D3 svg text标签中dx dy属性
1、设置x,y属性定位显示
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.attr("x",function(d,i){
return 30+xScale(i);
})
.attr("y",function(d,i){
return 50+500-yScale(d);
})
.attr("text-anchor","begin")
.attr("font-size",14)
.attr("fill","black")
.text(function(d,i){
return d;
});
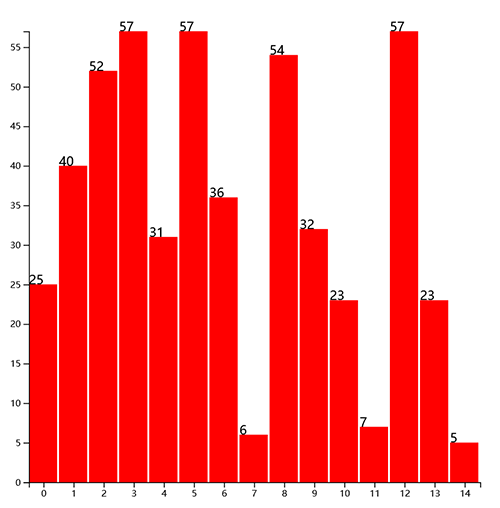
效果图

2、dx,dy是相对于(x,y)的偏移
设置dx,dy
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.attr("x",function(d,i){
return 30+xScale(i);
})
.attr("y",function(d,i){
return 50+500-yScale(d);
})
.attr("dx",function(){
return xScale.bandwidth()/4;
})
.attr("dy",11)
.attr("text-anchor","begin")
.attr("font-size",14)
.attr("fill","black")
.text(function(d,i){
return d;
});
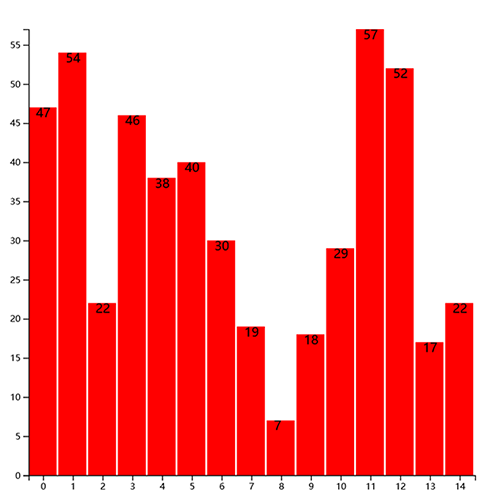
效果图

去掉dx dy属性,将偏移量加到x,y属性上,效果一样
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.attr("x",function(d,i){
return 30+xScale(i)+xScale.bandwidth()/4;
})
.attr("y",function(d,i){
return 50+500-yScale(d)+11;
})
.attr("text-anchor","begin")
.attr("font-size",14)
.attr("fill","black")
.text(function(d,i){
return d;
});
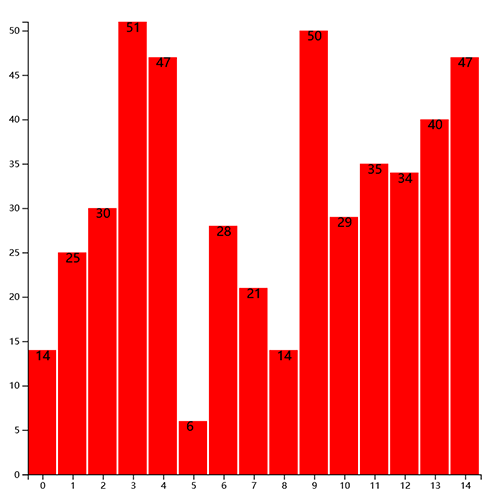
效果图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人