sharpMap学习笔记之一
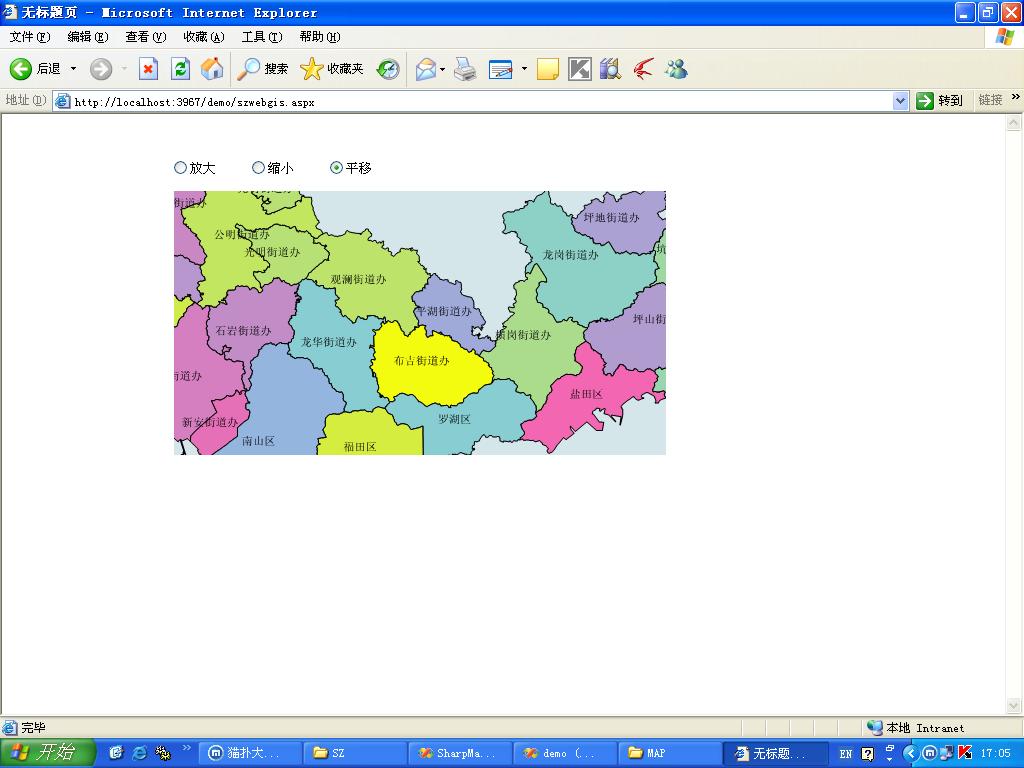
学习一种东西,往往是从初步的使用开始的,这样才能给人以直观的印象,对于sharpMap的学习和分析,也是一样的。呵呵!下面是我用sharpMap写的一个地图显示的小例子。先发效果图:

此地图是根据行政区域代码作的专题图,这样比一种颜色渲染要好看写
以下是源代码:
public partial class szwebgis : System.Web.UI.Page
{
private SharpMap.Map szmap = null;
protected void Page_Load(object sender, EventArgs e)
{
szmap = this.Init_map(new Size((int)this.mapImage.Width.Value , (int)this.mapImage.Height.Value ));
if (IsPostBack)
{
szmap.Center = Session["mapCenter"] as SharpMap.Geometries.Point;
szmap.Zoom = (double)Session["mapZoom"];
}
else
{
this.GenerateMap();
}
}
private void GenerateMap()
{
//记录地图的中心和放大系数
Session.Add("mapCenter", szmap.Center);
Session.Add("mapZoom", szmap.Zoom);
System.Drawing.Image img = szmap.GetMap();
string imgId = SharpMap.Web.Caching.InsertIntoCache(3, img);
this.mapImage.ImageUrl = "GetMap.aspx?ID=" + HttpUtility.UrlEncode(imgId);
}
private SharpMap.Map Init_map(Size mapsize)
{
SharpMap.Map map = new SharpMap.Map(mapsize);
//添加区域图层
SharpMap.Layers.VectorLayer areaLyr = new SharpMap.Layers.VectorLayer("深圳区域");
areaLyr.DataSource = new SharpMap.Data.Providers.ShapeFile(Context.Server.MapPath(@"App_Data\SZ\深圳区域shp.shp"), true);
//areaLyr.Style.Fill=new SolidBrush(Color.HotPink);
//areaLyr.Style.Outline=new Pen(Color.Black);
//areaLyr.Style.EnableOutline = true;
SharpMap.Styles.VectorStyle firstStyle=new SharpMap.Styles.VectorStyle();
SharpMap.Styles.VectorStyle lastStyle=new SharpMap.Styles.VectorStyle();
firstStyle.Outline = new Pen(Color.Black);
firstStyle.EnableOutline = true;
lastStyle.Outline = new Pen(Color.Black);
lastStyle.EnableOutline = true;
SharpMap.Rendering.Thematics.GradientTheme itheme=new SharpMap.Rendering.Thematics.GradientTheme("CLASSID",0,44,firstStyle ,lastStyle );
itheme.FillColorBlend =SharpMap.Rendering.Thematics.ColorBlend.ThreeColors(Color.Yellow, Color.SkyBlue, Color.HotPink);
areaLyr.Theme = itheme;
areaLyr.SRID = 4326;
//添加区域label层
