在Android中,文本控件主要包括TextView控件和EditText控件。
1.TextView类简介
TextView继承自View类。TextView控件的功能是向用户显示文本内容,同时可选择性地让用户编辑文本。从功能上来讲,一个TextView就是一个完整的文本编辑器,只不过其本身被设置为不允许编辑,其子类EditText被设置为允许用户对内容进行编辑。
TextView控件中包含很多可以在XML文件中设置的属性,这些属性同样可以在代码中动态声明。TextView常用属性及其对应方法如小表所示。
| 属性名称 | 对应方法 | 说明 |
| android:autoLink | setAutoLinkMask(int) | 设置是否将指定格式的文本转换为可单击的超链接显示。传入的参数值可取ALL、EMAIL_ADDRESSES、MAP_ADDRESSES、PHONE_NUMBERS和WEB_URLS |
| android:gravity | setGravity(int) | 定义TextView在x轴和y轴方向上的显示方式 |
| android:height | setHeight(int) | 定义TextView的准确高度,以像素为单位 |
| android:minHeight | setMinHeight(int) | 定义TextView的最小高度,以像素为单位 |
| android:maxHeight | setMaxHeight(int) | 定义TextView的最大高度,以像素为单位 |
| android:width | setWidth(int) | 定义TextView的准确宽度,以像素为单位 |
| android:minWidth | setMinWidth(int) | 定义TextView的最小宽度,以像素为单位 |
| android:maxWidth | setMaxWidth(int) | 定义TextView的最大宽度,以像素为单位 |
| android:hint | setHint(int) | 当TextView中显示的内容为空时,显示该文本 |
| android:text | setText(CharSequence) | 为TextView设置显示的文本内容 |
| android:textColor | setTextColor(ColorStateList) | 设置TextView的文本颜色 |
| android:textSize | setTextSize(float) | 设置TextView的文本大小 |
| android:typeface | setTypeface(Typeface) | 设置TextView的文本字体 |
| android:ellipsize | setEllipsize(TextUtils.TruncateAt) | 如果设置了该属性,当TextView中要显示的内容超过了TextView的长度时,会对内容进行省略。可取的值有start、middle、end和marquee |
2.EditText类简介
EditText类继承自TextView。EditText与TextView最大的不同就是用户可以对EditText控件进行编辑,同时还可以为EditText控件设置监听器,用来检测用户的输入是否合法等。下表列出了EditText继承自TextView的常用属性及对应方法说明。
| 属性名称 | 对应方法 | 说明 |
| android:cursorVisible | setCursorVisible(boolean) | 设置光标是否可见,默认可见 |
| android:lines | setLines(int) | 通过设置固定的行数来决定EditText的高度 |
| android:maxLines | setMaxLines(int) | 设置最大的行数 |
| android:minLines | setMinLines(int) | 设置最小的行数 |
| android:password | setTransformationMethod(TransformationMethod) | 设置文本框中的内容是否显示为密码 |
| android:phoneNumber | setKeyListener(KeyListner) | 设置文本框中的内容只能是电话号码 |
| android:scrollHorizontally | setHorizontallyScrolling(boolean) | 设置文本框是否可以进行水平滚动 |
| android:selectAllOnFocus | setSelectAllOnFocus(boolean) | 如果文本内容可选中,当文本框获得焦点时自动选中全部文本内容 |
| android:shadowColor | setShadowLayer(float,float,float,int) | 为文本框设置指定颜色的阴影 |
| android:shadowDx | setShadowLayer(float,float,float,int) | 为文本框设置阴影的水平偏移,为浮点数 |
| android:shadowDy | setShadowLayer(float,float,float,int) | 为文本框设置阴影的垂直偏移,为浮点数 |
| android:shadowRadius | setShadowLayer(float,float,float,int) | 为文本框设置阴影的半径,为浮点数 |
| android:singleLine | setTransformationMethod(TransformationMethod) | 设置文本框的单行模式 |
| android:maxLenght | setFilters(InputFilter) | 设置最大显示长度 |
3.文本框使用案例
本案例的主要功能是接受用户输入的电子邮箱地址和电话号码,开发步骤如下。
1)新建一个项目Android_Sample_4_1。
2)在项目res/values目录下新建一个colors.xml文件,并在其中声明程序中会用到的颜色资源,代码如下所示。
1: <?xml version="1.0" encoding="utf-8"?>2: <resources>3: <color name="shadow">#fd8d8d</color>4: </resources>
3)打开res/values目录下的strings.xml,在其中输入如下代码。
1: <?xml version="1.0" encoding="utf-8"?>2: <resources>3:4: <string name="app_name">Android_Sample_4_1</string>5: <string name="tvEmail">邮箱地址\n(如:wyf12345678@wyf.com)</string>6: <string name="etEmail">请输入电子邮件地址</string>7: <string name="tvPhone">电话号码\n(如:1234567890)</string>8: <string name="etPhone">请输入电话号码</string>9: <string name="etInfo">此处显示登记信息</string>10:11: </resources>
4)设置应用程序的布局。打开布局文件main.xml,在其中写入本程序布局代码的框架,代码如下所示。
