npm init vite@latest; 项目名字是abcde,选了vue-ts; cd abcde; npm install; npm run dev;浏览器访问,结果是空白的,这是怎么回事?
npm init vite@latest
项目名字是abcde,选了vue-ts
cd abcde
npm install
npm run dev
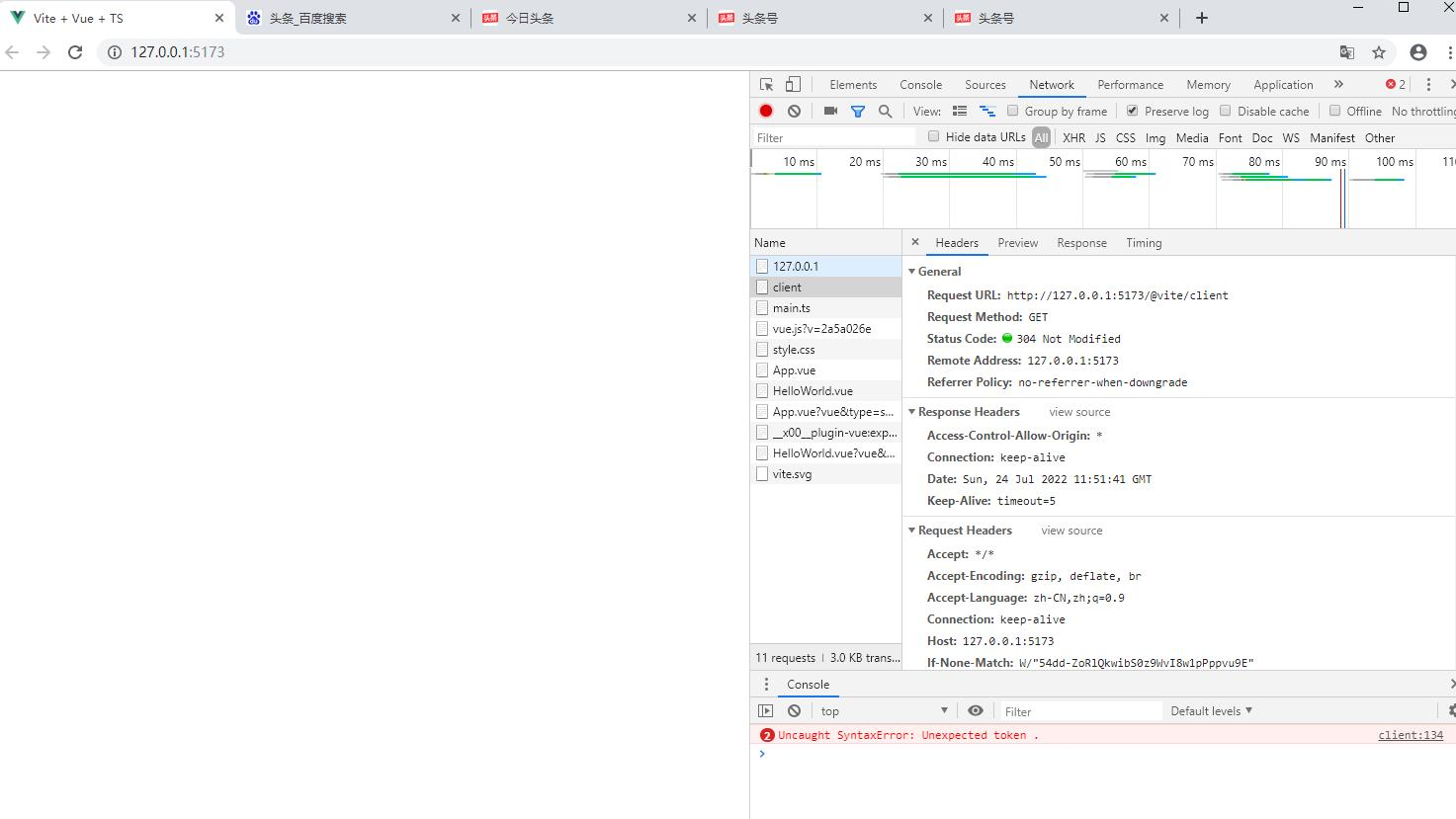
浏览器访问,结果是空白的,这是怎么回事?

