slides的宽度来设定数量

effect 切换效果
fade: 淡入,淡出
cube:可以对阴影进行相关设置。

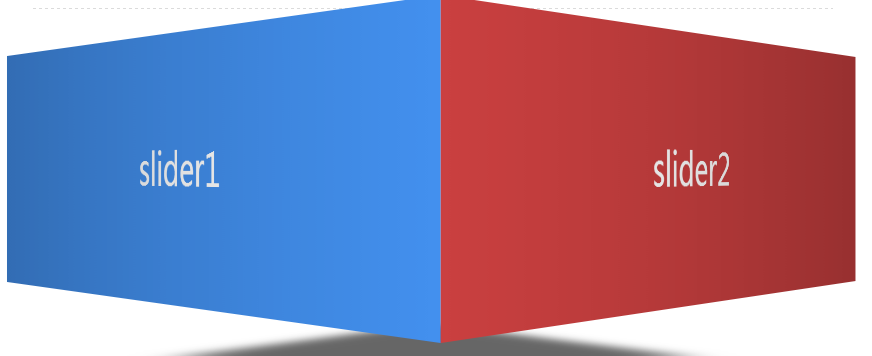
还有 coverflow:

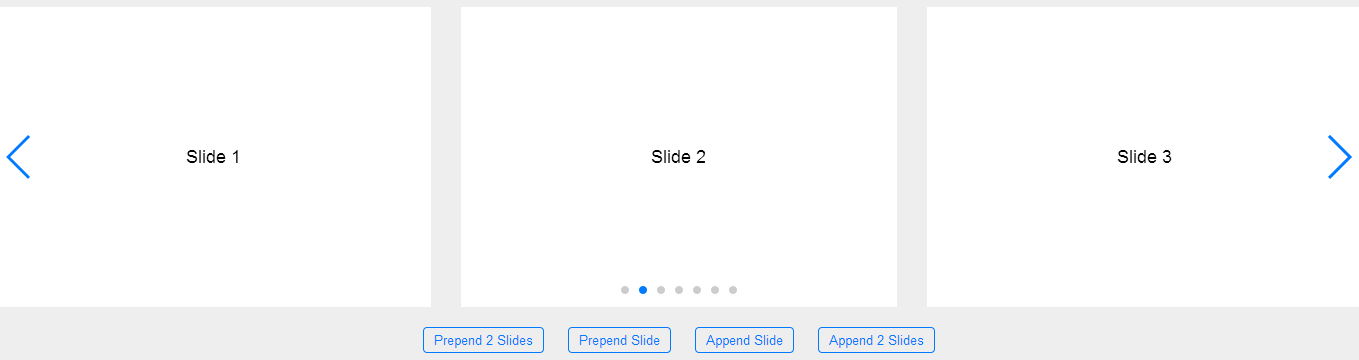
另外,我们还可以通过设置observer来动态更新初始化swiper。如下图。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Swiper demo</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"> <!-- Link Swiper's CSS --> <link rel="stylesheet" href="../dist/css/swiper.min.css"> <!-- Demo styles --> <style> body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color:#000; margin: 0; padding: 0; } .swiper-container { width: 100%; height: 300px; margin: 20px auto; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .append-buttons { text-align: center; margin-top: 20px; } .append-buttons a { display: inline-block; border: 1px solid #007aff; color: #007aff; text-decoration: none; padding: 4px 10px; border-radius: 4px; margin: 0 10px; font-size: 13px; } </style> </head> <body> <!-- Swiper --> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> <div class="swiper-slide">Slide 4</div> </div> <!-- Add Pagination --> <div class="swiper-pagination"></div> <!-- Add Arrows --> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> <p class="append-buttons"> <a href="#" class="prepend-2-slides">Prepend 2 Slides</a> <a href="#" class="prepend-slide">Prepend Slide</a> <a href="#" class="append-slide">Append Slide</a> <a href="#" class="append-2-slides">Append 2 Slides</a> </p> <!-- Swiper JS --> <script src="../dist/js/swiper.min.js"></script> <!-- Initialize Swiper --> <script> var appendNumber = 4; var prependNumber = 1; var swiper = new Swiper('.swiper-container', { pagination: '.swiper-pagination', nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', slidesPerView: 3, centeredSlides: true, paginationClickable: true, spaceBetween: 30, }); document.querySelector('.prepend-2-slides').addEventListener('click', function (e) { e.preventDefault(); swiper.prependSlide([ '<div class="swiper-slide">Slide ' + (--prependNumber) + '</div>', '<div class="swiper-slide">Slide ' + (--prependNumber) + '</div>' ]); }); document.querySelector('.prepend-slide').addEventListener('click', function (e) { e.preventDefault(); swiper.prependSlide('<div class="swiper-slide">Slide ' + (--prependNumber) + '</div>'); }); document.querySelector('.append-slide').addEventListener('click', function (e) { e.preventDefault(); swiper.appendSlide('<div class="swiper-slide">Slide ' + (++appendNumber) + '</div>'); }); document.querySelector('.append-2-slides').addEventListener('click', function (e) { e.preventDefault(); swiper.appendSlide([ '<div class="swiper-slide">Slide ' + (++appendNumber) + '</div>', '<div class="swiper-slide">Slide ' + (++appendNumber) + '</div>' ]); }); </script> </body> </html>
更多的属性,方法,回调函数等就不一 一列举了,http://www.swiper.com.cn/api/index.html,应有尽有
ps:自己新建一技术交流qq群,85530789,欢迎大家加入
长期接开发私单,欢迎联系