1: <?xml version="1.0" encoding="utf-8"?>2: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"3: android:layout_width="fill_parent"4: android:layout_height="fill_parent"5: android:shrinkColumns="0,2" >6:7: <TableRow8: android:layout_width="fill_parent"9: android:layout_height="wrap_content" >10:11: <TextView12: android:id="@+id/tvEmail"13: android:layout_width="wrap_content"14: android:layout_height="wrap_content"15: android:autoLink="email"16: android:ellipsize="end"17: android:text="@string/tvEmail"18: android:textSize="10dp" />19:20: <EditText21: android:id="@+id/etEmail"22: android:layout_width="wrap_content"23: android:layout_height="wrap_content"24: android:hint="@string/etEmail"25: android:inputType="textEmailAddress"26:27: android:selectAllOnFocus="true"28: android:shadowColor="@color/shadow"29: android:maxWidth="160dp"30: android:shadowDx="2.5"31: android:shadowDy="2.5"32: android:shadowRadius="5.0"33: android:textSize="10dp" />34: </TableRow>35:36: <TableRow37: android:layout_width="fill_parent"38: android:layout_height="wrap_content" >39:40: <TextView41: android:id="@+id/tvPhone"42: android:layout_width="wrap_content"43: android:layout_height="wrap_content"44: android:autoLink="phone"45: android:ellipsize="middle"46: android:text="@string/tvPhone"47: android:textSize="10dp" >48: </TextView>49:50: <EditText51: android:id="@+id/etPhone"52: android:layout_width="wrap_content"53: android:layout_height="wrap_content"54: android:hint="@string/etPhone"55: android:maxWidth="160dp"56: android:phoneNumber="true"57: android:selectAllOnFocus="true"58: android:shadowColor="@color/shadow"59: android:shadowDx="2.5"60: android:shadowDy="2.5"61: android:shadowRadius="5.0"62: android:singleLine="true"63: android:textSize="10dp" >64: </EditText>65: </TableRow>66:67: <EditText68: android:id="@+id/etInfo"69: android:layout_width="wrap_content"70: android:layout_height="wrap_content"71: android:cursorVisible="false"72: android:hint="@string/etInfo"73: android:lines="5"74: android:shadowColor="@color/shadow"75: android:shadowDx="2.5"76: android:shadowDy="2.5"77: android:shadowRadius="5.0" />78:79: </TableLayout>
5)开发完程序的布局文件后,最后进行Activity部分的开发。打开项目src/wyf/jc目录下的Android_Sample_4_1Activity.java,在其中输入如下代码。
1: package wyf.jc;2:3: import android.app.Activity;4: import android.os.Bundle;5: import android.widget.EditText;6: import android.view.KeyEvent;7: import android.view.View;8: import android.view.View.OnKeyListener;9:10: public class Android_Sample_4_1Activity extends Activity {11:12: @Override13: public void onCreate(Bundle savedInstanceState) {14: super.onCreate(savedInstanceState);15: setContentView(R.layout.main);16: EditText etEmail = (EditText) findViewById(R.id.etEmail);17: etEmail.setOnKeyListener(myOnKeyListener);18: }19:20: private OnKeyListener myOnKeyListener = new OnKeyListener() {21:22: @Override23: public boolean onKey(View v, int keyCode, KeyEvent event) {24:25: EditText etInfo = (EditText) findViewById(R.id.etInfo);26: EditText etEmail = (EditText) findViewById(R.id.etEmail);27: etInfo.setText("您輸入的郵箱地址為:" + etEmail.getText());28:29: return false;30: }31: };32:33: }
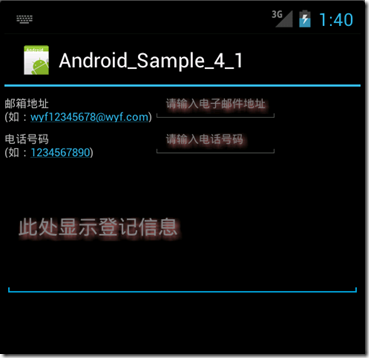
6)运行本程序,运行效果如下图所示。
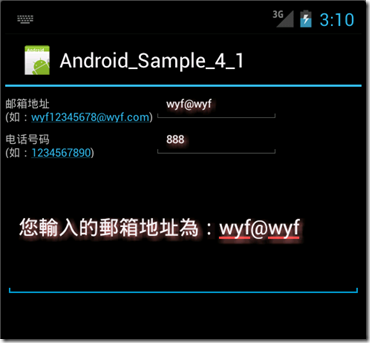
在电子邮件文本框中输入文字,该文本内容将会显示在下方的信息框中。如下图所示。
作者:银月莲
出处:http://www.cnblogs.com/moonsilvering
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,包括文章,代码,图片等本站内所有资源,否则保留追究法律责任的权利。