CSS3 Transforms
CSS3 Transforms:是一个用来进行形状变化的属性,主要包括2D和3D变换,先让我们来看一下对browser的支持程度。
对CSS 2D Transform支持的browser:
2D Transform例子:
让我们来看一下上面的代码:
 View Code
View Code
#trans2D #skew { -web-transform: skew(45deg); -o-transform: skew(45deg); -moz-transform: skew(45deg); transform: skew(45deg); } #trans2D #scale { -webkit-transform: scale(1, 0.3); -o-transform: scale(1, 0.3); -moz-transform: scale(1, 0.3); transform: scale(1, 0.3); } #trans2D #rotate { -webkit-transform: rotate(-35deg); -o-transform: rotate(-35deg); -moz-transform: rotate(-35deg); transform: rotate(-35deg); } #trans2D #rotate-skew-scale-translate { -webkit-transform: skew(45deg) scale(1.1, 1.1) rotate(45deg) translate(10px, 20px); -moz-transform: skew(45deg) scale(1.1, 1.1) rotate(45deg) translate(10px, 20px); -o-transform: skew(45deg) scale(1.1, 1.1) rotate(45deg) translate(10px, 20px); transform: skew(45deg) scale(1.1, 1.1) rotate(45deg) translate(10px, 20px); }
下面再让我们看一个动画的例子,它要结合transmit一起用:
让我们来看一下关键代码:
 View Code
View Code
#trans2DAnimation div:hover{ transform: rotate(720deg) scale(2,2); } #trans2DAnimation div{ transmit: all 2s ease-in-out; }
看了上面的例子,我们已经知道CSS Transform是什么了, 接下来让我们从基本语法来看起:
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
transform: rotate | scale | skew | translate |matrix;
transform属性实现了一些可用SVG实现的同样的功能。它可用于内联(inline)元素和块级(block)元素。它允许我们旋转、缩放和移动元素 ,他有几个属性值参数:rotate;translate;scale;skew;matrix。
一、旋转rotate
rotate(<angle>) :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
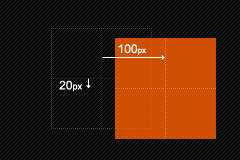
1、translate(<translation-value>[, <translation-value>]) :通过矢量[tx, ty]指定一个2D translation,tx 是第一个过渡值参数,ty 是第二个过渡值参数选项。如果 未被提供,则ty以 0 作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素 中心点,也可以根据transform-origin进行改变基点。如transform:translate(100px,20px):

2、translateX(<translation-value>) : 通过给定一个X方向上的数目指定一个translation。只向x轴进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如:transform:translateX(100px):

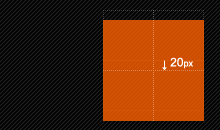
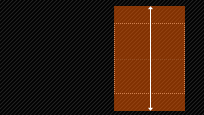
3、translateY(<translation-value>) :通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素心点,可以通过transform-origin改变基点位置。如:transform:translateY(20px):

三、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。下面我们具体来看看这三种情况具体使用方法:
1、scale(<number>[, <number>]):提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第二个参数未提供,则取与第一个参数一样的值。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5):

2、scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):

3、scaleY(<number>) : 使用 [i,sy] 缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform-origin来改变元素的基点。如transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
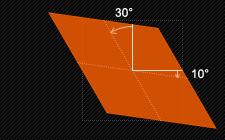
1、skew(<angle> [, <angle>]) :X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么X轴和Y轴以同样的角度进行变形。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):

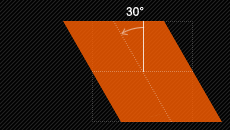
2、skewX(<angle>) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行扭曲变行,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg)

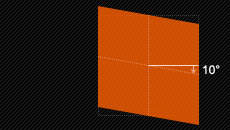
3、skewY(<angle>) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg)

五、矩阵matrix
matrix(<number>, <number>, <number>, <number>, <number>, <number>) : 以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,所以只是简单的说一下,如果有兴趣点上面的变换矩阵来看一下即可。
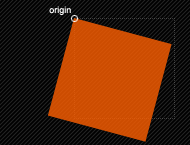
如何改变元素基点transform-origin:
在上面的几个属性选择的时候,我们也提到过都是基于orginal point,我们一般在应用中是不指定的,所以它会默认的围绕中心点进行变换,如果我们需要指定一个,那么要如何进行操作呢?
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom,这个看上去有点像我们background-position设置一样;下面我列出他们相对应的写法:
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
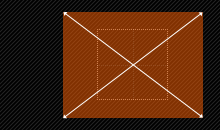
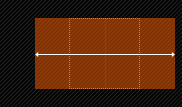
(1)transform-origin:(left,top):

(2)transform-origin:right

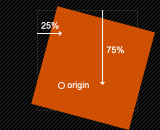
(3)transform-origin(25%,75%)

看看如何用代码来实现:
//Mozilla内核浏览器:firefox3.5+
-moz-transform-origin: x y;
//Webkit内核浏览器:Safari and Chrome
-webkit-transform-origin: x y;
//Opera
-o-transform-origin: x y ;
//IE9
-ms-transform-origin: x y;
//W3C标准
transform-origin: x y ;
看看CSS 3D是怎么变换的?
那些brower来支持?
12.0
4.0
10.0
10.0
-
其实3D CSS transform和2D的很像, 基本的属性包括: translate3d, scale3d, rotateX, rotateY, rotateZ.
translate3D和scale3D会接收3个参数,分别是x,y,z. 而rotate仅仅是接受一个角度。来个例子先:
把鼠标移到我身上,看看变化
看一下关键代码:
#trans3D div { transition:all 2s ease-in-out; perspective: 800px; perspective-origin: 50% 100px; } #trans3D:hover #rotateX { transform:rotateX(180deg); } #trans3D:hover #rotateY { transform:rotateY(180deg); } #trans3D:hover #rotateZ { transform:rotateZ(180deg); }
再看一个如何演示3D变换的例子:
1
2
3
4
5
6
请把鼠标mouse到上面并移动看效果
参考资料:




