LostRoutes项目日志——在main.js中添加多分辨率适配
初始的Cocos2d-JS项目中的main.js代码的内容为:

/** * A brief explanation for "project.json": * Here is the content of project.json file, this is the global configuration for your game, you can modify it to customize some behavior. * The detail of each field is under it. { "project_type": "javascript", // "project_type" indicate the program language of your project, you can ignore this field "debugMode" : 1, // "debugMode" possible values : // 0 - No message will be printed. // 1 - cc.error, cc.assert, cc.warn, cc.log will print in console. // 2 - cc.error, cc.assert, cc.warn will print in console. // 3 - cc.error, cc.assert will print in console. // 4 - cc.error, cc.assert, cc.warn, cc.log will print on canvas, available only on web. // 5 - cc.error, cc.assert, cc.warn will print on canvas, available only on web. // 6 - cc.error, cc.assert will print on canvas, available only on web. "showFPS" : true, // Left bottom corner fps information will show when "showFPS" equals true, otherwise it will be hide. "frameRate" : 60, // "frameRate" set the wanted frame rate for your game, but the real fps depends on your game implementation and the running environment. "noCache" : false, // "noCache" set whether your resources will be loaded with a timestamp suffix in the url. // In this way, your resources will be force updated even if the browser holds a cache of it. // It's very useful for mobile browser debuging. "id" : "gameCanvas", // "gameCanvas" sets the id of your canvas element on the web page, it's useful only on web. "renderMode" : 0, // "renderMode" sets the renderer type, only useful on web : // 0 - Automatically chosen by engine // 1 - Forced to use canvas renderer // 2 - Forced to use WebGL renderer, but this will be ignored on mobile browsers "engineDir" : "frameworks/cocos2d-html5/", // In debug mode, if you use the whole engine to develop your game, you should specify its relative path with "engineDir", // but if you are using a single engine file, you can ignore it. "modules" : ["cocos2d"], // "modules" defines which modules you will need in your game, it's useful only on web, // using this can greatly reduce your game's resource size, and the cocos console tool can package your game with only the modules you set. // For details about modules definitions, you can refer to "../../frameworks/cocos2d-html5/modulesConfig.json". "jsList" : [ ] // "jsList" sets the list of js files in your game. } * */ cc.game.onStart = function(){ if(!cc.sys.isNative && document.getElementById("cocosLoading")) //If referenced loading.js, please remove it document.body.removeChild(document.getElementById("cocosLoading")); // Pass true to enable retina display, on Android disabled by default to improve performance cc.view.enableRetina(cc.sys.os === cc.sys.OS_IOS ? true : false); // Adjust viewport meta cc.view.adjustViewPort(true); // Uncomment the following line to set a fixed orientation for your game // cc.view.setOrientation(cc.ORIENTATION_PORTRAIT); // Setup the resolution policy and design resolution size cc.view.setDesignResolutionSize(960, 640, cc.ResolutionPolicy.SHOW_ALL); // The game will be resized when browser size change cc.view.resizeWithBrowserSize(true); //load resources cc.LoaderScene.preload(g_resources, function () { cc.director.runScene(new HelloWorldScene()); }, this); }; cc.game.run();
删除一些注释,main.js看的清晰一些:
cc.game.onStart = function(){ if(!cc.sys.isNative && document.getElementById("cocosLoading")) //If referenced loading.js, please remove it document.body.removeChild(document.getElementById("cocosLoading")); cc.view.enableRetina(cc.sys.os === cc.sys.OS_IOS ? true : false); cc.view.adjustViewPort(true); cc.view.setDesignResolutionSize(960, 640, cc.ResolutionPolicy.SHOW_ALL); cc.view.resizeWithBrowserSize(true); cc.LoaderScene.preload(g_resources, function () { cc.director.runScene(new HelloWorldScene()); }, this); }; cc.game.run();
不过这里还要做一些修改,然后修改后的代码如下:
cc.game.onStart = function () { cc.view.setDesignResolutionSize(640, 960, cc.ResolutionPolicy.SHOW_ALL); cc.view.resizeWithBrowserSize(true); cc._loaderImage = res.loading_jpg; //load resources cc.LoaderScene.preload(g_resources, function () { cc.director.runScene(new HomeScene()); }, this); }; cc.game.run();
这里还有一些东西没有修改,比如初始的Scene不是HelloworldScene而是HomeScene(虽然这个HomeScene现在还没有,但是马上就会有的)
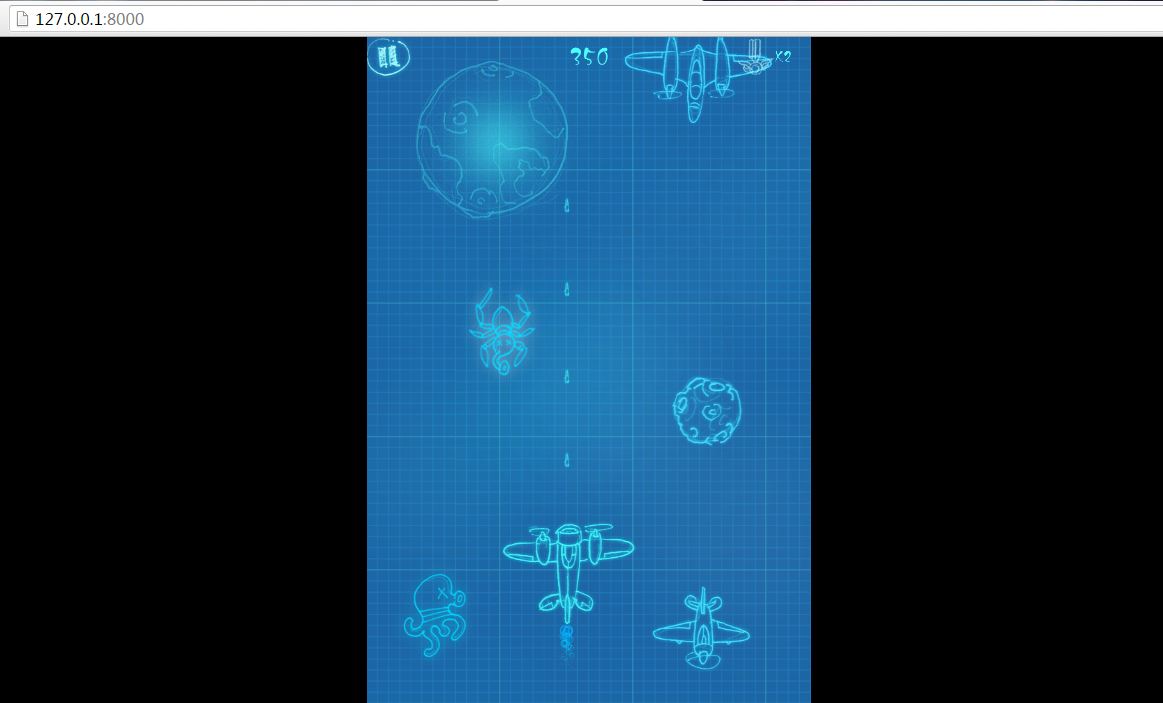
这里还有一个问题是资源文件是640x960的,所以在web项目和android项目中运行的项目实际上看起来是如下图所示的,因为一般屏幕的宽度比高度要大所以这里会看到左右两边的黑色区域,但是因为这样的话能看到整个游戏场景,我个人感觉测试起来还是挺清晰的,所以还是选择SHOW_ALL。