最近在做一个小程序的项目,在写demo的时候,需要用到scroll-view来实现横向滚动的效果:

按照官方文档来写简直坑到家了,正确的写法如下:
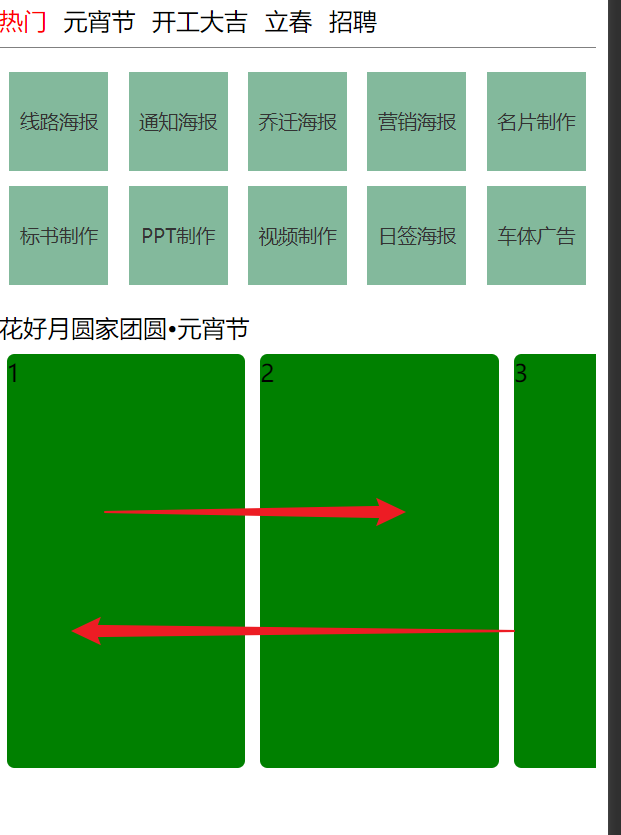
<scroll-view scroll-x="true" style="width: 100%; white-space: nowrap;display: flex;">
<view id="demo1" class="scroll-view-item demo-text-1">1</view>
<view id="demo2" class="scroll-view-item demo-text-2">2</view>
<view id="demo3" class="scroll-view-item demo-text-3">3</view>
<view id="demo3" class="scroll-view-item demo-text-3">4</view>
<view id="demo3" class="scroll-view-item demo-text-3">5</view>
</scroll-view>
/*item项目也要写好display*/
.scroll-view-item{
display: inline-block
}
这样才能实现海报的横向滚动。




