SPA(单页面应用)和MPA(多页面应用)
1、单页Web应用(single page web application,SPA)
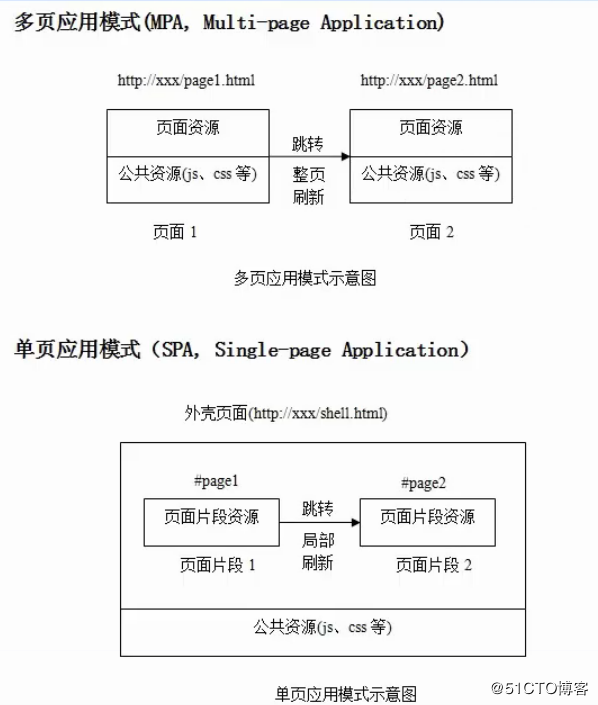
只有一个WEB主页面的应用,公共资源(js、css等)仅需加载一次,所有的内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅刷新局部资源。
页面跳转: js渲染
优点: 页面切换快
缺点: 首屏时间稍慢,SEO差
常用于PC端官网、购物等网站。
技术栈:JQ+MVC
2、多页Web应用(multi page web application,MPA)
有多个独立的页面的应用,每个公共资源(js、css等)需选择性重新加载,多页面跳转刷新所有资源。
页面跳转: 返回HTML
优点: 首屏时间快,SEO效果好
缺点: 页面切换慢
常用于 app 或 客户端等
技术栈:Angular

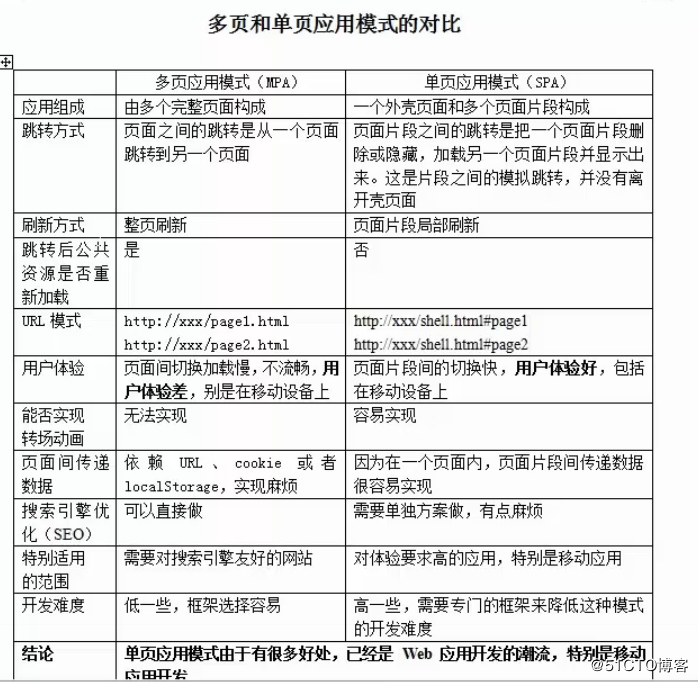
3、单页应用与多页应用的区别






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构