GridView中使用 jQuery DatePicker (UpdatePanel)
1.无UpdatePanel
1.代码
<script> $(function () { $('.myDatePickerClass').datepicker({ dateFormat: 'yy-mm-dd' }); }); </script> <asp:TemplateField HeaderText="UpdateETD2" SortExpression="UpdateETD"> <EditItemTemplate> <asp:TextBox ID="TextBoxDate" runat="server" Text='<%# Eval("UpdateETD") %>' CssClass='myDatePickerClass'></asp:TextBox> </EditItemTemplate> <ItemTemplate><%# Eval("UpdateETD") %></ItemTemplate> </asp:TemplateField>
2.疑问
不知道为何此处只能使用class来选到TextBoxDate
2.有UpdatePanel
1.代码
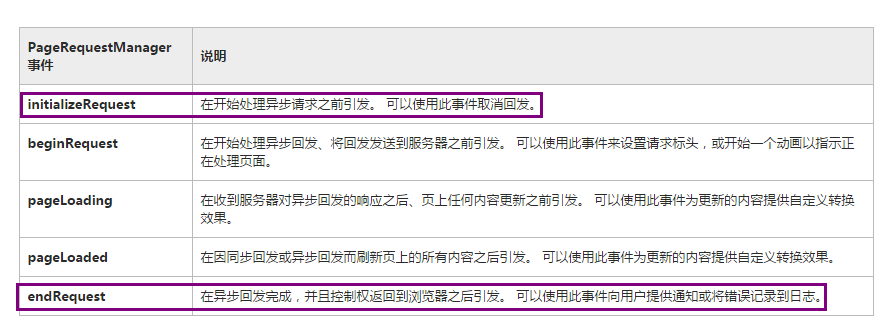
<script> // if you use jQuery, you can load them when dom is read. $(document).ready(function () { var prm = Sys.WebForms.PageRequestManager.getInstance(); prm.add_initializeRequest(InitializeRequest); prm.add_endRequest(EndRequest); // Place here the first init of the DatePicker $(".myDatePickerClass").datepicker(); }); function InitializeRequest(sender, args) { // make unbind to avoid memory leaks. $(".myDatePickerClass").unbind(); } function EndRequest(sender, args) { // after update occur on UpdatePanel re-init the DatePicker $(".myDatePickerClass").datepicker(); } </script> <asp:TemplateField HeaderText="UpdateETD2" SortExpression="UpdateETD"> <EditItemTemplate> <asp:TextBox ID="TextBoxDate" runat="server" Text='<%# Eval("UpdateETD") %>' CssClass='myDatePickerClass'></asp:TextBox> </EditItemTemplate> <ItemTemplate><%# Eval("UpdateETD") %></ItemTemplate> </asp:TemplateField>
后台读取该TextBox数据
((TextBox)(GridView.Rows[e.RowIndex].Cells[10].Controls[0].FindControl("TextBoxDate"))).Text.ToString()
作者:Moonache
出处:http://www.cnblogs.com/moonache/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。