summernote富文本编辑器
在项目中,想要用一个字段,存储类似World格式一样的文章,最终选择了 summernote富文本编辑器 。Summernote 是一个简单,灵活,所见即所得(WYSIWYG)的编辑器,基于 jQuery 和 Bootstrap 构建。Summernote 所有主要的操作都支持快捷键,有一个功能强大的 API,它提供了大量的自定义选项的设计和功能。
前期准备
首先在官网下载 CSS 和 JavaScript 的预编译和缩小版本。然后需要在HTML 页面的区域中包含以下代码2项引用 summernote.css 和summernote.min.js
1、例子一
$('#summernoteAct').summernote({
lang: 'zh-CN',
height: 100,
minHeight: null,
maxHeight: null,
width: '100%',
labelAlign: 'right'
});
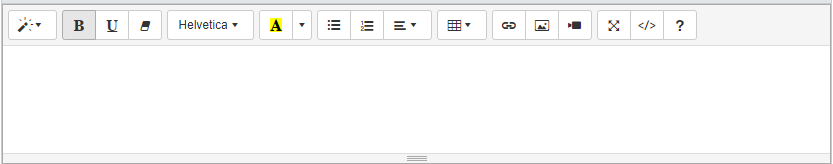
使用上面的例子,显示的是一个最全的工具栏

但是在我们此次的项目中是不允许插入表格和图片影像和超链接,所以需要自定义工具栏,将不需要的去掉
2、例子二
$('#summernoteAct').summernote({
lang: 'zh-CN',// 语言
height: 100, // set editor height
minHeight: null, // set minimum height of editor
maxHeight: null, // set maximum height of editor
width: '100%',
labelAlign: 'right',
toolbar: [
['style', ['style']],
['font', ['bold', 'italic', 'underline', 'clear']],
['fontname', ['fontname']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']],
//['table', ['table']],
//['insert', ['link', 'picture', 'hr']],
['view', ['fullscreen', 'codeview']],
//['help', ['help']]
],
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?