SharpMap.Layers.LabelLayer nameLyr = new SharpMap.Layers.LabelLayer("深圳区域名称");
nameLyr.DataSource = areaLyr.DataSource;
nameLyr.LabelColumn = "Name";
nameLyr.Style.Font = new Font(FontFamily.GenericSerif, 10);
nameLyr.Style.ForeColor = Color.Black;
nameLyr.Enabled = true;
nameLyr.MaxVisible = 0.5;
nameLyr.Style.HorizontalAlignment = SharpMap.Styles.LabelStyle.HorizontalAlignmentEnum.Center;
nameLyr.MultipartGeometryBehaviour = SharpMap.Layers.LabelLayer.MultipartGeometryBehaviourEnum.All;
nameLyr.SRID = 4326;
map.Layers.Add(areaLyr);
map.Layers.Add(nameLyr);
//设置地图中心
map.Center = new SharpMap.Geometries.Point(114.18, 22.63);
map.Zoom = 1;
return map;
}
protected void mapImage_Click(object sender, ImageClickEventArgs e)
{
//把鼠标点击的地方设置为地图中心
SharpMap.Geometries.Point pt_center = null;
pt_center=szmap.ImageToWorld(new PointF((float )e.X,(float )e.Y));
szmap.Center=pt_center;
if (this.RadioButtonList1.Items[0].Selected) //放大
{
szmap.Zoom = szmap.Zoom * 0.5;
}
else if (this.RadioButtonList1.Items[1].Selected) //缩小
{
szmap.Zoom = szmap.Zoom * 2;
}
//重新生成地图
this.GenerateMap();
}
}
////////////////////////////////////////
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="szwebgis.aspx.cs" Inherits="szwebgis" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="z-index: 100; left: 165px; position: absolute; top: 40px; font-family:Verdana; font-size:10pt; width: 506px;">
<tr>
<td style="width: 91px; height: 24px;">
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatDirection="Horizontal"
Style="z-index: 100; left: 0px; position: absolute; top: 0px" Width="236px">
<asp:ListItem>放大</asp:ListItem>
<asp:ListItem>缩小</asp:ListItem>
<asp:ListItem>平移</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td style="width: 91px; height: 273px;">
<asp:ImageButton ID="mapImage" runat="server" Style="z-index: 100; left: 7px;
position: absolute; top: 37px" Height="264px" Width="492px" OnClick="mapImage_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>