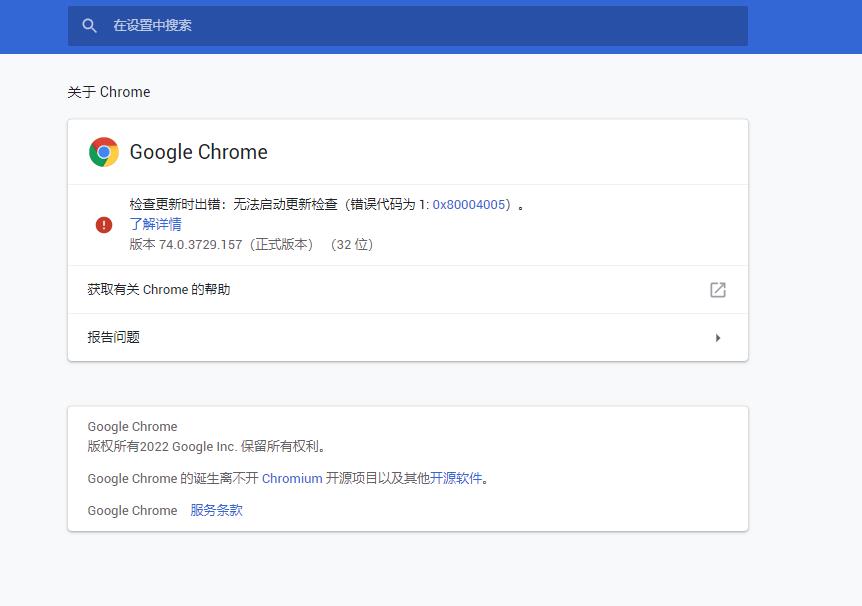
后来发现是浏览器版本的问题,低版本浏览器不支持js的高级语法。

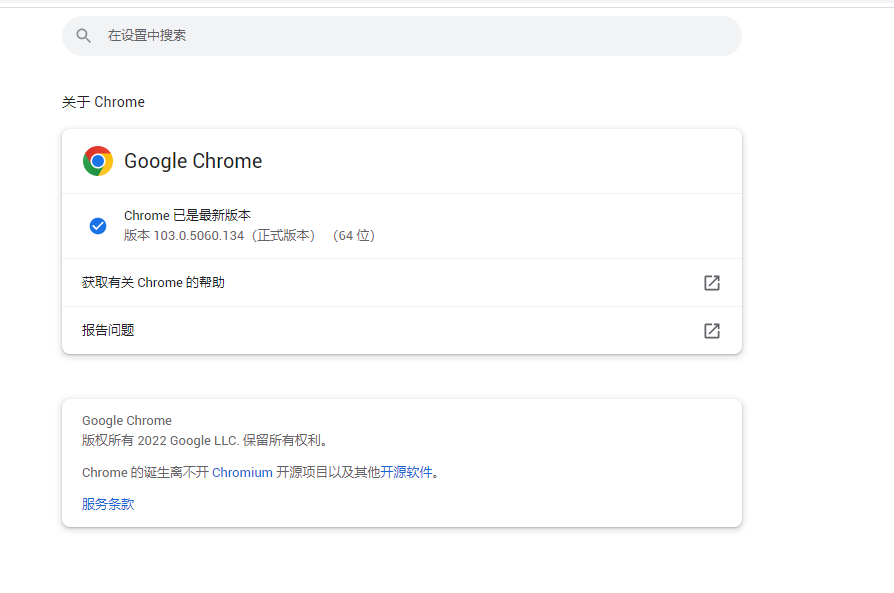
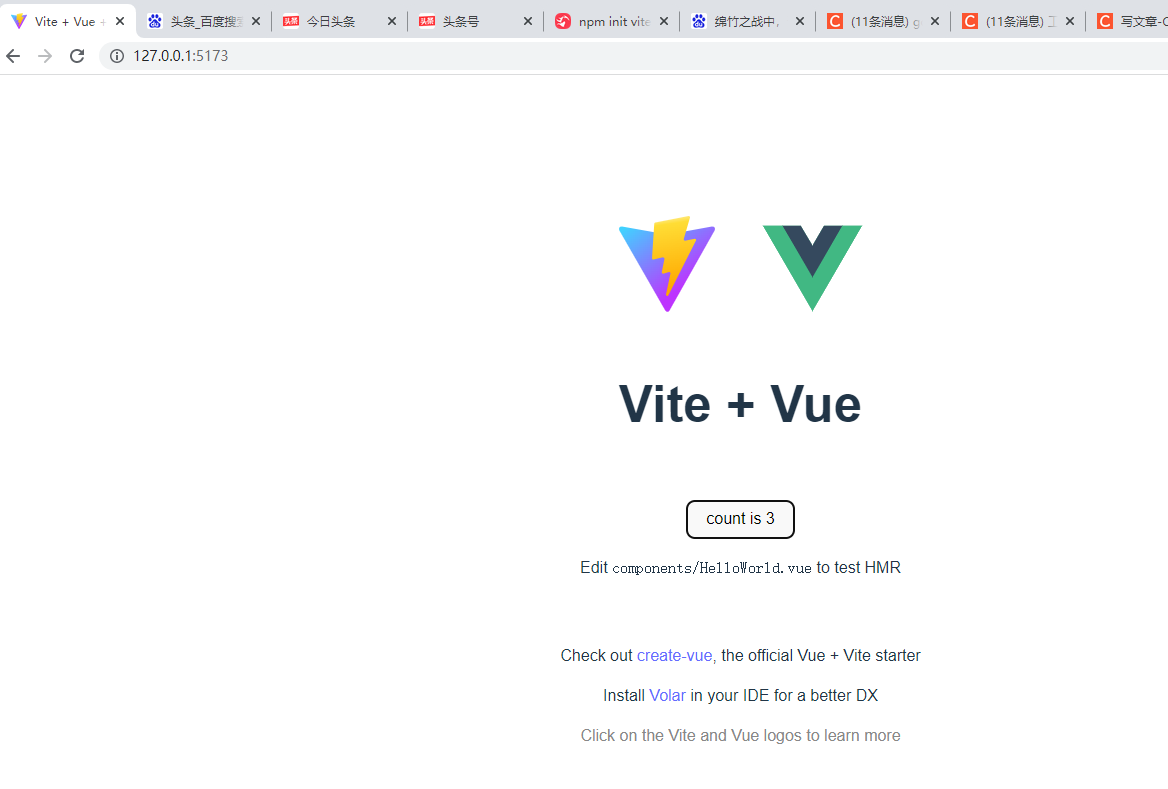
方法一:换成高版本浏览器就没问题了。如下:


方法二:降低vite的版本。npm init vite@2.8.0就行。
这两种方法都可以解决vite,npm run dev白屏的问题。建议采用方法一,直接更新浏览器版本。
公众号:福大大架构师每日一题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具